Цветовые модели
Существует множество различных способов описания цвета - от поэтических строф и художественных полотен до точного языка физического эксперимента и формальных математических построений. Можно получить репутацию успешного дизайнера, не обладая выдающимся цветовидением, но нельзя стать профессионалом в области предпечатной подготовки, не имея знаний о цветовых моделях.
Цветовая модель - это формальная или физическая система, служащая для объяснения и предсказания спектральных свойств света. Построение адекватной цветовой модели оказалось очень сложной задачей, которая до сих пор не получила исчерпывающего решения. Проблему штурмовали с разных сторон физики, инженеры, искусствоведы, публикации по этой теме занимают не один десяток метров на полках технических библиотек, в обращении находится множество различных цветовых моделей. Но, несмотря на значительные усилия разработчиков, универсальная теория, дающая полное объяснение феномену цвета в различных его проявлениях, еще не построена. Рассмотрим самые популярные модели, нашедшие применение на различных этапах предпечатной подготовки цветных публикаций.
Модель RGB
В модели RGB производные цвета получаются в результате сложения или смешения базовых, основных цветов, называемых цветовыми координатами. Координатами служат красный (Red), зеленый (Green) и синий (Blue) цвет. Свое название RGB-модель получила по первым буквам английских наименований цветовых координат.
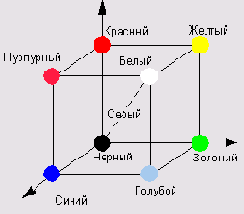
Свойства модели RGB хорошо описывает так называемый цветовой куб (см. рис. 2.4). Это фрагмент трехмерного пространства, координатами которого являются красный, зеленый и синий цвет. Каждая точка внутри куба соответствует некоторому цвету и описывается тремя проекциями - цветовыми координатами: содержанием красного, зеленого и синего цвета. Сложение всех основных цветов максимальной яркости дает белый цвет; начальная точка куба означает нулевые вклады основных цветов и соответствует черному цвету. Если цветовые координаты смешивать в равных пропорциях, то получится серый цвет различной насыщенности. Точки, отвечающие серому цвету, лежат на диагонали куба. Смешение красного и зеленого дает желтый, красный и синий образуют пурпурный, а зеленый и синий -голубой.
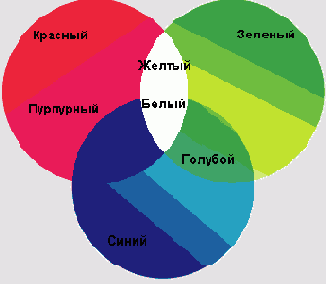
Цветовые координаты: красный, зеленый и синий иногда называют первичными или аддитивными цветами. Цвета голубой, пурпурный, желтый, которые получаются в результате попарного смешения первичных цветов, называются вторичными. Поскольку сложение- это основная операция синтеза цветов, то модель RGB иногда называют аддитивной (от латинского additivus, что значит прибавляемый). Принцип сложения цветов часто изображается в виде плоской круговой диаграммы (см. рис. 2.5), которая хотя и не дает новой информации о модели, по сравнению с пространственным изображением, но проще воспринимается и легче запоминается.

Рис. 2.4. Цветовой куб. Это трехмерное представление цветовой модели RGB, удачно описывающее основные правила композиции цвета этой системы

Рис. 2.5. Принцип сложения цветов. Это иная форма представления системы RGB, которая проще цветового куба для восприятия и запоминания
По принципу сложения цветов работают многие технические устройства: мониторы, телевизоры, сканеры, диапроекторы, цифровые фотоаппараты и др. Если посмотреть через увеличительное стекло на экран монитора, то можно увидеть регулярную сетку, в узлах которой располагаются красные, зеленые и синие точки-зерна люминофора. При возбуждении пучком электронов они излучают базовые цвета разной интенсивности. Сложение излучений близко расположенных зерен воспринимается человеческим глазом как цвет в данной точке экрана.
В вычислительной технике интенсивность первичных цветов принято измерять целыми числами в диапазоне от 0 до 255. Ноль означает отсутствие данной цветовой составляющей, число 255 - ее максимальную интенсивность. Поскольку первичные цвета могут смешиваться без ограничений, то легко подсчитать общее количество цветов, которое порождает аддитивная модель. Оно равно 256 * 256 * 256=16 777 216, или более 16,7 миллионов цветов. Это число кажется огромным, но в действительности модель порождает всего лишь небольшую часть цветового спектра.
