Дефисы
В HTML имеются дефисы двух типов: обычный и "мягкий". Обычный дефис должен интерпретироваться в ПА как обычный символ. Мягкий дефис сообщает ПА о том, где может появляться обрыв строки.
Браузеры, интерпретирующие мягкие дефисы, должны соблюдать следующую семантику: если строка оборвана на мягком дефисе, символ дефиса должен отображаться в конце первой строки; если строка не оборвана на мягком дефисе, ПА не должен отображать символ дефиса. Для таких операций, как поиск и сортировка, мягкий дефис должен всегда игнорироваться.
В HTML обычный дефис представлен символом "-" (- или -). Мягкий дефис представляется ссылкой-мнемоникой ­ (­ или ­)
Форматированный текст: элемент PRE
<!ENTITY % pre.exclusion "IMG|OBJECT|BIG|SMALL|SUB|SUP">
<!ELEMENT PRE - - (%inline;)* -(%pre.exclusion;) -- форматированный текст --> <!ATTLIST PRE %attrs; -- %coreattrs, %i18n, %events -- > Начальный тег: необходим, Конечный тег: необходим
Определение атрибута
width = number [CN]
Не рекомендуется. Этот атрибут подсказывает ПА желаемую ширину форматированного блока. ПА может использовать эту информацию для выбора шрифта подходящего размера или установки соответствующих отступов. Ширина выражается несколькими символами. В данный момент этот атрибут не поддерживается достаточно широко.
Атрибуты, определённые в другом месте
id, class (идентификаторы документа)lang (язык), dir (направление текста)title (название элемента)style (инлайн стиль)onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup (внутренние события)
Элемент PRE сообщает визуальным ПА, что текст в этом элементе "форматирован". При обработке форматированного текста ПА:
могут оставить пробелы без изменений;могут отображать текст шрифтом фиксированного размера;могут отключить автоматический перенос слов;не должны отключать двунаправленный процесс.
Невизуальным ПА не нужно учитывать пробелы в содержимом элемента PRE.
Дополнительную информацию о SGML спецификации обрывов строки см. в замечаниях об обрыве строк в приложении.
Предыдущий фрагмент ОТД указывает, какие элементы не могут появляться внутри объявления PRE. Это то же самое, что и в HTML 3.2, и предназначено для сохранения постоянных пробелов между строками и выравнивания колонок текста, отображаемого шрифтом фиксированной ширины. Авторам не рекомендуется изменять такое поведение с помощью таблиц стилей.
Следующий пример показывает версию форматированной поэмы Shelly's "To a Skylark":
<PRE> Higher still and higher From the earth thou springest Like a cloud of fire; The blue deep thou wingest, And singing still dost soar, and soaring ever singest. </PRE>
А вот как это обычно отображается:
Higher still and higher From the earth thou springest Like a cloud of fire; The blue deep thou wingest, And singing still dost soar, and soaring ever singest. Символ горизонтальной табуляции. Символ горизонтальной табуляции (десятеричная 9 в [ISO10646] и [ISO88591]) интерпретируется обычно визуальными ПА как наименьше ненулевое количество пробелов (8), после которых устанавливаются точки табуляции. Мы настоятельно не рекомендуем использовать горизонтальную табуляцию в форматированном тексте, поскольку обычно при редактировании устанавливают другие размеры табуляции, что приводит к нарушению выравнивания в документе.
Форсирование обрыва строки: элемент BR
<!ELEMENT BR - O EMPTY -- принудительный обрыв строки --> <!ATTLIST BR %coreattrs; -- id, class, style, title -- > Начальный тег: необходим, Конечный тег: запрещён
Атрибуты, определённые в другом месте
id, class (идентификаторы документа)title (название элемента)style (инлайн стиль)clear (выравнивание и всплывающие объекты)
Элемент BR принудительно обрывает (оканчивает) текущую строку текста.
Для визуальных ПА атрибут clear может использоваться для определения того, как разметка, следующая после элемента BR, обтекает другие всплывающие влево или вправо объекты, или начинается внизу после этих объектов. Дополнительная информация находится в разделе выравнивание и всплывание объектов. Авторам рекомендуется использовать таблицы стилей для управления обтеканием текста вокруг объектов.
В отношении двунаправленного форматирования элемент BR должен вести себя так же, как [ISO10646] символ LINE SEPARATOR в двунаправленном алгоритме.
Элементы абзаца: EM, STRONG, DFN, CODE, SAMP, KBD, VAR, CITE, ABBR и ACRONYM
<!ENTITY % phrase "EM | STRONG | DFN | CODE | SAMP | KBD | VAR | CITE | ABBR | ACRONYM" > <!ELEMENT (%fontstyle;|%phrase;) - - (%inline;)*> <!ATTLIST (%fontstyle;|%phrase;) %attrs; -- %coreattrs, %i18n, %events -- > Начальный тег: необходим, Конечный тег: необходим
Атрибуты, определённые в другом месте
id, class (идентификаторы документа)lang (язык), dir (направление текста)title (название элемента)style (инлайн стиль)onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup (внутренние события)
Элементы абзаца добавляют структурную информацию к фрагментам текста. Обычно значение элементов абзаца таково:
EM:
Курсив.
STRONG:
Полужирный.
CITE:
Содержит цитату или ссылку на другой ресурс.
DFN:
Определение термина.
CODE:
Обозначает фрагмент компьютерного кода.
SAMP:
Образец вывода программ, скриптов и т.п.
KBD:
Обозначает текст, введённый пользователем.
VAR:
Аргумент переменной или программы.
ABBR:
Сокращённая форма (напр., WWW, HTTP, URI, Mass. и т.д.).
ACRONYM:
Акроним (напр., WAC, radar и т.п.).
EM и STRONG используются для выделения текста. Другие элементы параграфа имеют специальные значения в технической документации. Вот примеры использования некоторых элементов абзаца:
As <CITE>Harry S. Truman</CITE> said, <Q lang="en-us">The buck stops here.</Q>
More information can be found in <CITE>[ISO-0000]</CITE>.
Please refer to the following reference number in future correspondence: <STRONG>1-234-55</STRONG>
Представление элементов абзаца зависит от ПА. Обычно визуальные ПА представляют EM текст курсивом, а STRONG текст полужирным шрифтом. ПА с голосовым синтезом могут менять параметры синтеза, такие как уровень громкости, высота и диапазон.
Элементы ABBR и ACRONYM позволяют авторам точно обозначить появления аббревиатур и акронимов.
В западных языках акронимы широко используются: "GmbH", "NATO" и "F.B.I.", также как и аббревиатуры: "M.", "Inc.", "et al.", "etc.".
В китайском и японском используется аналогичный механизм сокращений, когда на полное имя ссылаются последовательностью символов набора Han. Разметка таких конструкций предоставляет полезную информацию для ПА и утилит, таких как проверка правописания, голосовые синтезаторы, системы перевода и индексирующие программы в поисковых машинах.
Содержимое элементов ABBR и ACRONYM определяет само сокращённое выражение так, как оно нормально выглядит в тексте. Атрибут title этих элементов может использоваться для предоставления полной формы этих выражений.
Вот образцы использования ABBR:
<P> <ABBR title="World Wide Web">WWW</ABBR> <ABBR lang="fr" title="Société Nationale des Chemins de Fer"> SNCF </ABBR> <ABBR lang="es" title="Doña">Doña</ABBR> <ABBR title="Abbreviation">abbr.</ABBR>
Заметьте, что аббревиатуры и акронимы часто имеют варианты произношения. Например, если "IRS" и "BBC" обычно произносятся буква за буквой, то "NATO" и "UNESCO" произносятся фонетически (как слова).
К тому же, некоторые сокращённые формы (напр., "URI" и "SQL") произносятся некоторыми побуквенно, а другими - как слова. При необходимости, авторы должны использовать таблицы стилей для спецификации произношения сокращённых форм.
Кавычки: элементы BLOCKQUOTE и Q
<!ELEMENT BLOCKQUOTE - - (%block;|SCRIPT)+ -- полная форма ("закавычивания") --> <!ATTLIST BLOCKQUOTE %attrs; -- %coreattrs, %i18n, %events -- cite %URI; #ПРЕДПОЛАГАЕТСЯ -- URI документа-источника или msg -- > <!ELEMENT Q - - (%inline;)* -- сокращённая инлайн-форма ("закавычивания") --> <!ATTLIST Q %attrs; -- %coreattrs, %i18n, %events -- cite %URI; #ПРЕДПОЛАГАЕТСЯ -- URI документа-источника или msg -- > Начальный тег: необходим, Конечный тег: необходим
Определение атрибута
cite = uri [CT]
Значением этого атрибута является URI, обозначающий источник документа или сообщения. Этот атрибут предназначается для сообщения информации о источнике, из которого заимствованы кавычки.
Атрибуты, определённые в другом месте
id, class (идентификаторы документа)lang (язык), dir (направление текста)title (название элемента)style (инлайн стиль)onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup (внутренние события)
Эти два элемента обозначают текст в кавычках. BLOCKQUOTE предназначен для полной формы (содержимое уровня блока), а Q - для краткой формы (инлайн содержимое), которая не требует разрывов параграфов.
Это пример форматирует отрывок из "The Two Towers", J.R.R. Tolkien, блок в кавычках.
<BLOCKQUOTE cite="http://www.mycom.com/tolkien/twotowers.html"> <P>They went in single file, running like hounds on a strong scent, and an eager light was in their eyes. Nearly due west the broad swath of the marching Orcs tramped its ugly slot; the sweet grass of Rohan had been bruised and blackened as they passed.</P> </BLOCKQUOTE>
Маркировка изменений документа: элементы INS и DEL
<!-- INS/DEL обрабатываются при включении в BODY --> <!ELEMENT (INS|DEL) - - (%flow;)* -- вставленный текст, удалённый текст --> <!ATTLIST (INS|DEL) %attrs; -- %coreattrs, %i18n, %events -- cite %URI; #ПРЕДПОЛАГАЕТСЯ -- информация о причинах изменений -- datetime %Datetime; #ПРЕДПОЛАГАЕТСЯ -- дата и время изменения -- > Начальный тег: необходим, Конечный тег: необходим
Определения атрибутов
cite = uri [CT]
Значением данного атрибута является URI, указывающий на документ или сообщение-источник. Предполагается, что этот атрибут указывает на информацию, объясняющую, почему документ был изменён.
datetime = datetime [CS]
Определяет дату и время изменения документа.
Атрибуты, определённые в другом месте
id, class (идентификаторы документа)lang (язык), dir (направление текста)title (название элемента)style (инлайн стиль)onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup (внутренние события)
INS и DEL используются для маркировки разделов документа, которые были вставлены или удалены для сравнения с другими версиями документа (например, в проектах законов, где законодателям необходимо просматривать изменения).
Эти два элемента необычны для HTML тем, что могут обрабатывать элементы уровня блока или инлайн-элементы (но не те и другие вместе). Они могут содержать одно или более слов в параграфе или один или более элемент уровня блока, такой как параграфы, списки или таблицы.
Этот пример мог бы быть из билля, изменяющего закон о том, что округ Sheriff может теперь выбирать не 3, а 5 депутатов.
<P> A Sheriff can employ <DEL>3</DEL><INS>5</INS> deputies. </P>
Элементы INS и DEL не должны иметь содержимого уровня блока, если эти элементы действуют как инлайн-элементы.
|
НЕВЕРНОЕ ИСПОЛЬЗОВАНИЕ: <P> <INS><DIV>...содержимое уровня блока...</DIV></INS> </P> |
ПА должны отображать вставленный и удалённый текст так, чтобы это было заметно. К примеру, вставленный текст может быть выделен другим шрифтом, удалённый текст может вообще не выводиться или выводиться как перечёркнутый или со специальной маркировкой и т.д.
Оба следующих примера относятся к 5 ноября 1994 г., 8:15:30 утра, US Eastern Standard Time.
1994-11-05T13:15:30Z 1994-11-05T08:15:30-05:00
С использованием INS это выглядит так:
<INS datetime="1994-11-05T08:15:30-05:00" cite="http://www.foo.org/mydoc/comments.html"> Furthermore, the latest figures from the marketing department suggest that such practice is on the rise. </INS>
Документ "http://www.foo.org/mydoc/comments.html" будет содержать комментарии о том, почему информация была вставлена в документ.
Авторы могут также вводить комментарии во вставленном и удалённом тексте и в значениях атрибута title элементов INS и DEL. ПА могут показывать эту информацию пользователю (как всплывающие подсказки). Например:
<INS datetime="1994-11-05T08:15:30-05:00" title="Changed as a result of Steve B's comments in meeting."> Furthermore, the latest figures from the marketing department suggest that such practice is on the rise. </INS>
1994-11-05T13:15:30Z 1994-11-05T08:15:30-05:00
С использованием INS это выглядит так:
<INS datetime="1994-11-05T08:15:30-05:00" cite="http://www.foo.org/mydoc/comments.html"> Furthermore, the latest figures from the marketing department suggest that such practice is on the rise. </INS>
Документ "http://www.foo.org/mydoc/comments.html" будет содержать комментарии о том, почему информация была вставлена в документ.
Авторы могут также вводить комментарии во вставленном и удалённом тексте и в значениях атрибута title элементов INS и DEL. ПА могут показывать эту информацию пользователю (как всплывающие подсказки). Например:
<INS datetime="1994-11-05T08:15:30-05:00" title="Changed as a result of Steve B's comments in meeting."> Furthermore, the latest figures from the marketing department suggest that such practice is on the rise. </INS>


 | © 2003-2007 INTUIT.ru. Все права защищены. |
Параграфы: элемент P
<!ELEMENT P - O (%inline;)* -- параграф --> <!ATTLIST P %attrs; -- %coreattrs, %i18n, %events -- > Начальный тег: необходим, Конечный тег: не обязателен
Атрибуты, определённые в другом месте
id, class (идентификаторы документа)lang (язык), dir (направление текста)title (название элемента)style (инлайн стиль)align (выравнивание)onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup (внутренние события)
Элемент P представляет параграф. Он не может содержать элементы уровня блока (включая сам P).
Мы не советуем авторам использовать пустые элементы P. ПА должны игнорировать пустые элементы P.
Подиндекс и надиндекс: элементы SUB и SUP
<!ELEMENT (SUB|SUP) - - (%inline;)* -- подиндекс, надиндекс --> <!ATTLIST (SUB|SUP) %attrs; -- %coreattrs, %i18n, %events -- > Начальный тег: необходим, Конечный тег: необходим
Атрибуты, определённые в другом месте
id, class (идентификаторы документа)lang (язык), dir (направление текста)title (название элемента)style (инлайн стиль)onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup (внутренние события)
Многие скрипты (напр., на французском) требуют над- или подиндексов для соответствующего представления. Элементы SUB и SUP должны использоваться для разметки текста в этих случаях.
H<sub>2</sub>O E = mc<sup>2</sup> <SPAN lang="fr">M<sup>lle</sup> Dupont</SPAN>
Представление кавычек
Визуальные ПА обычно отображают BLOCKQUOTE как блок текста с отступом.
Визуальные ПА должны удостовериться, что содержимое элемента Q отображается с ограничивающими знаками кавычек. Авторы не должны помещать знаки кавычек в начале и в конце содержимого элемента Q.
ПА должны отображать кавычки в манере, свойственной соответствующему языку (см. атрибут lang). Многие языки применяют знаки различных стилей для внешних и внутренних (вложенных) кавычек, что должно учитываться ПА.
