Источник света
«Свет и тени» - так называется обсуждаемая в этой главе тема. Очередность слов в названии выбрана не произвольно, она продиктована ритмическим сочетанием слогов, гармонию которого ощущает любой носитель языка. В каждой компьютерной композиции важность этих элементов дизайна противоположна их упорядоченности в названии. Этому можно дать разумное и убедительное объяснение. Для большинства людей обычные условия освещения дает рассеянный солнечный свет в дневные часы. В этом случае наблюдатель не может увидеть сам свет в виде пучка, снопа, луча и т. п. Его наблюдению доступны только его вторичные проявления - сами предметы, тени, блики, рефлексы и пр. Для того чтобы сделать заметным световой пучок, требуются специальные условия наблюдения или съемки. Фотографии и композиции с видимыми световыми лучами часто производят впечатление гиперреалистических произведений, где свет используется как элемент сцены и несет некоторую смысловую нагрузку.
Световой луч можно создать средствами растрового редактора. Возьмем в качестве примера изображение, показанное на рис. 6.73. На нем изображена неисправная настольная лампа в интерьерах реального офисного помещения.
Техника создания светового луча и сопутствующих атрибутов несложна, но весьма громоздка. Реалистичное изображение сцены с искусственным световым лучом можно получить только методом проб и ошибок. Свободу для экспериментов дает размещение ключевых элементов на отдельных слоях, что и объясняет большое число операций методики.
1. Выделим изображение лампы и отделим его от фоновой части изображения. Для создания требуемой пометки удобно использовать геометрические средства выделения: инструменты Реn или Polygonal Lasso.
2. Создадим новый слой (Ctrl+Shift+N) и поставим его на середину изображения -между фоном и слоем с лампой.
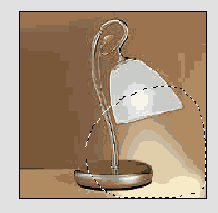
3. Полигональным лассо создадим выделение треугольной формы, одна вершина которого находится в верхней части лампы, а две другие расположены на поверхности стола (см. рис. 6.74).

Рис. 6.73. Исходное изображение
4. Перейдем в режим быстрой маски (Q). Применим к маске фильтр Gaussian Blur с радиусом, примерно равным 10, и в вернемся в нормальный режим редактирования (Q).
5. Зададим 20 %-ный желтый цвет переднего плана. Для этого достаточно щелчком по кнопке выбора цвета вывести на экран палитру Color Picker и соответствующих полях задать значения С = О, М = О, Y = 20, К = 0.
6. Активизируем инструмент Gradient (G), выберем тип градиентной заливки Foreground to Transparent и закрасим выделенную область. После этого снимем выделение (Ctrl+D).
7. Создадим новый слой и поставим его на вторую позицию, сразу за фоновым слоем. После этого можно считать законченной заготовку для светового луча. Не следует требовать от рисунка абсолютной достоверности, поскольку в дальнейшем придется вернуться к нему для выполнения тонкой настройки.
8. Нарисуем выделение в форме эллипса. Форма, размеры и положение эллипса должны соответствовать предполагаемому световому пятну от луча света лампы.
9. Выполним команду Select => Transform selection и немного повернем выделение по часовой стрелке (рис. 6.75).

Рис. 6.74. Форма выделения
10. Перейдем в режим быстрой маски и размоем маску фильтром Gaussian blur с примерным радиусом, равным 10-15, после чего вернемся в нормальный режим редактирования.
11. Закрасим выделение градиентом, который применялся для создания светового луча. Напомним, что это переход от 20 %-ого желтого цвета к прозрачному.
12. После того как созданы заготовки для светового луча и пятна, требуется подобрать такое взаиморасположение слоев и их прозрачность, которые придают естественность композиции. Поскольку все заготовки занимают отдельные слои, то решение задач по настройке геометрии существенно упрощается. Неплохую иллюзию направленного света дает непрозрачность обоих слоев, равная 20 %.
13. Усилим эффект освещения, наложив густую тень на окружение лампы. Для этого создадим новый слой и поставим его на самый верх композиции.
14. Любым удобным средством выделения создадим границу освещенной области сцены (рис. 6.76).

Рис. 6.75. Поворот выделенной области

Рис. 6.76. Граница освещенной области
15. Перейдем в режим быстрой маски и сильно размоем ее при помощи фильтра Gaussian Blur. Примерное значение радиуса размытия равно 20. Вернемся в нормальный режим редактирования и инвертируем выделение (Ctrl+Shift+l).
16. Закрасим выделение черным цветом. Для этого зададим черный цвет переднего плана (D) и воспользуемся сочетанием клавиш Alt+Del.
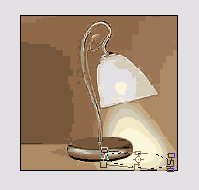
17. Уменьшим непрозрачность верхнего слоя примерно до 23 %. Чтобы усилить реалистичность тени выберем режим Overlay для наложения слоя с тенью. Результат наших усилий показан на рис. 6.77.

Рис. 6.77. Завершенная композиция
На заметку! В этом разделе несколько раз использовался прием размытия быстрой маски. Это очень хорошая альтернатива растушевке границы выделения, отличающаяся от последней несколькими заметными преимуществами. Главным является возможность визуального контроля силы смягчения границы. Переходная зона в режиме быстрой маски изображается полупрозрачными пикселами красного цвета и поддается легкой настройке в процессе подбора значения радиуса размытия.