Любой естественный цвет можно разложить на красную, зеленую и синюю составляющие и измерить их интенсивность. А вот обратный переход возможен далеко не всегда. Экспериментально и теоретически доказано, что диапазон цветов модели RGB уже, чем множество цветов видимого спектра. Чтобы получить часть спектра, лежащую между синим и зеленым цветами, требуются излучатели с отрицательной интенсивностью красного цвета, которых, конечно же, в природе не существует.
Диапазон воспроизводимых цветов модели или устройства называется цветовым охватом. Одним из серьезных недостатков аддитивной модели, как ни парадоксально это звучит, является ее узкий цветовой охват.
Еще одним недостатком модели следует считать аппаратную зависимость. Теоретически все выглядит очень привлекательно. Пусть цвет задан значениями интенсивностей базовых цветов, например R = 204, G = 230, В =1 71 (светло-салатовый). Кажется, что этот набор цветовых координат однозначно определяет светло-салатовый цвет на любом устройстве, которое работает по принципу сложения базовых цветов. В действительности все обстоит намного сложнее. Цвет, воспроизводимый устройством, зависит от множества внешних факторов, часто не поддающихся учету. Экраны дисплеев покрываются люминофорами, которые отличаются по химическому и спектральному составу. Мониторы одной марки имеют разный износ и условия освещения. Даже один монитор выдает различные цвета в прогретом состоянии и сразу после включения. За счет калибровки устройств и использования систем управления цветом можно попытаться приблизить цветовые охваты различных устройств. Подробнее об этом говорится в следующей главе.
Нельзя не упомянуть еще один недостаток этой цветовой модели. С точки зрения практикующего дизайнера или компьютерного художника, она является неинтуитивной. Оперируя в ее среде, бывает трудно ответить на самые простые вопросы, относящиеся к цветовому синтезу. Например, как следует изменить цветовые координаты, чтобы сделать текущий цвет немного ярче или уменьшить его насыщенность? Чтобы дать правильный ответ на этот простой вопрос, требуется обладать большим опытом работы в этой цветовой системе.
Модель HSB
Цветовая модель HSB возникла как попытка преодолеть аппаратную зависимость модели RGB. В модели HSB все цвета определяются тремя координатами оттенком (Hue), насыщенностью (Saturation) и яркостью (Brightness). Название модели образовано по первым буквам английских названий цветовых координат.
Цветовым тоном или оттенком называется спектрально-чистый цвет определенной длины волны, например чистый красный или чистый зеленый. Цветовой тон - это объективная характеристика, поскольку ее можно измерить по длинам преобладающих в световом пучке волн.
Насыщенность описывает чистоту цвета. Один и тот же тон может быть тусклым или насыщенным. Изменение насыщенности можно представить как разбавление чистого хроматического цвета белым или серым. Чем больше содержание серого, тем более блеклым, менее насыщенным становится цвет. Все цвета естественного происхождения имеют низкую насыщенность, поэтому чистые тона выглядят слишком яркими, ненатуральными.
Яркость характеризует интенсивность, энергию цвета. Изменение яркости можно представить как смешение чистого тона и черного цвета. Большое содержание черного делает цвет затененным, неинтенсивным. С уменьшением процента черного освещенность увеличивается. Солнечный луч - это пример яркого света, свечение, исходящее от светлячка, имеет очень низкую яркость. Черный цвет имеет нулевую яркость, а белый - максимальную.
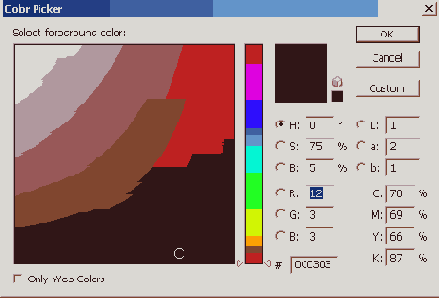
Очень доступное описание модели HSB дают интерфейсные средства редактора Photoshop. На рис. 2.6 показано диалоговое окно Color Picker, которое является стандартным средством синтеза цвета в редакторе. Вертикальная полоса, расположенная в середине окна, представляет чистые варианты цвета, в терминологии системы HSB - хроматические оттенки. Левое прямоугольное поле показывает все варианты выбранного цвета. Горизонтальной осью в нем является Saturation (Насыщенность), а вертикальной - Brightness (Яркость).