Следующий пример иллюстрирует использование вложенных кавычек элемента Q:
John said, <Q lang="en-us">I saw Lucy at lunch, she told me <Q lang="en-us">Mary wants you to get some ice cream on your way home.</Q> I think I will get some at Ben and Jerry's, on Gloucester Road.</Q>
Поскольку язык обоих блоков в кавычках - американский английский, ПА должен отображать их соответствующим образом, например, одиночными кавычками - внутренний блок и двойными кавычками - внешний блок:
John said, "I saw Lucy at lunch, she told me 'Mary wants you to get some ice cream on your way home.' I think I will get some at Ben and Jerry's, on Gloucester Road."
Примечание. Мы рекомендуем, чтобы разработки таблиц стилей предоставляли механизм вставки знаков кавычек до и после ограничителей BLOCKQUOTE в манере, свойственной контексту конкретного языка и степени вложенности блоков.
Однако, поскольку многие авторы используют BLOCKQUOTE лишь как способ задания отступов, для сохранения замысла авторов ПА не должны вставлять знаки кавычек в стиле "по умолчанию".
Использование BLOCKQUOTE для задания отступов не рекомендуется. Вместо этого следует использовать таблицы стилей.
Пробелы
Наборы символов документа содержат большое количество разных пробельных символов. Многие из них являются типографскими элементами, используемыми в некоторых приложениях для создания особых визуальных эффектов. В HTML как пробельные символы определены только:
ASCII space/пробел ( )ASCII tab/табуляция (	)ASCII form feed/прогон страницы ()Zero-width space/нулевой пробел (​)
Переносы строк также являются пробельными символами. Обратите внимание, что, хотя 
 и 
 недвусмысленно определены в [ISO10646] как разделители строк и параграфов соответственно, они не образуют переносов строк в HTML, и данная спецификация не включает их в более общую категорию пробельных символов.
Данная спецификация не определяет поведение и представление прочих символов пробела, кроме тех, которые явно указаны в ней как пробельные символы. В связи с этим авторы должны использовать подходящие элементы и стили для получения нужного форматирования с использованием свободного пространства, а не ограничиваться лишь пробельными символами.
Для всех элементов HTML за исключением PRE, последовательности пробелов разделяют "слова" (мы используем здесь термин "слово" для обозначения "последовательности непробельных символов"). При форматировании текста, ПА (пользовательские агенты) должны идентифицировать эти слова и отделять их в соответствии с соглашениями конкретного языка (скрипта) и целевого носителя.
Такой вывод может включать пробелы между словами (называемые межсловное пространство), но соглашения по межсловному пространству варьируются от языка к языку. Например, в языках с латиницей, межсловное пространство обычно представлено как пробел ASCII ( ), а в тайских - это нулевой пробел (​). В японском и китайском межсловное пространство обычно вообще не представляется.
Обратите внимание, что последовательность межсловных пробелов между словами в документе-источнике может давать совершенно другое представление межсловного пространства (за исключением тех случаев, когда используется элемент PRE). Обычно ПА сжимают полученные на вводе последовательности пробелов при создании межсловного пространства на выходе. Это может и должно делаться даже при отсутствии информации о языке (в атрибуте lang, в поле "шапки" HTTP "Content-Language" (см. [RFC2616], раздел 14.12), в установках ПА и т.д.).
Элемент PRE используется для форматирования текста, когда пробелы являются значащими.
Чтобы избежать проблем с правилами обрыва строк SGML и несоответствий с сохранившимися ещё программами, авторы не должны доверять ПА отображать пробелы непосредственно после начального тега или непосредственно перед конечным тегом. Таким образом, авторы, и в особенности - авторские утилиты, должны записать:
<P>We offer free <A>technical support</A> for subscribers.</P>
а не:
<P>We offer free<A> technical support </A>for subscribers.</P>
Строки и параграфы
Авторы традиционно выделяют свои мысли последовательностями параграфов. Организация информации по параграфам не зависит от того, как параграфы представляются: параграфы, выровненные по формату, содержат тот же текст, что и параграфы, выровненные влево.
Разметка HTML, определяющая параграф, проста - это элемент P.
Визуальное представление параграфа - не такое простое. Несколько позиций, стилистических и технических, должно быть определено:
трактовка пробеловобрыв строки и перенос словвыключка строкдефисысоглашения по языку и направлению текстаформатирование параграфов относительно окружающего содержимого
Мы рассмотрим эти вопросы далее. Выравнивание параграфов и всплывающие объекты рассматриваются далее в этом документе.
Управление обрывом строки
Обрыв строки определён как символ возврата каретки (
), символ прогона строки (
) или пара символов возврат каретки/прогон строки. Все обрывы строк являются пробелами.
Больше информации о SGML спецификации обрывов строк см. в примечаниях об обрыве строки в приложении.
Визуальное представление параграфов
Примечание. Следующий раздел является информативным описанием того, как ведут себя некоторые из существующих визуальных ПА при форматировании параграфов. Таблицы стилей дают больший контроль над форматированием параграфов.
То, как параграфы отображаются, зависит от ПА. Параграфы обычно выравниваются по левому краю с "рваным" правым обрезом. Другие значения по умолчанию предусмотрены для письма справа-налево.
HTML ПА традиционно отображают параграфы с пропусками над и под, например,
At the same time, there began to take form a system of numbering, the calendar, hieroglyphic writing, and a technically advanced art, all of which later influenced other peoples.
Within the framework of this gradual evolution or cultural progress the Preclassic horizon has been divided into Lower, Middle and Upper periods, to which can be added a transitional or Protoclassic period with several features that would later distinguish the emerging civilizations of Mesoamerica.
Это контрастирует со стилем, где есть отступы в первых строках параграфов и обычные расстояния между последней строкой одного и первой строкой другого параграфа, например,
At the same time, there began to take form a system of numbering, the calendar, hieroglyphic writing, and a technically advanced art, all of which later influenced other peoples. Within the framework of this gradual evolution or cultural progress the Preclassic horizon has been divided into Lower, Middle and Upper periods, to which can be added a transitional or Protoclassic period with several features that would later distinguish the emerging civilizations of Mesoamerica.
Следуя первоначальным установкам браузера NCSA Mosaic browser в 1993 г., ПА обычно не выравнивают оба края, отчасти из-за того, что это трудно сделать эффективно при отсутствии соответствующих шаблонов обработки переноса слов. Появление таблиц стилей и неподставляемых шрифтов с субпикселным позиционированием обещает авторам HTML новые широкие возможности.
Таблицы стилей предоставляют точный контроль над размером и стилем шрифта, полями, пробелами над и под параграфом, отступом первой строки, выравниванием и многим другими деталями.
Таблица стилей по умолчанию в ПА рассматривает элементы P в привычной форме, как показано выше. Можно в принципе переопределить это представление параграфов и отображать их без пробелов над и под параграфами. В общем, поскольку это может смутить пользователя, мы не рекомендуем этого делать.
По соглашению, визуальные ПА HTML переносят строки, заполняя доступное пространство страницы. Алгоритмы переноса зависят от языка форматируемого текста.
В западных языках, например, текст должен переноситься только на пробелах. Ранние ПА некорректно переносили строки или после начального тега, или перед конечным тегом элемента, что приводило к появлению знаков "висячей" пунктуации. Например, рассмотрите это предложение:
A statue of the <A href="cih78">Cihuateteus</A>, who are patron ...
Перенос строки сразу перед конечным тегом элемента A вызывает появление запятой в начале новой строки:
A statue of the Cihuateteus , who are patron ...
Это ошибка, поскольку в этом месте в разметке не было пробела.
Запрет обрыва строки
Иногда необходимо предотвратить обрыв строки между двумя словами. (мнемоники   или  ) действует как пробел, в котором ПА не может вставить обрыв строки.
Элементы DIR и MENU
DIR и MENU не рекомендуются.
См. формальное определение в Transitional/Переходном ОТД.
Атрибуты, определённые в другом месте
id, class (идентификаторы документа)lang (язык), dir (направление текста)title (заголовок элемента)style (инлайн-стиль)onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup (внутренние события)
Элемент DIR был разработан для создания списка из нескольких столбцов. Элемент MENU был разработан для создания списка в один столбец.
Оба элемента имеют ту же структуру, что и UL, но другое представление. На практике, ПА будет рассматривать списки DIR или MENU как список UL.
Мы настоятельно рекомендуем использовать UL вместо этих элементов.
Неупорядоченные списки (UL), упорядоченные списки (OL) и элементы списка (LI)
<!ELEMENT UL - - (LI)+ -- неупорядоченный список --> <!ATTLIST UL %attrs; -- %coreattrs, %i18n, %events -- > <!ELEMENT OL - - (LI)+ -- упорядоченный список --> <!ATTLIST OL %attrs; -- %coreattrs, %i18n, %events -- > Начальный тег: необходим, Конечный тег: необходим
<!ELEMENT LI - O (%flow;)* -- элемент списка --> <!ATTLIST LI %attrs; -- %coreattrs, %i18n, %events -- > Начальный тег: необходим, Конечный тег: не обязателен
Определения атрибутов
type = информация о стиле [CI]
Не рекомендуется. Этот атрибут устанавливает стиль элемента списка. Доступные в настоящее время значения касаются визуальных ПА. Возможные значения описаны ниже (вместе с информацией о регистре).
start = number [CN]
Не рекомендуется. Только для OL. Этот атрибут устанавливает номер первого элемента упорядоченного списка. По умолчанию это "1". Заметьте, что, хотя значением этого атрибута является целое число, соответствующие лэйблы могут быть нечисловыми. Так, если стиль элемента списка это латинские буквы в верхнем регистре (A, B, C, ...), start=3 означает "C". Если стиль - это римские цифры в нижнем регистре, start=3 означает "iii" и т.д.
value = number [CN]
Не рекомендуется. Только для LI. Этот атрибут устанавливает номер текущего элемента списка. Заметьте, что, хотя значением этого атрибута является целое число, соответствующие лэйблы могут быть нечисловым (см. атрибут start).
compact [CI]
Не рекомендуется. Если установлен, этот булев атрибут подсказывает визуальному ПА, что список нужно отображать более компактно. Интерпретация этого атрибута зависит от ПА.
Атрибуты, определённые в другом месте
id, class (идентификаторы документа)lang (язык), dir (направление текста)title (заголовок элемента)style (инлайн-стиль)onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup (внутренние события)
Упорядоченные и неупорядоченные списки отображаются идентичными способами, за исключением того, что визуальные ПА нумеруют элементы упорядоченных списков. ПА могут представлять нумерацию разными способами. Элементы неупорядоченных списков не нумеруются.
Списки обоих типов состоят из последовательности элементов списка, определённых элементом LI (с отсутствующим конечным тегом).
Этот пример иллюстрирует базовую структуру списков:
<UL> <LI> ...первый элемент списка... <LI> ...второй элемент списка... ... </UL>
Списки также могут быть вложенными:
НЕ РЕКОМЕНДУЕТСЯ: <UL> <LI> ... Уровень 1, номер 1 ... <OL> <LI> ... Уровень 2, номер 1 ... <LI> ... Уровень 2, номер 2 ... <OL start="10"> <LI> ... Уровень 3, номер 1 ... </OL> <LI> ... Уровень 2, номер 3 ... </OL> <LI> ... Уровень 1, номер 2 ... </UL> |
<ol> <li value="30"> устанавливает номер элемента 30. <li value="40"> устанавливает номер элемента 40. <li> установлен номер элемента 41. </ol>
Списки Definition: элементы DL, DT и DD
<!-- списки определений - DT - термин, DD - его определение -->
<!ELEMENT DL - - (DT|DD)+ -- список definition --> <!ATTLIST DL %attrs; -- %coreattrs, %i18n, %events -- > Начальный тег: необходим, Конечный тег: необходим
<!ELEMENT DT - O (%inline;)* -- термин --> <!ELEMENT DD - O (%flow;)* -- описание термина --> <!ATTLIST (DT|DD) %attrs; -- %coreattrs, %i18n, %events -- > Начальный тег: необходим, Конечный тег: не обязателен
Атрибуты, определённые в другом месте
id, class (идентификаторы документа)lang (язык), dir (направление текста)title (заголовок элемента)style (инлайн-стиль)onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup (внутренние события)
Списки определений лишь немного отличаются от других типов списка тем, что их элемент состоит из двух частей: термина и его описания. Термин задаётся элементом DT и ограничен как инлайн-содержимое. Описание задаётся элементом DD, содержимое которого - уровня блока.
Вот пример:
<DL> <DT>Dweeb <DD>young excitable person who may mature into a <EM>Nerd</EM> or <EM>Geek</EM>
<DT>Hacker <DD>a clever programmer
<DT>Nerd <DD>technically bright but socially inept person
</DL>
Это пример нескольких терминов и описаний:
<DL> <DT>Center <DT>Centre <DD> A point equidistant from all points on the surface of a sphere. <DD> In some field sports, the player who holds the middle position on the field, court, or forward line. </DL>
Другая сфера применения DL это, например, создание диалогов, где каждый DT именует говорящего, а каждый DD содержит его/её слова.
Визуальное представление списков
Примечание. Это информативное описание поведения некоторых существующих визуальных ПА при форматировании списков. Таблицы стиля дают авторам большие возможности управления форматированием списков (напр., по нумерации, зависящим от языка соглашениям, отступам и т.д.).
Визуальные ПА обычно осуществляют отступ вложенных списков с учётом текущего уровня вложенности.
И для OL, и для UL атрибут type определяет опции отображения визуальными ПА.
Для элемента UL возможные значения атрибута type - disc, square и circle. Значения по умолчанию зависят от уровня вложения. Эти значения нечувствительны к регистру.
Представление каждого значения зависит от ПА. ПА должны пытаться представить "disc" как маленький заполненный кружок, "circle" как маленький круг и "square" как маленький квадрат.
Графический ПА может отобразить это так:



Для элемента OL возможные значения атрибута type суммированы в таблице (значение нечувствительны к регистру):
| 1 | арабские цифры | 1, 2, 3, ... |
| a | латинский алфавит, нижний регистр | a, b, c, ... |
| A | латинский алфавит, верхний регистр | A, B, C, ... |
| i | римский алфавит, нижний регистр | i, ii, iii, ... |
| I | римский алфавит, верхний регистр | I, II, III, ... |
Обратите внимание, что атрибут type не рекомендуется применять, и стили списков должны обрабатываться таблицами стилей.
Например, используя CSS (Каскадную Таблицу Стилей), можно определить, что стиль нумерации элементов списка должен быть - римские цифры в нижнем регистре. В предыдущем примере каждый элемент OL, принадлежащий к классу "withroman", будет иметь римскую нумерацию перед началом каждого элемента списка.
<STYLE type="text/css"> OL.withroman { list-style-type: lower-roman } </STYLE> <BODY> <OL class="withroman"> <LI> Step one ... <LI> Step two ... </OL> </BODY>
Представление списков Definition также зависит от ПА. Пример:
<DL> <DT>Dweeb <DD>young excitable person who may mature into a <EM>Nerd</EM> or <EM>Geek</EM>
<DT>Hacker <DD>a clever programmer
<DT>Nerd <DD>technically bright but socially inept person </DL>
может быть отображено так:
Dweeb young excitable person who may mature into a Nerd or Geek Hacker a clever programmer Nerd technically bright but socially inept person
HTML предлагает авторам несколько механизмов
HTML предлагает авторам несколько механизмов спецификации информации в списках. Все списки должны содержать не менее одного элемента списка. Список может содержать:
неупорядоченную информацию;упорядоченную информацию;Определения/Definitions.