Рис. 2.6. Представление модели HSB средствами редактора Photoshop. В этой системе яркостная и цветовая составляющие разделены. Это дает в руки дизайнера удобные инструменты работы с цветом
Если проследить за изменениями этих координат, то можно дать четкое объяснение распределению цветов в этом поле. Нижняя часть его отвечает цветам низкой (или нулевой) яркости, поэтому соответствующая часть поля окрашена в серые тона высокой плотности. Смещение по вертикали дает все более яркие цвета, а сдвиг по горизонтали приводит к получению более чистых (насыщенных) тонов. Правая верхняя точка соответствует цвету, который является родовым для всего цветового поля.
Иногда для описания модели HSB используется иная геометрическая аналогия.
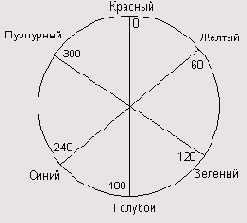
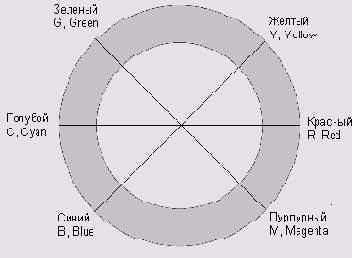
Пусть цвета видимого спектра располагаются по кругу, как цифры на циферблате часов. Каждому оттенку соответствует точка на окружности. Чтобы указать положение чистого спектрального цвета, достаточно задать угол поворота радиуса-вектора. В большинстве графических программ принято начинать отсчет от красного цвета и располагать основные и дополнительные цвета с приращением 60 градусов (рис. 2.7). Следует отметить, что направление отсчета и начальная точка - это характеристики, которые не имеют принципиального значения и могут быть изменены в программных реализациях данной модели.
Величина насыщенности описывается как длина радиуса-вектора. Чем менее насыщенным является цвет, тем ближе к центру окружности располагается представляющая его точка. Центр круга соответствует черному цвету. Обычно насыщенность измеряется в процентах: минимальная насыщенность равна 0, максимальная - 100. Чтобы учесть в нашей модели яркость, надо добавить третью координату. Все цветовое пространство системы HSB можно представить в виде стопки цветовых кругов, каждый из которых соответствует своему значению яркости. Яркость в большинстве графических программ измеряют в процентах в диапазоне от 0 (минимальная) до 100 максимальная).

Рис. 2.7. Геометрическое представление модели HSB. Во многих редакторах работа с этой моделью реализована на базе цветового круга, который по своим основным свойствам напоминает данный рисунок
Система HSB очень удобна для пользователя. В ней можно синтезировать новые цвета и получать различные варианты заданного цвета, опираясь на интуицию и изображение цвета. Например, мы знаем, что чистый синий цвет лежит на цветовом круге под углом 240 градусов. Если требуется сместить тон в сторону пурпурного оттенка, то для этого достаточно увеличить угол поворота. Цвет кажется слишком насыщенным? Решение известно. Надо подвинуть точку в радиальном направлении ближе к центру. Велика яркость? Уменьшаем соответствующую координату.
Подобную стратегию синтеза цвета невозможно реализовать в системе RGB, поскольку трудно предвидеть последствия даже небольших изменений цветовых координат. Еще одним несомненным достоинством системы HSB является ее независимость от аппаратуры. Примерно такую оценку могли бы дать системе HSB пользователи и разработчики компьютерных программ.
Мнения физиков и инженеров-оптиков по поводу этой системы, видимо, будут отличаться от приведенных оценок. Система HSB является абстрактной. Это значит, что нет таких устройств, которые синтезируют цвет в этой системе. Не существует и прямой процедуры измерения цветового тона и насыщенности. В любом методе ввода информации о цвете сначала измеряются красная, синяя и зеленая составляющие, которые потом пересчитываются в координаты HSB. Так как при вводе и выводе цвета система HSB привязана к системе RGB, то ее аппаратная независимость является пока умозрительным тезисом и не влечет масштабных технологических изменений, как этого можно было ожидать.