Предыдущий список, например, это неупорядоченный список, созданный элементом UL:
<UL> <LI>неупорядоченную информацию; <LI>упорядоченную информацию; <LI>Определения/Definitions. </UL>
Упорядоченный список, созданный с использованием элемента OL, должен содержать информацию, как этот порядок может быть установлен, как в рецепте:
Mix dry ingredients thoroughly.Pour in wet ingredients.Mix for 10 minutes.Bake for one hour at 300 degrees.
Списки определений, создаваемые элементом DL, обычно состоят из последовательности пар термин/его определение. Таким образом, представляя продукт, можно использовать список определений:
Lower cost
The new version of this product costs significantly less than the previous one!
Easier to use
We've changed the product so that it's much easier to use!
Safe for kids
You can leave your kids alone in a room with this product and they won't get hurt (not a guarantee).
что выглядит в HTML так:
<DL> <DT><STRONG>Lower cost</STRONG> <DD>The new version of this product costs significantly less than the previous one! <DT><STRONG>Easier to use</STRONG> <DD>We've changed the product so that it's much easier to use! <DT><STRONG>Safe for kids</STRONG> <DD>You can leave your kids alone in a room with this product and they won't get hurt (not a guarantee). </DL>
Списки также могут вкладываться, при этом списки разных типов можно использовать вместе, как в следующем примере, который является списком определений, содержащим неупорядоченный список (the ingredients) и упорядоченный список (the procedure):
The ingredients:
100 g. flour10 g. sugar1 cup water2 eggssalt, pepper
The procedure:
Mix dry ingredients thoroughly.Pour in wet ingredients.Mix for 10 minutes.Bake for one hour at 300 degrees.
Notes:
The recipe may be improved by adding raisins.
Точное представление списков этих трёх типов зависит от ПА. Мы предостерегаем авторов от использования списков только для вывода текста с отступами. Это вопрос стиля, и он должен соответственно решаться в таблицах стилей.
Алгоритм поиска заголовочной информации
При отсутствии заголовочной информации в атрибутах scope или headers, ПА могут конструировать заголовочную информацию в соответствии со следующим алгоритмом. Цель этого алгоритма - найти упорядоченный список заголовков. (В следующем описании алгоритма направление в таблице принимается "слева-направо".)
Сначала искать, начиная с левой ячейки, заголовочные ячейки ряда. Затем искать вверх заголовочные ячейки столбца. Поиск в заданном направлении останавливается, если достигнут край таблицы или если ячейка данных найдена после заголовочной ячейки.Заголовки ряда вставляются в список в том порядке. в каком они появляются в таблице. В таблицах "слева-направо" заголовки вставляются слева направо.Заголовки столбцов вставляются после заголовков рядов в том порядке. в каком они появляются в таблице, сверху вниз.Если заголовочная ячейка имеет установленный атрибут headers, тогда заголовки, на которые ссылается данный атрибут, вставляются в список, и поиск в этом направлении останавливается.Ячейки TD, которые устанавливают атрибут axis, рассматриваются тоже как заголовочные ячейки.
Ассоциирование заголовочной информации с ячейками данных
Невизуальные ПА, такие как голосовые синтезаторы и Брайль-устройства, могут использовать следующие атрибуты элементов TD и TH, чтобы выводить таблицу более интуитивно:
Для текущей ячейки данных, атрибут headers содержит список ячеек, предоставляющих заголовочную информацию. Для этого каждая заголовочная ячейка должна быть именована атрибутом id. Обратите внимание, что не всегда возможно провести чёткую грань между данными и заголовками в ячейках. Вы должны использовать элемент TD для таких ячеек вместе с атрибутом id или scope, как удобнее.Для данной заголовочной ячейки, атрибут scope сообщает ПА о ячейках данных, для которых этот заголовок предоставляет информацию. Авторы могут избрать использование этого атрибута вместо headers в зависимости от того, что более подходит; оба эти атрибута выполняют одну и ту же функцию. Атрибут headers нужен обычно, если заголовки помещены в необычную позицию по отношению к данным, к которым они применяются.Атрибут abbr определяет сокращённую форму заголовочной ячейки, и ПА может быстрее вывести заголовочную информацию.
В следующем примере мы назначаем заголовочную информацию ячейке установкой атрибута headers. Каждая ячейка в том же столбце ссылается на одну и ту же заголовочную ячейку (с помощью атрибута id).
<TABLE border="1" summary="This table charts the number of cups of coffee consumed by each senator, the type of coffee (decaf or regular), and whether taken with sugar."> <CAPTION>Cups of coffee consumed by each senator</CAPTION> <TR> <TH id="t1">Name</TH> <TH id="t2">Cups</TH> <TH id="t3" abbr="Type">Type of Coffee</TH> <TH id="t4">Sugar?</TH> <TR> <TD headers="t1">T. Sexton</TD> <TD headers="t2">10</TD> <TD headers="t3">Espresso</TD> <TD headers="t4">No</TD> <TR> <TD headers="t1">J. Dinnen</TD> <TD headers="t2">5</TD> <TD headers="t3">Decaf</TD> <TD headers="t4">Yes</TD> </TABLE>
Голосовой синтезатор может выводить эту таблицу так:
Caption: Cups of coffee consumed by each senator Summary: This table charts the number of cups of coffee consumed by each senator, the type of coffee (decaf or regular), and whether taken with sugar. Name: T. Sexton, Cups: 10, Type: Espresso, Sugar: No Name: J. Dinnen, Cups: 5, Type: Decaf, Sugar: Yes
Обратите внимание, как заголовок "Type of Coffee" сокращён до "Type" с использованием атрибута abbr.
Это тот же самый пример, в котором атрибут scope заменил атрибут headers. Заметьте, что значение "col" атрибута scope означает "все ячейки текущего столбца":
<TABLE border="1" summary="This table charts the number of cups of coffee consumed by each senator, the type of coffee (decaf or regular), and whether taken with sugar."> <CAPTION>Cups of coffee consumed by each senator</CAPTION> <TR> <TH scope="col">Name</TH> <TH scope="col">Cups</TH> <TH scope="col" abbr="Type">Type of Coffee</TH> <TH scope="col">Sugar?</TH> <TR> <TD>T. Sexton</TD> <TD>10</TD> <TD>Espresso</TD> <TD>No</TD> <TR> <TD>J. Dinnen</TD> <TD>5</TD> <TD>Decaf</TD> <TD>Yes</TD> </TABLE>
Вот несколько более сложный пример, иллюстрирующий другие значения атрибута scope:
<TABLE border="1" cellpadding="5" cellspacing="2" summary="History courses offered in the community of Bath arranged by course name, tutor, summary, code, and fee"> <TR> <TH colspan="5" scope="colgroup">Community Courses -- Bath Autumn 1997</TH> </TR> <TR> <TH scope="col" abbr="Name">Course Name</TH> <TH scope="col" abbr="Tutor">Course Tutor</TH> <TH scope="col">Summary</TH> <TH scope="col">Code</TH> <TH scope="col">Fee</TH> </TR> <TR> <TD scope="row">After the Civil War</TD> <TD>Dr. John Wroughton</TD> <TD> The course will examine the turbulent years in England after 1646. <EM>6 weekly meetings starting Monday 13th October.</EM> </TD> <TD>H27</TD> <TD>£32</TD> </TR> <TR> <TD scope="row">An Introduction to Anglo-Saxon England</TD> <TD>Mark Cottle</TD> <TD> One day course introducing the early medieval period reconstruction the Anglo-Saxons and their society. <EM>Saturday 18th October.</EM> </TD> <TD>H28</TD> <TD>£18</TD> </TR> <TR> <TD scope="row">The Glory that was Greece</TD> <TD>Valerie Lorenz</TD> <TD> Birthplace of democracy, philosophy, heartland of theater, home of argument. The Romans may have done it but the Greeks did it first. <EM>Saturday day school 25th October 1997</EM> </TD> <TD>H30</TD> <TD>£18</TD> </TR> </TABLE>
Графический ПА может вывести это так:
| After the Civil War | Dr. John Wroughton | The course will examine the turbulent years in England after 1646. 6 weekly meetings starting Monday 13th October. | H27 | ?32 |
| An Introduction to Anglo-Saxon England | Mark Cottle | One day course introducing the early medieval period reconstruction the Anglo-Saxons and their society. Saturday 18th October. | H28 | ?18 |
| The Glory that was Greece | Valerie Lorenz | Birthplace of democracy, philosophy, heartland of theater, home of argument. The Romans may have done it but the Greeks did it first. Saturday day school 25th October 1997 | H30 | ?18 |
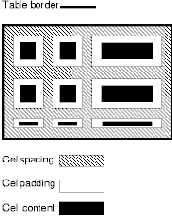
Форматирование таблицы пользовательскими агентами
Примечание. В данном разделе рассматриваются атрибуты таблиц HTML, относящиеся к визуальному форматированию. Когда эта спецификация была впервые опубликована в 1997 году, [CSS1] не предоставлял механизмы управления всеми аспектами визуального форматирования таблиц. Затем [CSS2] добавил свойства, позволяющие проводить визуальное форматирование таблиц.
HTML 4 содержит механизмы управления:
стилями обрамления горизонтальным и вертикальным выравниванием содержимого ячеекполями ячеек
Горизонтальное и вертикальное выравнивание
Следующие атрибуты могут быть установлены для различных элементов таблицы (см. соответствующие определения).
<!-- атрибуты горизонтального выравнивания содержимого ячейки --> <!ENTITY % cellhalign "align (left|center|right|justify|char) #IMPLIED char %Character; #ПРЕДПОЛАГАЕТСЯ -- символ выравнивания, например, char=':' -- charoff %Length; #ПРЕДПОЛАГАЕТСЯ -- offset символа выравнивания --" > <!-- атрибуты вертикального выравнивания содержимого ячейки --> <!ENTITY % cellvalign "valign (top|middle|bottom|baseline) #IMPLIED" >
Определения атрибутов
align = left|center|right|justify|char [CI]
Этот атрибут определяет горизонтальное выравнивание данных и положение текста в ячейке. Возможные значения:
left: влево - данные/текст влево. Значение по умолчанию для данных таблицы;center: по центру - данные/текст по центру. Это значение по умолчанию для заголовков таблицы;right: вправо - данные/текст вправо;justify: выравнивание текста по формату;char: Выравнивание текста по особому символу. Если ПА не поддерживает выравнивание по символу, поведение ПА при установленном (этом) значении не определено.
valign = top|middle|bottom|baseline [CI]
Этот атрибут определяет вертикальное выравнивание данных в ячейке. Возможные значения:
top: по верху ячейки;middle: по центру ячейки. Это значение по умолчанию;bottom: по нижней границе ячейки;baseline: все ячейки в том же ряду, что и ячейка с данным установленным значением атрибута valign, должны установить свои текстовые данные так, чтобы первая строка текста появлялась на baseline/базовой линии, общей для всех ячеек ряда. Это ограничение не действует на последующие строки текста в этих ячейках.
char = character [CN]
Этот атрибут определяет одиночный символ во фрагменте текста, служащий осью выравнивания. Значением по умолчанию этого атрибута является символ десятичной точки текущего языка, установленного атрибутом lang (напр., точка (".") в английском и запятая во французском (",")). ПА не обязаны поддерживать этот атрибут.
charoff = length [CN]
Если установлен, этот атрибут определяет offset/отсутствие первого в каждой строке символа выравнивания. Если строка не содержит символа выравнивания, она должна быть горизонтально смещена к концу позиции выравнивания.
Если charoff используется для установки офсета символа выравнивания, направление офсета определяется текущим направлением текста (установленным атрибутом dir). В текстах слева-направо (по умолчанию) офсет слева. В текстах справа налево офсет справа. От ПА не требуется поддерживать данный атрибут.
В этой таблице ряд цен выровнен вокруг десятичной точки. Мы явно устанавливаем символ выравнивания ".".
<TABLE border="1"> <COLGROUP> <COL><COL align="char" char="."> <THEAD> <TR><TH>Vegetable <TH>Cost per kilo <TBODY> <TR><TD>Lettuce <TD>$1 <TR><TD>Silver carrots <TD>$10.50 <TR><TD>Golden turnips <TD>$100.30 </TABLE>
Форматирование может выглядеть примерно так:
------------------------------ | Vegetable |Cost per kilo| |--------------|-------------| |Lettuce | $1 | |--------------|-------------| |Silver carrots| $10.50| |--------------|-------------| |Golden turnips| $100.30| ------------------------------
Если в содержимом ячейки есть более одного символа выравнивания, установленного атрибутом char, и строки содержимого переносятся, поведение ПА не определено. Поэтому авторы должны быть внимательны при использовании char.
Примечание. Визуальные ПА обычно отображают элементы TH сцентрированными в ячейке вертикально и горизонтально и полужирным шрифтом.
Группы рядов: элементы THEAD, TFOOT и TBODY
<!ELEMENT THEAD - O (TR)+ -- "шапка" таблицы --> <!ELEMENT TFOOT - O (TR)+ -- футер таблицы --> Начальный тег: необходим, Конечный тег: не обязателен
<!ELEMENT TBODY O O (TR)+ -- тело таблицы --> Начальный тег: не обязателен, Конечный тег: не обязателен
<!ATTLIST (THEAD|TBODY|TFOOT) -- раздел таблицы -- %attrs; -- %coreattrs, %i18n, %events -- %cellhalign; -- горизонтальное выравнивание в ячейках -- %cellvalign; -- вертикальное выравнивание в ячейках -- >
Атрибуты, определённые в другом месте
id, class (идентификаторы документа)lang (язык), dir (направление текста)title (заголовок элемента)style (инлайн-стиль)onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup (внутренние события)align, char, charoff, valign (выравнивание в ячейке)
Ряды таблицы могут быть сгруппированы в "шапку", футер и один или более разделов тела документа с помощью элементов THEAD, TFOOT и TBODY соответственно. Это разделение делает возможным для ПА поддерживать прокрутку тела таблицы независимо от "шапки" и футера. Если распечатываются большие таблицы, информация "шапки" и футера может повторяться на каждой странице, содержащей данные таблицы.
"Шапка" и футер таблицы должны содержать информацию о столбцах таблицы. Тело таблицы должно содержать ряды данных таблицы.
Если элементы THEAD, TFOOT и TBODY установлены, каждый из них содержит группу рядов.
Каждая группа рядов должна содержать минимум один ряд, определённый элементом TR.
Этот пример иллюстрирует порядок и структуру "шапки", футера и тела таблицы.
<TABLE> <THEAD> <TR> ...информация "шапки"... </THEAD> <TFOOT> <TR> ...информация футера... </TFOOT> <TBODY> <TR> ...первый ряд данных блока 1... <TR> ...второй ряд данных блока 1... </TBODY> <TBODY> <TR> ...первый ряд данных блока 2... <TR> ...второй ряд данных блока 2... <TR> ...третий ряд данных блока 2... </TBODY> </TABLE>
Группы столбцов: элементы COLGROUP и COL
Группы столбцов позволяют авторам создавать структурированные подразделения внутри таблицы. Авторы могут сделать эту структуру более ясной с помощью таблиц стилей или атрибутов HTML (напр., атрибут rules элемента TABLE). См. пример визуального представления группы столбцов в образце таблицы.
Таблица может содержать единую подразумеваемую группу столбцов (нет элементов COLGROUP, разграничивающих столбцы) или любое количество явно определённых групп столбцов (каждая ограничена вхождением элемента COLGROUP).
Элемент COL позволяет авторам разделять использование атрибутов среди нескольких столбцов без применения какого-либо структурного группирования. Атрибут "span" элемента COL это количество столбцов, которые будут использовать атрибуты элемента.
Ячейки: элементы TH и TD
<!ELEMENT (TH|TD) - O (%flow;)* -- ячейка заголовочная|данных -->
<!-- Область видимости проще, чем атрибуты заголовков обычных таблиц --> <!ENTITY % Scope "(row|col|rowgroup|colgroup)">
<!-- TH - для заголовков, TD - для данных, но для ячеек, работающих и так, и так, используйте TD --> <!ATTLIST (TH|TD) -- ячейка заголовочная|данных -- %attrs; -- %coreattrs, %i18n, %events -- abbr %Text; #ПРЕДПОЛАГАЕТСЯ -- аббревиатура для заголовочной ячейки -- axis CDATA #ПРЕДПОЛАГАЕТСЯ -- список разделённых запятыми относительных заголовков-- headers IDREFS #ПРЕДПОЛАГАЕТСЯ -- список id заголовочных ячеек -- scope %Scope; #ПРЕДПОЛАГАЕТСЯ -- область видимости заголовочных ячеек -- rowspan NUMBER 1 -- количество рядов, охваченных ячейкой -- colspan NUMBER 1 -- количество столбцов, охваченных ячейкой -- %cellhalign; -- горизонтальное выравнивание в ячейках -- %cellvalign; -- вертикальное выравнивание в ячейках -- > Начальный тег: необходим, Конечный тег: не обязателен
Определения атрибутов
headers = idrefs [CS]
Определяет список заголовочных ячеек, предоставляющих заголовочную информацию для текущей ячейки данных. Значением этого атрибут является список разделённых пробелами имён ячеек; эти ячейки должны быть именованы путём установки их атрибутов id.
Авторы обычно используют атрибут headers для того, чтобы помочь невизуальным ПА представить заголовочную информацию о ячейке данных (напр., заголовочная информация произносится до вывода данных ячейки), но этот атрибут может также использоваться вместе с таблицами стилей. См. также атрибут scope.
scope = scope-name [CI]
Определяет набор ячеек данных, для которых текущая заголовочная ячейка предоставляет заголовочную информацию. Этот атрибут может использоваться вместо атрибута headers, особенно в простых таблицах. Если установлен, этот атрибут должен иметь одно из следующих значений:
row: текущая ячейка предоставляет заголовочную информацию для оставшейся части ряда, содержащего её (см. также раздел направление таблиц).col: текущая ячейка предоставляет заголовочную информацию для оставшейся части столбца, содержащего её.rowgroup: заголовочная ячейка предоставляет заголовочную информацию для оставшейся части группы рядов, содержащих её.colgroup: заголовочная ячейка предоставляет заголовочную информацию для оставшейся части группы столбцов, содержащих её.
abbr = text [CS]
Этот атрибут должен использоваться для представления содержимого ячейки в сокращённой форме и может выводиться ПА, если это удобно, вместо содержимого ячейки. Сокращённые имена должны быть краткими, поскольку ПА могут отображать их повторно.
Например, голосовые синтезаторы могут выводить сокращённые заголовки до вывода содержимого этих ячеек.
axis = cdata [CI]
Этот атрибут может использоваться для помещения ячейки в концептуальные категории, которые можно представить в виде осей в n-размерном пространстве. ПА могут дать пользователям доступ к этим категориям (напр., пользователь может запросить у ПА все ячейки, принадлежащие к определённым категориям, ПА может представить таблицу в форме оглавления и т.д.). См. раздел категоризация ячеек. Значением этого атрибута является список разделённых запятыми имён категорий.
rowspan = number [CN]
Определяет количество рядов, охваченных текущей ячейкой. Значение по умолчанию ("1"). ("0") означает, что ячейка охватывает все ряды раздела таблицы, начиная с текущего ряда и заканчивая последним рядом раздела (THEAD, TBODY или TFOOT), в котором ячейка определена.
colspan = number [CN]
Определяет количество столбцов, охваченных текущей ячейкой. Значение по умолчанию ("1"). ("0") означает, что ячейка охватывает все столбцы, начиная с текущего столбца и заканчивая последним столбцом группы (COLGROUP), в которой ячейка определена.
nowrap [CI]
Не рекомендуется. Если установлен, этот булев атрибут просит ПА отменить автоматический перенос строк в данной ячейке. Таблицы стилей должны использоваться вместо этого атрибута.
Примечание. При неосторожном использовании, этот атрибут может вызвать появление слишком широких ячеек.
width = length [CN]
Не рекомендуется. Сообщает в ПА рекомендуемую ширину ячейки.
height = length [CN]
Не рекомендуется. Сообщает в ПА рекомендуемую высоту ячейки.
Атрибуты, определённые в другом месте
id, class (идентификаторы документа)lang (язык), dir (направление текста)title (заголовок элемента)style (инлайн-стиль)onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup (внутренние события)bgcolor (цвет фона)align, char, charoff, valign (выравнивание в ячейке)
Ячейки таблицы могут содержать информацию двух типов: заголовочную информацию и данные. Такое разделение даёт ПА возможность по разному выводить ячейки заголовков и данных даже при отсутствии таблиц стилей. Например, визуальные ПА могут представлять текст заголовочной ячейки полужирным шрифтом. Голосовые синтезаторы могут представлять информацию заголовка другой интонацией.
Элемент TH определяет ячейку, содержащую заголовочную информацию. Для ПА доступно две части заголовочной информации: содержимое элемента TH и значение атрибута abbr. ПА должны выводить или содержимое ячейки, или значение атрибута abbr.
Для визуальных носителей последнее более предпочтительно, когда не хватает пространства для вывода полного содержимого ячейки. В невизуальных носителях abbr может использоваться как сокращённая форма заголовков таблицы, когда они выводятся параллельно с содержимым ячеек, к которым относятся.
Атрибуты headers и scope также позволяют авторам облегчать невизуальным ПА обработку заголовочной информации. См. дополнительную информацию и примеры: пометка ячеек для невизуальных ПА.
Элемент TD определяет ячейку данных.
Ячейки могут быть пустыми (т.е. не содержать данных).
Например, следующая таблица содержит 4 столбца данных, каждый с заголовком, содержащим описание столбца.
<TABLE summary="This table charts the number of cups of coffee consumed by each senator, the type of coffee (decaf or regular), and whether taken with sugar."> <CAPTION>Cups of coffee consumed by each senator</CAPTION> <TR> <TH>Name</TH> <TH>Cups</TH> <TH>Type of Coffee</TH> <TH>Sugar?</TH> <TR> <TD>T. Sexton</TD> <TD>10</TD> <TD>Espresso</TD> <TD>No</TD> <TR> <TD>J. Dinnen</TD> <TD>5</TD> <TD>Decaf</TD> <TD>Yes</TD> </TABLE>
Вывод ПА для устройства tty может выглядеть так:
Name Cups Type of Coffee Sugar? T. Sexton 10 Espresso No J. Dinnen 5 Decaf Yes
Ячейки, занимающие несколько рядов или столбцов
Ячейки могут занимать несколько рядов или столбцов. Количество рядов или столбцов, занимаемых ячейкой, устанавливается атрибутами rowspan и colspan в элементах TH и TD.
В этом определении таблицы мы определяем, что ячейка в четвёртом ряду во втором столбце должна занимать три столбца, включая текущий.
<TABLE border="1"> <CAPTION>Cups of coffee consumed by each senator</CAPTION> <TR><TH>Name<TH>Cups<TH>Type of Coffee<TH>Sugar? <TR><TD>T. Sexton<TD>10<TD>Espresso<TD>No <TR><TD>J. Dinnen<TD>5<TD>Decaf<TD>Yes <TR><TD>A. Soria<TD colspan="3"><em>Not available</em> </TABLE>
Вывод ПА этой таблицы для устройства tty может выглядеть так:
Cups of coffee consumed by each senator -------------------------------------- | Name |Cups|Type of Coffee|Sugar?| -------------------------------------- |T. Sexton|10 |Espresso |No | -------------------------------------- |J. Dinnen|5 |Decaf |Yes | -------------------------------------- |A. Soria |Not available | --------------------------------------
Следующий пример иллюстрирует (с помощью обрамления таблицы), как определение ячейки, занимающей более одного ряда или столбца, влияет на определения последующих ячеек. Рассмотрим следующее определение таблицы:
<TABLE border="1"> <TR><TD>1 <TD rowspan="2">2 <TD>3 <TR><TD>4 <TD>6 <TR><TD>7 <TD>8 <TD>9 </TABLE>
Ячейка "2" занимает первый и второй ряды, определение второго ряда учитывается в ней. Таким образом, второй TD во втором ряду в действительности определяет ячейку третьего ряда. Внешне таблица может выглядеть на устройстве tty так:
------------- | 1 | 2 | 3 | ----| |---- | 4 | | 6 | ----|---|---- | 7 | 8 | 9 | -------------
а в графическом ПА - так:
| 1 | 2 | 3 |
| 4 | 6 | |
| 7 | 8 | 9 |
Обратите внимание, что если TD, определяющий ячейку "6", опущен, дополнительная пустая ячейка будет добавлена ПА для заполнения ряда.
Так же и в следующем определении таблицы:
<TABLE border="1"> <TR><TD>1 <TD>2 <TD>3 <TR><TD colspan="2">4 <TD>6 <TR><TD>7 <TD>8 <TD>9 </TABLE>
ячейка "4" занимает два столбца, и второй TD в ряду в действительности определяет третью ячейку ("6"):
------------- | 1 | 2 | 3 | --------|---- | 4 | 6 | --------|---- | 7 | 8 | 9 | -------------
Графический ПА может вывести это так:
| 1 | 2 | 3 |
| 4 | 6 | |
| 7 | 8 | 9 |
Следующий пример НЕВЕРНОГО ИСПОЛЬЗОВАНИЯ показывает, как могут создаваться перекрывающиеся ячейки. В этой таблице ячейка "5" занимает два ряда, а ячейка "7" занимает два столбца, ячейки перекрываются в между ячейками "7" и "9": <TABLE border="1"> <TR><TD>1 <TD>2 <TD>3 <TR><TD>4 <TD rowspan="2">5 <TD>6 <TR><TD colspan="2">7 <TD>9 </TABLE> |
Элемент COL
<!ELEMENT COL - O EMPTY -- столбец таблицы --> <!ATTLIST COL -- группы и свойства столбца -- %attrs; -- %coreattrs, %i18n, %events -- span NUMBER 1 -- атрибуты COL действуют на N столбцов -- width %MultiLength; #ПРЕДПОЛАГАЕТСЯ -- ширина столбца -- %cellhalign; -- горизонтальное выравнивание в ячейках -- %cellvalign; -- вертикальное выравнивание в ячейках -- > Начальный тег: необходим, Конечный тег: запрещён
Определения атрибутов
span = number [CN]
Значением должно быть целое число > 0, определяющее количество столбцов, охватываемых элементом COL; элемент COL использует свои атрибуты совместно со всеми столбцами, которые он охватил. Значение по умолчанию 1 (т.е. элемент COL ссылается на один столбец). Если атрибут span установлен в N > 1, текущий элемент COL использует свои атрибуты совместно со следующими N-1 столбцами.
width = multi-length [CN]
Определяет ширину по умолчанию каждого столбца, охватываемого текущим элементом COL. Этот атрибут имеет то же самое значение, что и атрибут width элемента COLGROUP, и переопределяет его.
Атрибуты, определённые в другом месте
id, class (идентификаторы документа)lang (язык), dir (направление текста)title (заголовок элемента)style (инлайн-стиль)onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup (внутренние события)align, char, charoff, valign (выравнивание в ячейке)
Элемент COL позволяет авторам группировать спецификации столбцов таблицы. COL не группирует столбцы структурно - это делает элемент COLGROUP. Элементы COL - пустые и служат только для поддержки атрибутов. Они могут появляться внутри или вне конкретной группы столбцов (т.е. элемента COLGROUP).
Атрибут width элемента COL ссылается на ширину каждого столбца, охваченного элементом.
Элемент COLGROUP
<!ELEMENT COLGROUP - O (COL)* -- группа столбцов таблицы --> <!ATTLIST COLGROUP %attrs; -- %coreattrs, %i18n, %events -- span NUMBER 1 -- количество по умолчанию столбцов в группе -- width %MultiLength; #ПРЕДПОЛАГАЕТСЯ -- ширина по умолчанию для COL, входящих в группу -- %cellhalign; -- горизонтальное выравнивание в ячейках -- %cellvalign; -- вертикальное выравнивание в ячейках -- > Начальный тег: необходим, Конечный тег: не обязателен
Определения атрибутов
span = number [CN]
Должен быть целым числом > 0, определяет количество столбцов в группе столбцов. Значения предполагают следующее:
при отсутствии атрибута span, каждый COLGROUP определяет группу столбцов, содержащую один столбец;если атрибут span установлен в N > 0, текущий элемент COLGROUP определяет группу столбцов, содержащую N столбцов.
ПА должны игнорировать этот атрибут, если элемент COLGROUP содержит один или более элементов COL.
width = multi-length [CN]
Этот атрибут определяет ширину по умолчанию для каждого столбца текущей группы столбцов. В дополнение к стандартным значениям в пикселах, процентах, относительных единицах, этот атрибут допускает специальную форму "0*" (нулевая звёздочка), которая означает, что ширина каждого столбца в группе должна быть наименьшей возможной для вмещения содержимого ячейки. Это предполагает, что всё содержимое столбца должно быть известно до того, как его ширина может быть корректно просчитана. Авторы должны помнить, что определение "0*" будет предупреждать визуальные ПА, что таблица не должна отображаться частями.
Этот атрибут переопределяется для любого столбца в группе, чей атрибут width определён в элементе COL.
Атрибуты, определённые в другом месте
id, class (идентификаторы документа)lang (язык), dir (направление текста)title (заголовок элемента)style (инлайн-стиль)onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup (внутренние события)align, char, charoff, valign (выравнивание в ячейке)
Элемент COLGROUP явно определяет группу столбцов. Количество столбцов в группе может быть определено двумя взаимоисключающими путями:
Атрибут span элемента (значение по умолчанию 1) определяет количество столбцов в группе.Каждый элемент COL в COLGROUP представляет один или более столбцов группы.
Преимуществом использования атрибута span является то, что авторы могут группировать информацию о ширине столбцов. Так, если таблица содержит 40 столбцов, каждый из которых имеет ширину 20 пикселов, можно просто записать:
<COLGROUP span="40" width="20"> </COLGROUP>
вместо:
<COLGROUP> <COL width="20"> <COL width="20"> ...и так все 40 элементов COL... </COLGROUP>
Если необходимо выделить столбец (напр., для информации о стиле, для определения ширины и т.п.) внутри группы, авторы должны идентифицировать этот столбец элементом COL. Так, чтобы применить специальную информацию стиля к последнему столбцу в предыдущей таблице, мы выделим его:
<COLGROUP width="20"> <COL span="39"> <COL id="format-me-specially"> </COLGROUP>
Атрибут width элемента COLGROUP наследуется всеми 40 столбцами. Первый элемент COL ссылается на первые 39 столбцов (ничего специально не делая), а второй устанавливает значение id сороковому столбцу, и таблица стилей может обращаться к нему.