Система HSB не единственная цветовая модель, где яркостные и цветовые характеристики рассматриваются отдельно. Таковыми являются системы HLS, HSI, YUV и некоторые другие. Во всех этих моделях цвет задается не как смешение трех базовых цветовых координат, а по значениям цветового тона, насыщенности и интенсивности. В модели HSI используются тон (Hue), насыщенность (Saturation) и интенсивность (Intensity), в модели HLS - тон (Hue), насыщенность (Saturation) и светлота (Lightness). Модель YUV представляет собой вариант системы HSB и применяется при передаче телевизионных сообщений в стандарте PAL.
Модель CMYK
При обсуждении систем RGB и HSB речь шла в основном об источниках света. Большинство окружающих нас объектов источниками не являются. Они не излучают, а поглощают и отражают падающий свет в разных пропорциях. Как возникает цветность подобных объектов? Все пассивные объекты, т. е. объекты, не являющиеся излучателями, мы видим в отраженном цвете. Если яблоко имеет красный цвет, то это значит, что оно отражает длинные волны, принадлежащие красной, начальной части спектра, и поглощает короткие. Для описания таких явлений используется цветовая модель, которая объясняет порождение цветов не как результат сложения, а как результат вычитания базовых цветов.
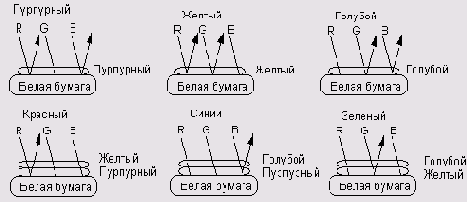
Почему некоторый предмет окрашен в синий цвет? Это происходит потому, что он поглощает красную и зеленую составляющие и отражает только синюю. Или как при отражении получается голубой цвет? Голубой представляет собой смешение синего и зеленого. Следовательно, поверхность голубого цвета отражает синий и зеленый цвет, а значит, поглощает красную составляющую. Пурпурный краситель поглощает зеленый и отражает красный и синий. Если смешать голубой краситель : пурпурный, то цвет такой краски уже можно предсказать. Пурпурная составляющая поглотит зеленую, голубая- красную, остается только синяя компонента, -. о этому результирующий цвет будет синим. На рис. 2.8 показаны примеры поведения световых волн различной длины на примере отражения от белого бумажного листа с различными красителями, нанесенными на него.

Рис. 2.8. Поглощение и отражение световых волн. Примеры этого рисунка иллюстрируют закономерности цветообразования при отражении света от непрозрачных носителей
Смешивая попарно пурпурный, желтый и голубой красители, можно получить з отраженном свете оттенки основных цветов - красного, зеленого и синего. Сочетания основных цветов позволяют синтезировать множество производных цветов, поэтому пурпурный, желтый и голубой могут быть приняты в качестве базиса субтрактивной (вычитательной) цветовой модели. Субтрактивная модель, в которой цвета получаются смешением голубой (Cyan), пурпурной (Magenta) и желтой (Yellow) красок, называется CMY.
Если нанести на белый лист красители пурпурного, желтого и голубого цвета, то они поглотят все три составляющие падающего света, и такой лист должен выглядеть черным. В это теоретически правильное заключение практика вносит свои поправки. Существующие красители по своим химическим свойствам далеки от идеала и часто содержат примеси. Смешение таких красителей дает не черный цвет, а грязно-коричневый темного оттенка. Свой вклад вносит и бумага, поверхность и цвет которой никогда не бывают идеальными. Для повышения качества печати применяется специальный черный краситель, который позволяет получить ровный и глубокий черный цвет. Большинство современных репродуцирующих устройств (принтеров и типографских машин) печатают в четыре краски, и только самые дешевые струйные принтеры используют только три краски.
Система CMY с дополнительной черной составляющей называется CMYK. Черный цвет (Black) представлен в названии последней буквой для того, чтобы не путать его в сокращениях и аббревиатурах с синим (Blue). Эта система служит теоретической основой цифровой печати. Цветовые координаты рассматриваются как красители, которые наносятся на поверхность бумаги, поэтому интенсивность каждой координаты измеряется в процентах от 0 (отсутствие краски) до 100 (максимальная плотность краски).