Таблица в следующем примере содержит две группы столбцов. Первая группа состоит из 10 столбцов, а вторая - из 5. Ширина по умолчанию для каждого из столбцов первой группы - 50 пикселов. Ширина каждого столбца второй группы составляет минимум, необходимый для данного столбца.
<TABLE> <COLGROUP span="10" width="50"> <COLGROUP span="5" width="0*"> <THEAD> <TR><TD> ... </TABLE>
Элемент TABLE
<!ELEMENT TABLE - - (CAPTION?, (COL*|COLGROUP*), THEAD?, TFOOT?, TBODY+)> <!ATTLIST TABLE -- элемент table -- %attrs; -- %coreattrs, %i18n, %events -- summary %Text; #ПРЕДПОЛАГАЕТСЯ -- назначение/структура для речевого вывода -- width %Length; #ПРЕДПОЛАГАЕТСЯ -- ширина таблицы -- border %Pixels; #ПРЕДПОЛАГАЕТСЯ -- толщина рамки вокруг таблицы -- frame %TFrame; #ПРЕДПОЛАГАЕТСЯ -- какие части фрэйма отображать -- rules %TRules; #ПРЕДПОЛАГАЕТСЯ -- линии между рядами и столбцами -- cellspacing %Length; #ПРЕДПОЛАГАЕТСЯ -- расстояние между ячейками -- cellpadding %Length; #ПРЕДПОЛАГАЕТСЯ -- расстояние между рамкой ячейки и её содержимым -- > Начальный тег: необходим, Конечный тег: необходим
Определения атрибутов
summary = text [CS]
Определяет общую информацию о назначении и структуре таблицы для ПА с невизуальными носителями: речевых и по Брайлю.
align = left|center|right [CI]
Не рекомендуется. Этот атрибут определяет положение таблицы по отношению к документу. Допустимые значения:
left: влево;center: по центру документа;right: справа.
width = length [CN]
Определяет необходимую ширину всей таблицы и предназначен для ПА. Если значение указано в процентах, оно является относительным к доступному в ПА горизонтальному пространству. При отсутствии спецификации ширины, ширина таблицы определяется ПА.
Атрибуты, определённые в другом месте
id, class (идентификаторы документа)lang (язык), dir (направление текста)title (заголовок элемента)style (инлайн-стиль)onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup (внутренние события)bgcolor (цвет фона)frame, rules, border (рамки и сетка разметки)cellspacing, cellpadding (поля ячейки)
Элемент TABLE содержит все другие элементы, определяющие заголовок таблицы, ряды, содержимое и форматирование.
Следующая информация описывает, какие операции ПА могут выполнять при отображении таблиц:
Делать общую информацию/summary доступной для пользователя. Авторы должны предоставлять общую информацию о содержимом и структуре таблицы так, чтобы люди, использующие невизуальные ПА могли лучше понять её.Показывать заголовок таблицы, если он определён.Показывать "шапку"/header, если определён. Показывать футер/footer таблицы, если определён. ПА должны знать, где отображать шапку и футер. Например, если носитель вывода - страничный, ПА могут размещать шапку вверху каждой страницы, а футер - внизу. Так же, если ПА предоставляет механизм прокрутки рядов, шапка может находиться сверху, а футер - снизу от прокручиваемой области.Подсчитывать количество столбцов в таблице. Заметьте, что количество рядов в таблице равно количеству элементов TR, содержащихся в элементе TABLE.Группировать столбцы в соответствии со спецификацией групп столбцов.Отображать ячейки ряд за рядом, сгруппированными в соответствующие столбцы, между шапкой и футером. Визуальные ПА форматируют таблицу в соответствии со спецификацией атрибутов и таблиц стилей HTML.
Модель таблиц HTML была разработана таким образом, что, с помощью авторов, ПА могут отображать таблицы частями (т.е. по мере получения рядов таблицы), вместо того, чтобы ожидать получения всех данных таблицы перед началом отображения.
Для того, чтобы ПА форматировали таблицы в один этап, авторы должны сообщить ПА:
Количество столбцов в таблице. См. раздел подсчёт количества столбцов таблицы.Ширину этих столбцов. См. раздел подсчёт ширины столбцов.
Более точно ПА может отображать таблицу в один этап, если ширина столбцов определена комбинацией элементов COLGROUP и COL. Если какие-либо столбцы определены в относительных единицах или процентах (см. раздел подсчёт ширины столбцов), авторы должны также определить ширину всей таблицы.
Категоризация ячеек
Пользователи, просматривающие таблицы с помощью речевого ПА, могут дополнительно пожелать услышать разъяснение о содержимом ячейки. Один из методов получить разъяснение состоит в прослушивании ассоциированной заголовочной информации перед прослушиванием содержимого ячеек данных (см. раздел ассоциирование заголовочной информации с ячейками данных).
Пользователей может также заинтересовать информация о более чем одной ячейке. В этом случае заголовочная информация, даваемая на уровне ячейки (атрибутами headers, scope и abbr), не может предоставить адекватный контекст. Рассмотрим таблицу, классифицирующую цены на еду, отели и транспорт в двух городах (Сан-Хосе и Сиэтл) за несколько дней:
| San Jose | ||||
| 25-Aug-97 | 37.74 | 112.00 | 45.00 | |
| 26-Aug-97 | 27.28 | 112.00 | 45.00 | |
| subtotals | 65.02 | 224.00 | 90.00 | 379.02 |
| Seattle | ||||
| 27-Aug-97 | 96.25 | 109.00 | 36.00 | |
| 28-Aug-97 | 35.00 | 109.00 | 36.00 | |
| subtotals | 131.25 | 218.00 | 72.00 | 421.25 |
| Totals | 196.27 | 442.00 | 162.00 | 800.27 |
Пользователю может понадобиться извлечь информацию из таблицы в форме запроса:
"What did I spend for all my meals?""What did I spend for meals on 25 August?""What did I spend for all expenses in San Jose?"
Каждый запрос вызывает вычисления ПА, в которых могут быть задействованы ноль или более ячеек. Чтобы определить, например, стоимость питания 25 августа, ПА должен знать, какая ячейка ссылается на "Meals" (все) и какая ссылается на "Dates" (конкретно, на 25 августа), и найти пересечение двух наборов (данных).
Чтобы приспособить этот тип запроса, табличная модель HTML 4 позволяет авторам разместить заголовки ячеек и данные по категориям. Например, по таблице цен на проезд автор мог бы сгруппировать заголовочные ячейки "San Jose" и "Seattle" в категорию "Location", заголовки "Meals", "Hotels" и "Transport" - в категорию "Expenses", а 4 дня в категорию "Date". Предыдущие три вопроса получат тогда следующие значения:
"What did I spend for all my meals?" означает "Каковы все ячейки данных в категории "Expenses=Meals"?"What did I spend for meals on 25 August?" означает "Каковы все ячейки данных в категориях "Expenses=Meals" и "Date=Aug-25-1997"?"What did I spend for all expenses in San Jose?" означает "Каковы все ячейки данных в категориях "Expenses=Meals, Hotels, Transport" и "Location=San Jose"?
Авторы категоризируют ячейки заголовков или данных установкой атрибута axis для ячейки. К примеру, в таблице затрат на проезд, ячейка, содержащая информацию "San Jose" может быть помещена в категорию "Location" так:
<TH id="a6" axis="location">San Jose</TH>
любая ячейка, содержащая информацию со ссылкой на "San Jose", должна ссылаться на эту заголовочную ячейку через атрибуты headers или scope.
Таким образом, затраты на питание 25 августа должны быть помечены так, чтобы ссылаться на атрибут id (значение которого - "a6") заголовочной ячейки "San Jose":
<TD headers="a6">37.74</TD>
Каждый атрибут headers предоставляет список ссылок на id. Авторы могут таким образом категоризировать данные ячейки любыми способами.
Ниже мы разметим таблицу затрат на путешествие с распределением информации по категориям:
<TABLE border="1" summary="This table summarizes travel expenses incurred during August trips to San Jose and Seattle"> <CAPTION> Travel Expense Report </CAPTION> <TR> <TH></TH> <TH id="a2" axis="expenses">Meals</TH> <TH id="a3" axis="expenses">Hotels</TH> <TH id="a4" axis="expenses">Transport</TH> <TD>subtotals</TD> </TR> <TR> <TH id="a6" axis="location">San Jose</TH> <TH></TH> <TH></TH> <TH></TH> <TD></TD> </TR> <TR> <TD id="a7" axis="date">25-Aug-97</TD> <TD headers="a6 a7 a2">37.74</TD> <TD headers="a6 a7 a3">112.00</TD> <TD headers="a6 a7 a4">45.00</TD> <TD></TD> </TR> <TR> <TD id="a8" axis="date">26-Aug-97</TD> <TD headers="a6 a8 a2">27.28</TD> <TD headers="a6 a8 a3">112.00</TD> <TD headers="a6 a8 a4">45.00</TD> <TD></TD> </TR> <TR> <TD>subtotals</TD> <TD>65.02</TD> <TD>224.00</TD> <TD>90.00</TD> <TD>379.02</TD> </TR> <TR> <TH id="a10" axis="location">Seattle</TH> <TH></TH> <TH></TH> <TH></TH> <TD></TD> </TR> <TR> <TD id="a11" axis="date">27-Aug-97</TD> <TD headers="a10 a11 a2">96.25</TD> <TD headers="a10 a11 a3">109.00</TD> <TD headers="a10 a11 a4">36.00</TD> <TD></TD> </TR> <TR> <TD id="a12" axis="date">28-Aug-97</TD> <TD headers="a10 a12 a2">35.00</TD> <TD headers="a10 a12 a3">109.00</TD> <TD headers="a10 a12 a4">36.00</TD> <TD></TD> </TR> <TR> <TD>subtotals</TD> <TD>131.25</TD> <TD>218.00</TD> <TD>72.00</TD> <TD>421.25</TD> </TR> <TR> <TH>Totals</TH> <TD>196.27</TD> <TD>442.00</TD> <TD>162.00</TD> <TD>800.27</TD> </TR> </TABLE>
Обратите внимание, что такая разметка таблицы позволяет также ПА исключить получение пользователем нежелательной информации. Например, если речевой синтезатор назвал бы все позиции в столбце "Meals" этой таблицы в ответ на запрос "What were all my meal expenses?", пользователь не смог бы отличить ежедневные затраты от общих. Внимательно категоризируя данные в ячейках, авторы позволяют ПА выполнить важное семантическое различение при выводе информации.
Конечно, нет никаких ограничений по категоризации информации таблицы. В таблице затрат на путешествие, например, мы могли бы добавить дополнительные категории "subtotals" и "totals".
Эта спецификация не требует от ПА обрабатывать информацию, предоставленную атрибутом axis, как и не даёт каких-либо рекомендаций, как ПА могут представлять пользователям информацию в axis или как пользователи могут запрашивать ПА об этой информации.
Однако ПА, в особенности речевые синтезаторы, могут выносить за скобки информацию, обычную для некоторых ячеек, которые являются результатом выполнения запроса. Например, если пользователь спрашивает "What did I spend for meals in San Jose?", ПА мог бы сначала определить ячейки для вопроса (25-Aug-1997: 37.74, 26-Aug-1997:27.28), а затем отобразить эту информацию. Речевой ПА смог бы прочитать эту информацию:
Location: San Jose. Date: 25-Aug-1997. Expenses, Meals: 37.74 Location: San Jose. Date: 26-Aug-1997. Expenses, Meals: 27.28
или более компактно:
San Jose, 25-Aug-1997, Meals: 37.74 San Jose, 26-Aug-1997, Meals: 27.28
И даже более экономно - можно было бы убрать общую информацию и реорганизовать её:
San Jose, Meals, 25-Aug-1997: 37.74 26-Aug-1997: 27.28
ПА, поддерживающие такой тип представления, должны иметь способность настраивать представление (напр., с помощью таблиц стилей).
Направление в таблице
Направление в таблице или наследуется прямо (по умолчанию слева-направо), или определяется атрибутом dir элемента TABLE.
Для таблиц с направлением слева-направо нулевой столбец - самый левый, а нулевой ряд - самый верхний. Для таблиц с направлением справа-налево нулевой столбец - самый правый, а нулевой ряд - самый верхний.
Когда ПА добавляет дополнительные ячейки в ряд (см. раздел подсчёт количества столбцов таблицы), новые ячейки в ряду добавляются справа для таблиц с направлением слева-направо и слева - для таблиц с направлением справа-налево.
Обратите внимание, что TABLE это единственный элемент, в котором dir резервирует визуальный порядок столбцов; отдельный ряд (TR)или группа столбцов (COLGROUP) не могут быть независимо зарезервированы.
При установке для элемента TABLE, атрибут dir также влияет на направление текста внутри ячеек таблицы (поскольку атрибут dir наследуется элементами уровня блока).
Для определения таблицы с направлением справа-налево, установите атрибут dir так:
<TABLE dir="RTL"> ...таблица... </TABLE>
Направление текста в конкретной ячейке может быть изменено установкой атрибута dir в том элементе, который определяет ячейку. См. раздел двунаправленный текст.
Наследование установок выравнивания
Выравнивание содержимого ячеек может быть определено на базе ячейка-за-ячейкой или наследоваться от включённых элементов, таких как ряд, столбец или сама таблица.
Приоритет (от высшего к низшему) атрибутов align, char и charoff:
Атрибут выравнивания, установленный для элемента внутри данных ячейки (например, P).Атрибут выравнивания, установленный для ячейки (TH и TD).Атрибут выравнивания, установленный для элемента группировки столбцов (COL и COLGROUP). Если ячейка является частью блока, охватывающего несколько столбцов, то свойство выравнивания наследуется из определения ячейки в начале этого блока.Атрибут выравнивания, установленный в ряду или группе рядов (элементы TR, THEAD, TFOOT и TBODY). Если ячейка является частью блока, охватывающего несколько рядов, то свойство выравнивания наследуется из определения ячейки в начале этого блока.Атрибут выравнивания, установленный в таблице (TABLE).Значение (выравнивания) по умолчанию.
Приоритет (от высшего к низшему) для атрибута valign (как и для других наследуемых атрибутов lang, dir, и style):
Атрибут, установленный в элементе внутри данных ячейки (напр., P).Атрибут, установленный в ячейке (TH и TD).Атрибут, установленный в элементе ряда или группы рядов (TR, THEAD, TFOOT и TBODY). Если ячейка является частью блока, охватывающего несколько рядов, то свойство выравнивания наследуется из определения ячейки в начале этого блока.Атрибут, установленный в элементе группировки столбцов (COL и COLGROUP). Если ячейка является частью блока, охватывающего несколько столбцов, то свойство выравнивания наследуется из определения ячейки в начале этого блока.Атрибут, установленный в таблице (TABLE).Значение (атрибута) по умолчанию.
Таким образом, при выводе ячеек горизонтальное выравнивание определяется столбцами (имеющими преимущество перед рядами), а при вертикальном выравнивании - ряды имеют преимущество перед столбцами.
Значение выравнивания по умолчанию в ячейках зависит от ПА. Однако ПА должны замещать атрибуты по умолчанию для текущего направления (т.е. не просто "left" во всех случаях).
ПА, не поддерживающие значение "justify" атрибута align, должны вместо этого использовать наследуемое направление.
Примечание. Обратите внимание, что ячейка может наследовать атрибут не от своего предка, а от первой ячейки в охваченном блоке (span). Это является исключением из общих правил наследования.
Образец таблицы
Это пример группировки рядов и столбцов. Он взят из "Developing International Software", Nadine Kano.
В "ascii-подобном" виде, следующая таблица:
<TABLE border="2" frame="hsides" rules="groups" summary="Code page support in different versions of MS Windows."> <CAPTION>CODE-PAGE SUPPORT IN MICROSOFT WINDOWS</CAPTION> <COLGROUP align="center"> <COLGROUP align="left"> <COLGROUP align="center" span="2"> <COLGROUP align="center" span="3"> <THEAD valign="top"> <TR> <TH>Code-Page<BR>ID <TH>Name <TH>ACP <TH>OEMCP <TH>Windows<BR>NT 3.1 <TH>Windows<BR>NT 3.51 <TH>Windows<BR>95 <TBODY> <TR><TD>1200<TD>Unicode (BMP of ISO/IEC-10646)<TD><TD><TD>X<TD>X<TD>* <TR><TD>1250<TD>Windows 3.1 Eastern European<TD>X<TD><TD>X<TD>X<TD>X <TR><TD>1251<TD>Windows 3.1 Cyrillic<TD>X<TD><TD>X<TD>X<TD>X <TR><TD>1252<TD>Windows 3.1 US (ANSI)<TD>X<TD><TD>X<TD>X<TD>X <TR><TD>1253<TD>Windows 3.1 Greek<TD>X<TD><TD>X<TD>X<TD>X <TR><TD>1254<TD>Windows 3.1 Turkish<TD>X<TD><TD>X<TD>X<TD>X <TR><TD>1255<TD>Hebrew<TD>X<TD><TD><TD><TD>X <TR><TD>1256<TD>Arabic<TD>X<TD><TD><TD><TD>X <TR><TD>1257<TD>Baltic<TD>X<TD><TD><TD><TD>X <TR><TD>1361<TD>Korean (Johab)<TD>X<TD><TD><TD>**<TD>X <TBODY> <TR><TD>437<TD>MS-DOS United States<TD><TD>X<TD>X<TD>X<TD>X <TR><TD>708<TD>Arabic (ASMO 708)<TD><TD>X<TD><TD><TD>X <TR><TD>709<TD>Arabic (ASMO 449+, BCON V4)<TD><TD>X<TD><TD><TD>X <TR><TD>710<TD>Arabic (Transparent Arabic)<TD><TD>X<TD><TD><TD>X <TR><TD>720<TD>Arabic (Transparent ASMO)<TD><TD>X<TD><TD><TD>X </TABLE>
могла бы быть представлена так:
CODE- PAGE SUPPORT IN MICROSOFT WINDOWS =============================================================================== Code-Page | Name | ACP OEMCP | Windows Windows Windows ID | | | NT 3.1 NT 3.51 95 ------------------------------------------------------------------------------- 1200 | Unicode (BMP of ISO 10646) | | X X * 1250 | Windows 3.1 Eastern European | X | X X X 1251 | Windows 3.1 Cyrillic | X | X X X 1252 | Windows 3.1 US (ANSI) | X | X X X 1253 | Windows 3.1 Greek | X | X X X 1254 | Windows 3.1 Turkish | X | X X X 1255 | Hebrew | X | X 1256 | Arabic | X | X 1257 | Baltic | X | X 1361 | Korean (Johab) | X | ** X ------------------------------------------------------------------------------- 437 | MS-DOS United States | X | X X X 708 | Arabic (ASMO 708) | X | X 709 | Arabic (ASMO 449+, BCON V4) | X | X 710 | Arabic (Transparent Arabic) | X | X 720 | Arabic (Transparent ASMO) | X | X ===============================================================================
Графический ПА мог бы представить это так:

Этот пример показывает, как COLGROUP может использоваться для группировки столбцов и установки выравнивания столбцов по умолчанию.
Так же TBODY используется для группировки рядов. Атрибуты frame и rules сообщают ПА, какие рамки и сетку отображать.
Подсчёт количества столбцов
Есть два способа определить количество столбцов в таблице (приоритет по убыванию):
Если элемент TABLE содержит какие-либо элементы COLGROUP или COL, ПА должны подсчитывать количество столбцов, суммируя следующую информацию:
в каждом элементе COL берётся значение его атрибута span (по умолчанию 1).в каждом элементе COLGROUP, содержащем не менее одного элемента COL, игнорируется атрибут span элемента COLGROUP. В каждом элементе COL выполняется первый шаг.в каждом пустом элементе COLGROUP берётся значение его атрибута (значение по умолчанию 1).
Если элемент TABLE не содержит элементов COLGROUP или COL, ПА должен базировать количество столбцов на нужном для рядов количестве. Количество столбцов равно количеству столбцов, требующемуся для ряда с наибольшим количеством столбцов, включая ячейки, охватывающие несколько столбцов. Каждый ряд с меньшим количеством столбцов заполняется на конце пустыми ячейками. "Конец" ряда зависит от направления таблицы.
Считается ошибкой, если таблица содержит элементы COLGROUP или COL, и два подсчёта не дают одинакового количества столбцов.
После того, как ПА подсчитал количество столбцов в таблице, он может сгруппировать их в группы столбцов.
Например, для каждой из следующих таблиц два метода подсчёта столбцов должны дать в результате по три столбца каждый. Первые три таблицы могут отображаться частями.
<TABLE> <COLGROUP span="3"></COLGROUP> <TR><TD> ... ...ряды... </TABLE>
<TABLE> <COLGROUP> <COL> <COL span="2"> </COLGROUP> <TR><TD> ... ...ряды... </TABLE>
<TABLE> <COLGROUP> <COL> </COLGROUP> <COLGROUP span="2"> <TR><TD> ... ...ряды... </TABLE>
<TABLE> <TR> <TD><TD><TD> </TR> </TABLE>
Подсчёт ширины столбцов
Авторы могут установить ширину столбцов тремя методами:
Fixed
Фиксированная ширина, определяется в пикселах (напр., width="30"). Делает возможным отображение частями.
Percentage
В процентах (напр., width="20%"). Процентное соотношение на базе доступного горизонтального пространства таблицы (между левым и правым краями, включая обтекание). Учтите, что это пространство не зависит от самой таблицы, и определение в процентах делает возможным отображение частями.
Proportional
Пропорциональное (напр., width="3*") ссылается на часть горизонтального пространства, необходимого для таблицы. Если ширина таблицы задана фиксированным числом в атрибуте width элемента TABLE, ПА должны отображать таблицу частями даже при наличии пропорциональных столбцов.
Однако, если таблица не имеет фиксированной ширины, ПА должен получить все данные таблицы, прежде чем он сможет определить горизонтальное пространство, необходимое для таблицы. Только после этого это пространство может быть распределено пропорционально между столбцами.
Если автор не даёт информации о ширине столбца, ПА может не суметь сформатировать таблицу частями, поскольку он должен будет дожидаться получения всего столбца данных для того, чтобы распределить ширину пропорционально.
Если окажется, что ширина столбцов окажется слишком маленькой для отображения содержимого некоторых ячеек, ПА может избрать перерисовку таблицы.
Следующая таблица содержит 6 столбцов. Первый не входит в какую-либо группу. Следующие три принадлежат к первой определённой группе, а два последних - ко второй группе столбцов. Эта таблица не может быть сформатирована для вывода частями, поскольку она содержит спецификации пропорциональной ширины столбцов и не имеет значений атрибута width элемента TABLE.
Как только (визуальный) ПА получит данные таблицы: всё доступное горизонтальное пространство будет распределено так:
Сначала ПА выделит по 30 пикселов столбцам один и два.
Затем резервируется минимальное пространство, необходимое для столбца три.
Оставшееся горизонтальное пространство делится на шесть равных частей (поскольку 2* + 1* + 3* = 6).
Столбец четыре получит две (2*) из этих частей, столбец пять - одну (1*), а столбец шесть - 3 части (3*).
<TABLE> <COLGROUP> <COL width="30"> <COLGROUP> <COL width="30"> <COL width="0*"> <COL width="2*"> <COLGROUP align="center"> <COL width="1*"> <COL width="3*" align="char" char=":"> <THEAD> <TR><TD> ... ...ряды... </TABLE>
Мы установили значение атрибута align в третьей группе столбцов в "center". Все ячейки каждого столбца этой группы наследуют это значение, но могут переопределить его. Фактически, последний COL делает именно это, определяя, что каждая ячейка в столбце, которым он владеет, будет выровнена по символу ":".
В следующей таблице спецификация ширины столбцов позволяет ПА форматировать таблицу для вывода частями:
<TABLE width="200"> <COLGROUP span="10" width="15"> <COLGROUP width="*"> <COL id="penultimate-column"> <COL id="last-column"> <THEAD> <TR><TD> ... ...ряды... </TABLE>
Первые 10 столбцов будут шириной по 15 пикселов каждый. Каждый из двух последних столбцов получит половину из оставшихся 50 пикселов. Обратите внимание, что элементы COL появляются именно так, поскольку значение id может быть определено для двух последних столбцов.
Примечание. Хотя атрибут width элемента TABLE и не "не рекомендуется", авторам следует использовать таблицы стиля для спецификации ширины таблицы.
Поля ячейки
Определения атрибутов
cellspacing = length [CN]
Определяет, какое пространство ПА должен выделять между левым обрезом таблицы и левым полем самого левого столбца, верхом таблицы и верхней стороной самого верхнего ряда, и так же для правой стороны и низа таблицы. Этот атрибут определяет также размер пустого пространства между ячейками.
cellpadding = length [CN]
Определяет размер свободного пространства между обрамлением ячейки и её содержимым. Если значением этого атрибута является размер в пикселах, все четыре поля должны быть этого размера. Если значением этого атрибута является размер в процентах, верхняя и нижняя границы должны быть равно удалены от содержимого на базе процентного отношения в пределах доступного вертикального пространства, а левая и правая границы должны быть равно удалены от содержимого на базе процентного отношения в пределах доступного горизонтального пространства.
Эти два атрибута управляют полями между ячеек и внутри них. Следующий рисунок поясняет эти соотношения:

В следующем примере атрибут cellspacing определяет, что ячейки должны отделяться друг от друга и от рамки таблицы полями размером 20 пикселов. Атрибут cellpadding определяет, что верхняя и нижняя границы ячейки отделяются от содержимого полями размером 10% доступного вертикального пространства (всего составляющего 20%). Таким же образом левая и правая границы ячейки отделяются от содержимого полями размером 10% доступного горизонтального пространства (всего составляющего 20%).
<TABLE cellspacing="20" cellpadding="20%"> <TR> <TD>Data1 <TD>Data2 <TD>Data3 </TABLE>
Если таблица или столбец имеют фиксированную ширину, cellspacing и cellpadding могут потребовать больше пространства, чем назначено. ПА могут дать этим атрибутам преимущество перед атрибутом width, если возникнет конфликт.
Рамки и линии сетки таблицы
Следующие атрибуты влияют на отображение рамки таблицы и внутренней сетки.
Определения атрибутов
frame = void|above|below|hsides|lhs|rhs|vsides|box|border [CI]
Этот атрибут определяет, какие стороны рамки окружающей таблицу, будут видны. Возможные значения:
void: не отображается. Это значение по умолчанию;above: только верхняя часть;below: только нижняя часть;hsides: только верхняя и нижняя;vsides: только правая и левая;lhs: только левая;rhs: только правая;box: все четыре стороны;border: все четыре стороны.
rules = none|groups|rows|cols|all [CI]
Определяет, какие линии появятся между ячейками. Вывод зависит от ПА. Возможные значения:
none: не отображаются. значение по умолчанию;groups: только линии между группами рядов (см. THEAD, TFOOT и TBODY) и группами столбцов (см. COLGROUP и COL);rows: только линии между рядами;cols: только линии между столбцами;all: линии между всеми рядами и столбцами.
border = pixels [CN]
Определяет ширину (только в пикселах) рамки вокруг таблицы (см. Примечание ниже об этом атрибуте).
Чтобы выделить ячейки таблицы, мы можем использовать атрибут border элемента TABLE. Рассмотрим предыдущий пример:
<TABLE border="1" summary="This table charts the number of cups of coffee consumed by each senator, the type of coffee (decaf or regular), and whether taken with sugar."> <CAPTION>Cups of coffee consumed by each senator</CAPTION> <TR> <TH>Name</TH> <TH>Cups</TH> <TH>Type of Coffee</TH> <TH>Sugar?</TH> <TR> <TD>T. Sexton</TD> <TD>10</TD> <TD>Espresso</TD> <TD>No</TD> <TR> <TD>J. Dinnen</TD> <TD>5</TD> <TD>Decaf</TD> <TD>Yes</TD> </TABLE>
В следующем примере ПА должен вывести линии толщиной 5 пикселов слева и справа от таблицы и линии между столбцами.
<TABLE border="5" frame="vsides" rules="cols"> <TR> <TD>1 <TD>2 <TD>3 <TR> <TD>4 <TD>5 <TD>6 <TR> <TD>7 <TD>8 <TD>9 </TABLE>
Следующие установки должны учитываться ПА для обеспечения обратной совместимости:
Установка border="0" подразумевает frame="void" и, если не определено иное, rules="none".Другие значения border подразумевают frame="border" и, если не определено иное, rules="all".Значение "border" в начальном теге элемента TABLE должно интерпретироваться как значение атрибута frame. Это подразумевает rules="all" и какое-либо (ненулевое) значение по умолчанию атрибута border.
Например, следующие определения эквивалентны:
<TABLE border="2"> <TABLE border="2" frame="border" rules="all">
как и следующие:
<TABLE border> <TABLE frame="border" rules="all"> Примечание. Атрибут border определяет поведение обрамления для элементов OBJECT и IMG, но принимает для этих элементов разные значения.
Ряды: элемент TR
<!ELEMENT TR - O (TH|TD)+ -- ряд таблицы --> <!ATTLIST TR -- ряд таблицы -- %attrs; -- %coreattrs, %i18n, %events -- %cellhalign; -- горизонтальное выравнивание в ячейках -- %cellvalign; -- вертикальное выравнивание в ячейках -- > Начальный тег: необходим, Конечный тег: не обязателен
Атрибуты, определённые в другом месте
id, class (идентификаторы документа)lang (язык), dir (направление текста)title (заголовок элемента)style (инлайн-стиль)onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup (внутренние события)bgcolor (цвет фона)align, char, charoff, valign (выравнивание в ячейке)
Элемент TR действует как контейнер для ряда ячеек таблицы. Конечный тег может быть опущен.
Образец таблицы содержит три ряда, каждый из которых начинается элементом TR:
<TABLE summary="This table charts the number of cups of coffee consumed by each senator, the type of coffee (decaf or regular), and whether taken with sugar."> <CAPTION>Cups of coffee consumed by each senator</CAPTION> <TR> ...заголовочный ряд... <TR> ...1 ряд данных... <TR> ...2 ряд данных... ...остальная часть таблицы... </TABLE>
Модель таблиц HTML позволяет авторам
Модель таблиц HTML позволяет авторам упорядочивать данные - текст, форматированный текст, изображения, гиперссылки, формы, поля форм, другие таблицы и т.д. - в ряды и столбцы ячеек.