В системах RGB и HSB световые потоки суммируются, поэтому результирующие цвета получаются яркими. В субтрактивной системе световые потоки вычитаются, производя более темные и менее насыщенные оттенки. Этим отчасти объясняется тот эффект, когда яркие насыщенные краски картинки, представленной на экране монитора, становятся выцветшими и тусклыми после вывода ее на печать.
Если попытаться подвести баланс преимуществ и недостатков цветовой модели CMYK, то итог будет неутешительным. Модель является в принципе аппаратно-за-висимой, дает плохо предсказуемые результаты и имеет очень узкий цветовой охват. На ее стороне только одно, но решающее достоинство. Без нее трудно обойтись, поскольку вся технология современной печати построена на модели CMYK.
Цветовой круг
Цветовой круг- это удобная модель, которая описывает взаимоотношения основных цветовых координат в наглядной графической форме. Каждый пользователь, систематически работающий с цветом, должен ясно представлять основные правила обращения с этой моделью. Она позволяет решить многие задачи цветового синтеза, ее часто используют как навигатор, позволяющий уверенно ориентироваться в цветовом пространстве и определять направление поиска оттенков в любой цветовой модели.
Рассмотрим устройство цветового круга (см. рис. 2.9). В нем на равном расстоянии друг от друга размещены аддитивные и субтрактивные цвета. Пары цветов, расположенные под углом 180 градусов, называются комплиментарными или дополнительными. Таковыми являются зеленый и пурпурный, синий и желтый, голубой и красный. Это название подчеркивает не только расположение в круге, но и суть физических процессов. Голубой цвет противоположен красному, потому что голубые красители поглощают красный цвет и отражают синий и зеленый. Голубой цвет - это отсутствие красного.

Рис. 2.9. Цветовой круг. Эта геометрическая модель в удобной наглядной форме представляет базовые закономерности цветового синтеза. С помощью цветового круга намного проще принимать правильные решения в процессе цветовой коррекции и синтеза новых оттенков
В различных источниках приводятся отличные изображения цветового круга. Эти отличия не имеют принципиального значения и не влияют на прогностические свойства модели. При необходимости круг можно восстановить по следующим простым правилам. Представим координаты систем RGB и CMY точками на окружности, пусть цвета одной модели отстоят друг от друга на 120 градусов. Для завершения построения достаточно расположить цвета R (красный) и С (голубой) на одной диагонали, а все остальные координаты упорядочить по часовой или против часовой стрелки.
Приведем основные положения цветового синтеза по круговой модели:
- Дополнительные цвета (диаметрально противоположные на цветовом круге) являются в некотором смысле взаимоисключающими. Это утверждение можно выразить в виде следующих зависимостей: 100% Cyan = 0 Red, 100% Magenta = 0 Green, 100 % Yellow = 0 Blue.
- Добавление любой краски цветового круга компенсирует дополнительную краску, как бы разбавляет ее в результирующем цвете. Например, чтобы изменить цветовое соотношение в сторону зеленых тонов, следует понизить содержание пурпурного цвета, который является дополнительным к зеленому. Повышение содержания компонентов RGB влечет за собой снижение концентрации параметров CMY и наоборот.
- Каждый субтрактивный (аддитивный) цвет находится между двумя аддитивными (субтрактивными). Сложение любых двух цветов RGB дает цвет CMY, лежащий между ними. Справедливо и обратное утверждение. Например, смешивая зеленый и синий, получим голубой, а смесь желтого и пурпурного образует красный. Перечислим все возможные соотношения такого вида: Red + Green = =Yellow, Blue + Green = Cyan, Red + Blue = Magenta, Cyan + Magenta = Blue, Cyan + Yellow = Green, Magenta + Yellow = Red.
- Осветление или затемнение цвета предельной насыщенности влечет за собой снижение его насыщенности.
Приведенные правила сформулированы в форме несколько отвлеченных физических закономерностей. Но это не пустые абстракции, из них следуют конкретные рекомендации по управлению цветом, необходимые каждому цифровому дизайнеру или художнику. Приведем некоторые из них.
- Наложение красного и зеленого с максимальной интенсивностью дает чистый желтый цвет. Уменьшение интенсивности красного смещает результирующий цвет в сторону зеленых оттенков, а снижение вклада зеленого делает цвет оранжевым.