Каждая таблица может иметь ассоциированный заголовок (см. элемент CAPTION), представляющий краткое описание назначения таблицы. Полное описание также может быть представлено (атрибутом summary) для использования в ПА по системе Брайля.
Ряды таблицы могут быть сгруппированы в разделы head, foot и body (элементами THEAD, TFOOT и TBODY соответственно). Группы рядов дополнительно структурируют информацию и могут отображаться в ПА так, чтобы подчеркнуть эту структуризацию. ПА могут использовать разделение head/body/foot для поддержки прокрутки раздела body независимо от разделов head и foot. Если распечатываются большие таблицы, head и foot информация может повторяться на каждой странице с данными таблицы.
Авторы могут также группировать столбцы, чтобы предоставлять дополнительно структурированную информацию, которая может быть использована ПА. Кроме того, авторы могут объявлять свойства столбцов в начале определения таблицы (элементами COLGROUP и COL) таким образом, чтобы дать ПА возможность просматривать таблицу частями, а не заставлять пользователя ждать загрузки всех данных таблицы, прежде чем начать её отображение.
Ячейки таблицы могут содержать или "header" информацию (см. элемент TH), или "data" (см. элемент TD). Ячейки могут занимать несколько рядов или столбцов. Модель таблиц HTML 4 позволяет авторам помечать каждую ячейку так, что невизуальные ПА могут легче передавать заголовочную информацию о ячейке пользователю. Эти механизмы не только существенно помогают пользователям с дефектами зрения, они делают также возможным показ таблиц во многорежимных беспроводных браузерах с ограниченными возможностями отображения (например, пэйджеры и телефоны с возможностью отображения Web).
Таблицы не должны использоваться только с целью форматирования содержимого документа, так как это может создавать проблемы для невизуальных устройств. К тому же, при использовании с графикой, такие таблицы могут потребовать горизонтальной прокрутки для просмотра таблиц, созданных в системе с более широким дисплеем. Чтобы минимизировать эти проблемы, авторы должны использовать для управления выводом таблицы стиля, а не таблицы.
Примечание. Эта спецификация содержит более детальную информацию о таблицах в разделе рациональный дизайн таблиц и вопросы реализации.
Вот простая таблица, иллюстрирующая возможности табличной модели HTML.
Следующее определение таблицы:
<TABLE border="1" summary="This table gives some statistics about fruit flies: average height and weight, and percentage with red eyes (for both males and females)."> <CAPTION><EM>A test table with merged cells</EM></CAPTION> <TR><TH rowspan="2"><TH colspan="2">Average <TH rowspan="2">Red<BR>eyes <TR><TH>height<TH>weight <TR><TH>Males<TD>1.9<TD>0.003<TD>40% <TR><TH>Females<TD>1.7<TD>0.002<TD>43% </TABLE>
может отображаться на устройстве tty примерно так:
A test table with merged cells /-----------------------------------------\ | | Average | Red | | |-------------------| eyes | | | height | weight | | |-----------------------------------------| | Males | 1.9 | 0.003 | 40% | |-----------------------------------------| | Females | 1.7 | 0.002 | 43% | \-----------------------------------------/
или так в графическом ПА:
| 1.9 | 0.003 | 40% |
| 1.7 | 0.002 | 43% |
Заголовок таблицы: элемент CAPTION
<!ELEMENT CAPTION - - (%inline;)* -- заголовок таблицы -->
<!ATTLIST CAPTION %attrs; -- %coreattrs, %i18n, %events -- > Начальный тег: необходим, Конечный тег: необходим
Определение атрибута
align = top|bottom|left|right [CI]
Не рекомендуется. Для визуальных ПА этот атрибут определяет положение заголовка относительно таблицы. Возможные значения:
top: заголовок сверху над таблицей. Это значение по умолчанию;bottom: заголовок снизу под таблицей;left: заголовок слева от таблицы;right: заголовок справа от таблицы.
Атрибуты, определённые в другом месте
id, class (идентификаторы документа)lang (язык), dir (направление текста)title (заголовок элемента)style (инлайн-стиль)onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup (внутренние события)
Если элемент CAPTION присутствует, текст должен описывать сущность таблицы. Элемент CAPTION допускается только непосредственно после начального тега TABLE. Элемент TABLE может содержать только один элемент CAPTION.
Визуальные ПА позволяют зрячим людям разом охватить структуру таблицы, начиная с "шапки". Следствием этого может быть то, что заголовок часто не отражает общее назначение и структуру таблицы для тех, кто просматривает её в невизуальных ПА.
По этой причине авторы должны позаботиться о предоставлении дополнительной информации, суммирующей назначение и структуру таблицы, используя атрибут summary элемента TABLE. Это особенно важно для таблиц без заголовка. Данные ниже примеры иллюстрируют использование атрибута summary.
Визуальные ПА должны исключить усечение любой части таблицы, в том числе и заголовка, если только нет цели обеспечить доступ ко всей таблице целиком, например, с помощью горизонтальной или вертикальной прокрутки. Мы рекомендуем, чтобы текст заголовка был расположен на ту же ширину, что и таблица (см. также раздел рекомендуемый алгоритм вывода).
Другие соотношения гиперссылок
Чаще всего гиперссылки используются для запроса другого ресурса Web, как в предыдущих примерах. Однако, авторы могут включать в свои документы гиперссылки, которые не только выполняют действия типа "активировать эту ссылку для посещения соответствующего ресурса". Гиперссылки, выражающие соотношения других типов, имеют тот или иной тип ссылок, специфицированный в якоре этого ресурса.
Роли гиперссылки, определяемые A или LINK, установлены атрибутами rel и rev.
Например, ссылки, определённые элементом LINK, могут описывать позицию документа в серии документов. В следующем отрывке гиперссылки в документе, озаглавленном "Chapter 5", указывают на следующую и предыдущую главы:
<HEAD> ...другая информация "шапки"... <TITLE>Chapter 5</TITLE> <LINK rel="prev" href="chapter4.html"> <LINK rel="next" href="chapter6.html"> </HEAD>
Тип первой ссылки - "prev", а второй - "next" (два из нескольких распознаваемых типов ссылок). Гиперссылки, специфицированные в LINK, не рассматриваются как содержимое документов, хотя ПА могут отображать их другими способами (напр., утилитами навигации).
Даже если они не используются для навигации, эти гиперссылки могут интерпретироваться интересными способами. Например, ПА, печатающий серию документов HTML как единый документ, может использовать информацию этих ссылок как базис связного линеарного документа. Ниже дана информация о гиперссылках для использования возможностей поисковых машин.
Гиперссылки и якоря. Введение
HTML предлагает большое количество согласованных публичных идиом для создания сложных структурированных документов, но что отличает его от большинства других языков разметки, так это богатые возможности гипертекста и интерактивные документы.
В этом разделе вводится понятие ссылки (или гиперссылки, ссылки Web), базовой конструкции гипертекста. Ссылка это соединение одного Web-ресурса с другим. Несмотря на простоту концепции, ссылка является одной из фундаментальных сил, приведших к успешному развитию Web.
Ссылка имеет два конца - называемых якорями - и направление. Ссылка начинается от якоря "источника" и указывает на якорь "назначения", который может быть любым ресурсом Web (напр., изображением, видеоклипом, аудиофрагментом, программой, документом HTML, элементом в документе HTML и т.д.).
Гиперссылки и машины поиска
Авторы могут использовать элемент LINK для предоставления поисковым машинам различной информации, в том числе:
для ссылок на альтернативные версии документа на других языках;для ссылок на альтернативные версии документа, разработанные для других носителей, Например, специальные версии для печати документов;для ссылок на начальную страницу коллекции документов.
Ниже пример иллюстрирует, как информация о языке, типах носителя и типах ссылок может быть объединена для упрощения обработки документа поисковой машиной.
Здесь мы используем атрибут hreflang, чтобы сообщить поисковой машине, где найти датскую, португальскую и арабскую версии документа. Обратите внимание на использование атрибута charset для арабского варианта учебника. Отметьте также использование атрибута lang для указания на то, что значение атрибута title элемента LINK, указывающего на французский учебник, - французский.
<HEAD> <TITLE>Учебник на английском</TITLE> <LINK title="Учебник на датском" type="text/html" rel="alternate" hreflang="nl" href="http://someplace.com/manual/dutch.html"> <LINK title="Учебник на португальском" type="text/html" rel="alternate" hreflang="pt" href="http://someplace.com/manual/portuguese.html"> <LINK title="Учебник на арабском" type="text/html" rel="alternate" charset="ISO-8859-6" hreflang="ar" href="http://someplace.com/manual/arabic.html"> <LINK lang="fr" title="La documentation en Francais" type="text/html" rel="alternate" hreflang="fr" href="http://someplace.com/manual/french.html"> </HEAD>
В следующем примере мы сообщаем поисковой машине, где искать версию для печати:
<HEAD> <TITLE>Справочник</TITLE> <LINK media="print" title="Справочник в postscript" type="application/postscript" rel="alternate" href="http://someplace.com/manual/postscript.ps"> </HEAD>
В следующем примере мы сообщаем поисковой машине, где искать начальную страницу коллекции документов:
<HEAD> <TITLE>Справочник -- Страница 5</TITLE> <LINK rel="Start" title="Первая страница" type="text/html" href="http://someplace.com/manual/start.html"> </HEAD>
Дополнительная информация находится в примечаниях: помощь поисковым машинам в индексации Вашего Web-сайта.
Гиперссылки и внешние таблицы стилей
Если элемент LINK связывает внешнюю таблицу стилей с документом, то атрибут type определяет язык таблицы стилей, а атрибут media определяет соответствующие носители представления. ПА могут сэкономить время, запрашивая из сети только те таблицы стилей, которые применимы к текущему устройству.
Типы носителя рассматриваются в разделе о таблицах стилей.
Гиперссылки вперёд и назад
Атрибуты rel и rev дополнительно могут: атрибут rel - определять ссылки вперёд, а атрибут rev - ссылки назад.
Рассмотрим два документа - A и B.
Document A: <LINK href="docB" rel="foo">
имеет то же значение, что и:
Document B: <LINK href="docA" rev="foo">
Оба атрибута могут быть определены одновременно.
Информация пути: элемент BASE
<!ELEMENT BASE - O EMPTY -- базовый URI документа --> <!ATTLIST BASE href %URI; #НЕОБХОДИМ -- URI, действующий как базовый URI -- > Начальный тег: необходим, Конечный тег: запрещён
Определение атрибута
href = uri [CT]
Этот атрибут определяет абсолютный URI, действующий как базовый URI для разрешения (расширения) относительных URI.
Атрибут, определённый в другом месте
target (целевой фрэйм)
В HTML гиперссылки и ссылки на внешние изображения, аплеты, программы обработки форм, таблицы стилей и т.д. всегда специфицируются в URI. Относительные URI разрешаются (расширяются) в соответствии с базовым URI, который может поступать из различных источников. Элемент BASE позволяет авторам явно указать базовый URI.
При наличии, элемент BASE должен появляться в разделе HEAD документа HTML перед любым элементом, ссылающимся на внешний ресурс. Специфицированная элементом BASE информация о пути действует только на URI в том документе, где элемент BASE появляется.
Например, при объявлении следующих BASE и A:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <HTML> <HEAD> <TITLE>Наши Продукты</TITLE> <BASE href="http://www.aviary.com/products/intro.html"> </HEAD>
<BODY> <P>Вы видели наши <A href="../cages/birds.gif">Клетки для Птиц</A>? </BODY> </HTML>
относительный URI "../cages/birds.gif" будет расширен до:
http://www.aviary.com/cages/birds.gif
Интернационализация и гиперссылки
Поскольку гиперссылки могут указывать на документ, имеющий другой набор символов, элементы A и LINK поддерживают атрибут charset. Этот атрибут даёт авторам возможность уведомлять ПА о кодировке, дате и других данных.
Атрибут hreflang снабжает ПА информацией о языке ресурса гиперссылки так же, как атрибут lang даёт информацию о языке содержимого элемента или значениях атрибутов.
Вооружённые новыми данными, ПА должны исключить показ пользователю различного "мусора". Вместо этого они могут или указать на ресурсы, необходимые для корректного воспроизведения документа, или, при невозможности размещения ресурса, как минимум предупредить пользователя о том, что документ не будет прочитан и указать причину.
Якоря с атрибутом id
Атрибут id может использоваться для создания якоря в начальном теге любого элемента (включая элемент A).
Этот пример иллюстрирует использование атрибута id для размещения якоря в элементе H2. Якорь связан посредством элемента A.
Об этом Вы можете узнать больше в <A href="#section2">Section Two</A>. ...позже в документе <H2 id="section2">Раздел 2</H2> ...позже в документе <P>Смотрите <A href="#section2">Раздел 2</A> выше по тексту.
В следующем примере якорь назначения именован с помощью атрибута id:
I just returned from vacation! Here's a <A id="anchor-two">photo of my family at the lake.</A>.
Атрибуты id и name используют общее пространство имён. Это означает, что они не могут одновременно определять якорь с одним именем в одном и том же документе. Допускается использовать оба атрибута для определения уникальных идентификаторов следующих элементов: A, APPLET, FORM, FRAME, IFRAME, IMG и MAP. Если оба атрибута использованы в одном элементе, их значения должны быть идентичны.
|
ПРИМЕР НЕПРАВИЛЬНОГО ИСПОЛЬЗОВАНИЯ: Следующий отрывок HTML неверен, поскольку эти атрибуты объявляют одно имя дважды в одном документе: <A href="#a1">...</A> ... <H1 id="a1"> ...страницы документа... <A name="a1"></A> |
Следующий пример показывает, что id и name должны быть идентичными, если оба появляются в начальном теге элемента:
<P><A name="a1" id="a1" href="#a1">...</A>
В соответствии со своей спецификацией в ОТД HTML, атрибут name может содержать символьные мнемоники. Так, значение Dürst является верным значением атрибута name, как и Dürst. Атрибут id, однако, не может содержать символьных мнемоник.
Использовать id или name? Авторы должны учитывать следующие обстоятельства при решении вопроса использования для именования якоря id или name:
Атрибут id может действовать не только как имя якоря (напр., селектор таблиц стилей, идентификатор процесса и т.д.).некоторые старые ПА не поддерживают якоря, созданные атрибутом id.Атрибут name допускает расширенные имена якорей (с мнемониками).