- Смешение синего и красного в максимальной пропорции дает фиолетовый цвет. Уменьшение доли синего влечет за собой сдвиг в область розового цвета, а уменьшение красного сдвигает цвет в сторону пурпурного.
- Зеленый и синий цвета образуют голубой. Существует около 65 тысяч различных оттенков голубого, которые можно синтезировать, смешивая в разных пропорциях данные цветовые координаты.
- Наложение голубой и пурпурной краски максимальной плотности дает глубокий синий цвет.
- Пурпурный и желтый красители порождают красный цвет. Чем выше плотность составляющих, тем выше его яркость. Уменьшение интенсивности пурпурного придает цвету оранжевый оттенок, снижение доли желтой составляющей дает розовый цвет.
- Желтый и голубой дают ярко-зеленый цвет. Уменьшение доли желтого порождает изумрудный, а снижение вклада голубого - салатовый.
Модель Lab
Международной комиссией по освещению еще в 1931 году разработана и учреждена в качестве межотраслевого стандарта цветовая модель, которая после уточнения и доработки получила название Lab (L*a*b). Эта модель разрабатывалась так, чтобы преодолеть недостатки моделей HSB, RGB и CMYK. Модель имеет широкий световой охват и не привязана ни к одному из устройств репродукции света.
Любой цвет в модели определяется значением яркости L (Lightness) и двумя хроматическими координатами - а и Ь. Хроматическая координата а принимает все значения цвета по цветовому кругу - от зеленого до красного. Координата b - от голубого до желтого. В природе не существует излучателей, которые могли бы воспроизвести диапазон цветовых значений хроматических координат а и Ь, поэтому модель применяется в теоретических исследованиях, при обменах информацией о цвете и для синтеза цвета в компьютерных программах. Внутреннее описание цветов в Photoshop и в некоторых других программах обработки растровой графики выполняется в системе Lab. Самым важным достоинством модели следует считать ее широкий цветовой диапазон: система Lab передает все цвета видимой части спектра.
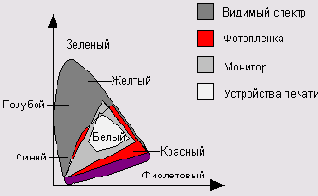
Диапазон цветов, который может воспроизводить модель или устройство, называется цветовым охватом. На рис. 2.10 показаны цветовые охваты различных устройств. Осями графиков служат хроматические координаты а и Ь. Самая большая фигура рисунка обозначает цветовой охват системы Lab. На границах этой области лежат все чистые цвета видимой части спектра. При смещении к центру насыщенность уменьшается, достигая нулевого значения в области белого цвета.
График модели Lab позволяет определить цветовой охват любого устройства или модели, работающей по принципу сложения цветов. Если отметить три цвета на графике и соединить их прямыми линиями, то получится рисунок цветового охвата устройства, которое использует эти цвета как координаты. Более того, внутри графика Lab располагаются графики охватов любых моделей и устройств, основанных на принципе вычитания цветов: печатающих машин, принтеров и др.

Рис. 2.10. Цветовые охваты устройств и носителей. Система Lab обладает самым большим цветовым охватом среди всех рассмотренных цветовых моделей и устройств. Даже монитор не состоянии корректно отобразить все краски, доступные этой системе
Система Lab весьма специфична, работа в ней дается практикующим дизайнерам с определенным трудом. Упомянем еще раз об особенностях этой системы.
- Система HSB описывает цвет в терминах, удобных для работы оператора, системы RGB и CMYK представляют его так, как он синтезируется конкретными устройствами (мониторами и печатными машинами). Модель Lab истолковывает цвет так, как мы его видим.
- Lab - это внутренняя цветовая модель редактора Photoshop. Можно сказать, что эта программа «думает» о цвете в терминах данной системы. Так, при преобразовании RGB в CMYK модель Lab используется в качестве промежуточной формы хранения информации о цвете.
- Все инструменты тоновой и цветовой коррекции отличаются повышенной чувствительностью при работе в Lab. Это значит, что небольшие (в численном выражении) изменения параметров тона или цвета влекут за собой существенную, по визуальной оценке, перестройку обрабатываемого изображения.