Элемент A
<!ELEMENT A - - (%inline;)* -(A) -- якорь --> <!ATTLIST A %attrs; -- %coreattrs, %i18n, %events -- charset %Charset; #ПРЕДПОЛАГАЕТСЯ -- набор символов связанного ресурса -- type %ContentType; #ПРЕДПОЛАГАЕТСЯ -- информативный тип содержимого -- name CDATA #ПРЕДПОЛАГАЕТСЯ -- имя целевой ссылки -- href %URI; #ПРЕДПОЛАГАЕТСЯ -- URI связанного ресурса -- hreflang %LanguageCode; #ПРЕДПОЛАГАЕТСЯ -- код языка -- rel %LinkTypes; #ПРЕДПОЛАГАЕТСЯ -- типы ссылок вперёд -- rev %LinkTypes; #ПРЕДПОЛАГАЕТСЯ -- типы ссылок назад -- accesskey %Character; #ПРЕДПОЛАГАЕТСЯ -- символ быстрого доступа -- shape %Shape; rect -- для использования с клиентскими картами -- coords %Coords; #IПРЕДПОЛАГАЕТСЯ -- для использования с клиентскими картами -- tabindex NUMBER #ПРЕДПОЛАГАЕТСЯ -- позиция в порядке табуляции -- onfocus %Script; #ПРЕДПОЛАГАЕТСЯ -- элемент получил фокус -- onblur %Script; #ПРЕДПОЛАГАЕТСЯ -- элемент потерял фокус -- > Начальный тег: необходим, Конечный тег: необходим
Определения атрибутов
name = cdata [CS]
Этот атрибут именует текущий якорь, который может стать якорем назначения для другой гиперссылки. Значением этого атрибута должно быть уникальное имя якоря. Областью видимости этого имени является текущий документ. Обратите внимание, что этот атрибут использует то же пространство имён, что и атрибут id.
href = uri [CT]
Определяет размещение ресурса Web, определяя таким образом ссылку с текущего элемента (якоря-источника) на якорь назначения, определённый этим атрибутом.
hreflang = langcode [CI]
Определяет базовый язык ресурса, обозначенного в href, и может использоваться, только если href определён.
type = content-type [CI]
Определяет уведомляющую подсказку, к примеру, о типе содержимого, находящегося по целевому адресу гиперссылки. Она позволяет ПА решить, использовать ли fallback-механизм, или получить содержимое, получив предупреждение о том, что это содержимое имеет тип, не поддерживаемый ПА.
Авторы, используя этот атрибут, несут ответственность за обслуживание риска наличия несоответствия с реальным содержимым, находящимся на конечном адресе гиперссылки.
Текущий список зарегистрированных типов содержимого см. в [MIMETYPES].
rel = типы ссылок [CI]
Описывает соотношение между текущим документом и якорем, определённым атрибутом href. Значением этого атрибута является список разделённых пробелами типов ссылок.
rev = типы ссылок [CI]
Этот атрибут используется для описания ссылки возврата от якоря, специфицированного атрибутом href, к текущему документу. Значением этого атрибута является разделённый пробелами список типов ссылок.
charset = charset [CI]
Определяет набор символов ресурса, на который указывает гиперссылка. См. детали в разделе кодировка символов.
Атрибуты, определённые в другом месте
id, class (идентификаторы документа)lang (язык), dir (направление текста)title (заголовок элемента)style (инлайн-стиль)shape и coords (карты изображений)onfocus, onblur, onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup (внутренние события)target (целевой фрэйм)tabindex (навигация табуляцией)accesskey (символ быстрого доступа)
Каждый элемент A определяет якорь:
Содержимое элемента A определяет местонахождение якоря. Атрибут name именует якорь так, что он может быть якорем назначения 0 или более ссылок (см. также якоря с атрибутом id).Атрибут href делает этот якорь источником одной конкретной гиперссылки.
Авторы могут также создать элемент A, который не специфицирует никаких якорей, т.е. не специфицирует href, name или id. Значения этих атрибутов могут быть установлены позже с помощью скриптов.
В следующем примере элемент A определяет гиперссылку. Якорь-источник - это текст "W3C Web site", а якорь-назначение - это "http://www.w3.org/":
Дополнительную информацию о W3C см. на <A href="http://www.w3.org/">W3C Web сайте</A>.
Эта гиперссылка указывает на домашнюю страницу World Wide Web Consortium. Если пользователь активирует эту гиперссылку в ПА, ПА запросит соответствующий ресурс, в данном случае - документ HTML.
ПА обычно отображают гиперссылки так, чтобы сделать их явно видимыми для пользователя (подчёркиванием, обратной прокруткой видео и т.п.). Конкретный вариант зависит от ПА. Вид может зависеть от того, посетил ли уже пользователь ссылку или нет. Предыдущая ссылка может выглядеть так
Дополнительную информацию о W3C см. на W3C Web сайте.
Чтобы явно указать ПА набор символов страницы назначения, установите значение атрибута charset:
Дополнительную информацию о W3C см. на <A href="http://www.w3.org/" charset="ISO-8859-1">W3C Web сайте</A>
Предположим, мы определили якорь "anchor-one" в файле "one.html".
...текст перед якорем... <A name="anchor-one">This is the location of anchor one.</A> ...текст после якоря...
Так создаётся якорь вокруг текста "This is the location of anchor one.". Обычно содержимое A не отображается, если A определяет только якорь.
Определив якорь, мы можем ссылаться на него из этого же или другого документа.
URI, обозначающие якорь, содержат символ "#" и следующее за ним имя якоря (идентификатор фрагмента). Вот несколько примеров таких URI:
Абсолютный URI: http://www.mycompany.com/one.html#anchor-oneОтносительный URI: ./one.html#anchor-one or one.html#anchor-oneЕсли ссылка определена в том же документе, где определён якорь: #anchor-one
Таким образом, гиперссылка, определённая в файле "two.html" в той же директории, что и "one.html", будет ссылаться на якорь так:
...текст перед ссылкой... Дополнительную информацию см. на <A href="./one.html#anchor-one"> anchor one</A>. ...текст после ссылки...
Элемент A в следующем примере определяет гиперссылку (с помощью href) и одновременно создаёт именованный якорь (с помощью name):
I just returned from vacation! Here's a <A name="anchor-two" href="http://www.somecompany.com/People/Ian/vacation/family.png"> photo of my family at the lake.</A>.
Этот пример содержит ссылку на Web-ресурс другого типа (изображение PNG). Активация гиперссылки должна вызвать получение ресурса из Web (и, возможно, отображение его, если система сконфигурирована соответствующим образом).
Примечание. ПА должны уметь находить якоря, созданные пустыми элементами A, но некоторые ПА не делают этого. Например, некоторые ПА могут не обнаруживать "empty-anchor" в следующем фрагменте HTML:
<A name="empty-anchor"></A> <EM>...some HTML...</EM> <A href="#empty-anchor">Link to empty anchor</A>
Недоступные и неидентифицируемые ресурсы
Ссылка не недоступный или неидентифицируемый ресурс является ошибкой. Хотя ПА могут по разному обрабатывать такие ошибки, мы рекомендуем следующее поведение ПА:
Если ПА не может обнаружить связанный ресурс, он должен предупредить пользователя.Если ПА не может идентифицировать тип связанного ресурса, он должен попытаться обработать его. Он должен предупредить пользователя и может дать ему (пользователю) возможность доступа для идентификации типа документа.
"Посещение" связанного ресурса
Акцией по умолчанию, ассоциированной со ссылкой, является запрос другого ресурса Web. Такое действие является обычным и неявно подразумевается при выборе гиперссылки (напр., щелчком на ней мышью, вводом с клавиатуры и т.д.).
Следующий отрывок HTML содержит две ссылки, якорь одной из которых указывает на документ HTML с названием "chapter2.html", а якорь другой - на GIF-изображение в файле "forest.gif":
<BODY> ...текст... <P>Вы найдёте многое на <A href="chapter2.html">chapter two</A>. См. также здесь <A href="../images/forest.gif">карту леса.</A> </BODY>
Активировав эту ссылку (щелчком мыши, вводом с клавиатуры, голосовой командой и т.п.), пользователь может посетить этот ресурс. Заметьте, что атрибут href в каждом якоре специфицирует адрес якоря назначения с применением URI.
Якорь назначения для гиперссылки может быть элементом в документе HTML. Якорю назначения должно быть дано имя, и любой URI, адресующий этот якорь, должен включать это имя как идентификатор фрагмента.
Якоря назначения в документах HTML могут быть специфицированы элементом A (атрибутом name) или любым другим элементом (атрибутом id).
Так, например, автор может создать оглавление, вхождения которого связаны с элементами H2, H3 и т.д. в этом же документе. Используя элемент A для создания якоря назначения, мы могли бы написать:
<H1>Оглавление</H1> <P><A href="#section1">Введение</A><BR> <A href="#section2">Фон</A><BR> <A href="#section2.1">Несколько заметок</A><BR> ...остальная часть оглавления... ...тело документа... <H2><A name="section1">Введение</A></H2> ...раздел 1... <H2><A name="section2">Фон</A></H2> ...раздел 2... <H3><A name="section2.1">Несколько заметок</A></H3> ...раздел 2.1...
Того же эффекта можно достичь, сделав элементы-заголовки якорями:
<H1>Оглавление</H1> <P><A href="#section1">Введение</A><BR> <A href="#section2">Фон</A><BR> <A href="#section2.1">Несколько заметок</A><BR> ...остальная часть оглавления... ...тело документа... <H2 id="section1">Introduction</H2> ...раздел 1... <H2 id="section2">Фон</H2> ...раздел 2... <H3 id="section2.1">Несколько заметок</H3> ...раздел 2.1...
Расширение относительных URI
ПА должны вычислять базовый URI для расширения относительных URI в соответствии с [RFC1808], раздел 3.
Ниже объясняется, как [RFC1808] применяется в специфике HTML.
ПА должны высчитывать базовый URI в такой последовательности (приоритет от высшего к низшему):
Базовый URI, установленный элементом BASE.Базовый URI, полученный из метаданных во время взаимодействия с протоколом, как из "шапки" HTTP (см. [RFC2616]).По умолчанию, базовым считается URI текущего документа. Не все документы HTML имеют базовый URI (напр., полноценный документ HTML может появиться в email и может не иметь на себя указателя в виде URI). Документы HTML считаются ошибочными, если они содержат относительные URI и соотносятся с базовым URI по умолчанию.
В дополнение к сказанному, элементы OBJECT и APPLET определяют атрибуты, имеющие преимущество перед значениями, установленными элементом BASE. См. определения этих элементов для получения дополнительной информации о вопросах URI, касающихся конкретно этих элементов.
Примечание. Для версий HTTP, определяющих "шапку" Link, ПА могут обрабатывать эти "шапки" точно так же, как элементы LINK в документе. HTTP 1.1, как определено в [RFC2616], не содержит поле "шапки" Link (см. раздел 19.6.3).
Синтаксис имён якорей
Имя якоря - это значение атрибута name или id, когда используется в контексте якорей. Имена якорей должны соблюдать следующие правила:
Уникальность: Имена якорей должны быть уникальны в пределах документа.
Имена якорей, различающиеся только регистром, не могут появляться в одном документе.
Совпадение строк: Сравнение идентификаторов фрагмента и имён якорей должно выполняться с учётом регистра символов.
Таким образом, следующий пример корректен в отношении совпадения строк и должен рассматриваться ПА как совпадение:
<P><A href="#xxx">...</A> ...документ... <P><A name="xxx">...</A>
|
НЕВЕРНОЕ ИСПОЛЬЗОВАНИЕ: Это пример неверного использования имён, поскольку имена одинаковы и различаются только регистром: <P><A name="xxx">...</A> <P><A name="XXX">...</A> |
Хотя следующий отрывок HTML верен, поведение ПА в этом случае не определено; некоторые ПА могут (некорректно) рассматривать это как совпадение, а другие - нет.
<P><A href="#xxx">...</A> ...документ... <P><A name="XXX">...</A>
Имена якорей должны быть указаны в символах ASCII. См. в приложении дополнительную информацию о не-ASCII символах в значениях атрибутов URI.
Спецификация якорей и гиперссылок
Хотя гиперссылки на другие ресурсы создаются разными элементами и атрибутами (напр., элемент IMG, элемент FORM и т.д.), в этом разделе рассматриваются гиперссылки и якоря, создаваемые элементами LINK и A.
Элемент LINK может появляться только в "шапке" документа.
Элемент A может появляться только в теле документа.
Если в элементе A установлен атрибут href, этот элемент определяет якорь-источник гиперссылки, который может быть активирован пользователем для запроса Web-ресурса. Якорь источника это размещение объекта A, а якорь назначения - это ресурс Web.
Запрошенный ресурс может быть обработан ПА различными способами:
открытие нового документа HTML в том же окне ПА,открытие нового документа HTML в другом окне,запуск другой программы для обработки ресурса и т.д.
Поскольку элемент A имеет содержимое (текст, изображения и т.п.), ПА могут обозначить наличие этого содержимого, например, подчёркиванием гиперссылки.
Если атрибуты name или id элемента A установлены, данный элемент определяет якорь, который может служить якорем назначения других гиперссылок.
Авторы могут установить атрибуты name и href одновременно в одном и том же A.
Элемент LINK определяет взаимоотношение между текущим документом и другим ресурсом. Хотя LINK не имеет содержимого, взаимоотношения, определяемые им, могут воспроизводиться некоторыми ПА.
Вложение ссылок не допускается
Ссылки и якоря, определённые элементом A, не могут вкладываться; элемент A не должен содержать других элементов A.
Поскольку ОТД определяет элемент LINK как пустой, элементы LINK также не могут вкладываться.
Взаимосвязи документов: элемент LINK
<!ELEMENT LINK - O EMPTY -- медиа-независимая ссылка --> <!ATTLIST LINK %attrs; -- %coreattrs, %i18n, %events -- charset %Charset; #ПРЕДПОЛАГАЕТСЯ -- набор символов связанного ресурса -- href %URI; #ПРЕДПОЛАГАЕТСЯ -- URI связанного ресурса -- hreflang %LanguageCode; #ПРЕДПОЛАГАЕТСЯ -- код языка -- type %ContentType; #ПРЕДПОЛАГАЕТСЯ -- информативный тип содержимого -- rel %LinkTypes; #ПРЕДПОЛАГАЕТСЯ -- типы ссылок вперёд -- rev %LinkTypes; #ПРЕДПОЛАГАЕТСЯ -- типы ссылок назад -- media %MediaDesc; #ПРЕДПОЛАГАЕТСЯ -- для представления на данном носителе -- > Начальный тег: необходим, Конечный тег: запрещён
Атрибуты, определённые в другом месте
id, class (идентификаторы документа)lang (язык), dir (направление текста)title (название элемента)style (инлайн-стиль)onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup (внутренние события)href, hreflang, type, rel, rev (ссылки и якоря)target (целевой фрэйм)media (стиль "шапки")charset(набор символов документа)
Этот элемент определяет ссылку. В отличие от A, он может появляться только в разделе HEAD - "шапки" документа, хотя и может появляться любое количество раз. Хотя LINK не имеет содержимого, он выражает информацию о взаимоотношениях, которая может отображаться ПА различными способами (напр., панель с выпадающим меню со ссылками).
Этот пример показывает, как различные определения LINK могут появляться в разделе HEAD документа. Текущий документ - "Chapter2.html". Атрибут rel специфицирует соотношение связанного документа с текущим. Значения "Index", "Next" и "Prev" разъясняются в разделе типы ссылок.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <HTML> <HEAD> <TITLE>Chapter 2</TITLE> <LINK rel="Index" href="../index.html"> <LINK rel="Next" href="Chapter3.html"> <LINK rel="Prev" href="Chapter1.html"> </HEAD> ...оставшаяся часть документа...
Заголовки гиперссылок
Атрибут title может быть установлен элементами A и LINK для добавления информации о ссылке. Эта информация может произноситься ПА, может быть показана как подсказка, вызывать изменение вида курсора и т.д.
Таким образом, мы можем расширить предыдущий пример, добавив заголовок к каждой ссылке:
<BODY> ...текст... <P>Вы найдёте многое на <A href="chapter2.html" title="Go to chapter two">chapter two</A>. <A href="./chapter2.html" title="Get chapter two.">chapter two</A>. См. также здесь <A href="../images/forest.gif" title="GIF image of enchanted forest">карту леса.</A> </BODY>
