Application/x-www-form-urlencoded
Этот тип содержимого используется по умолчанию. Формы, передаваемые с этим типом содержимого, должны быть закодированы следующим образом:
Имена и значения управляющих элементов are escaped. Неотображаемые символы заменяются `+', после чего зарезервированные символы are escaped, как описано в [RFC1738], раздел 2.2: Неарифметические символы заменяются `%HH', знаком процентов с последующими шестнадцатеричными цифрами, представляющими ASCII-код символа. Разрывы строк представляются парами "CR LF" (т.е. `%0D%0A').
Имена/значения управляющих элементов перечисляются в том порядке, в котором они отображаются в документе. Имя отделяется от значения с помощью символа `=', а пары имя/значение отделяются друг от друга символом `&'.
Четвертый шаг: Передача закодированного набора данных формы
Наконец, закодированные данные отправляются обрабатывающему агенту, назначаемому атрибутом , по протоколу, указанному в атрибуте .
В данной спецификации не определяются все допустимые способы отправки или , которые могут использоваться с формами. Однако агенты пользователей HTML 4.0 должны поддерживать установленные соглашения в следующих случаях:
Если для атрибута установлено значение "get", а для атрибута указан HTTP URI, агент пользователя принимает значение атрибута , добавляет к нему `?', затем добавляет , закодированный с использованием "application/x-www-form-urlencoded". Затем агент пользователя переходит по ссылке на этот URI. В этом сценарии данные формы ограничиваются кодами ASCII. Если для атрибута установлено значение "post", а для атрибута - HTTP URI, агент пользователя выполняет транзакцию HTTP "post" с использованием значения атрибута и сообщения, созданного в соответствии с , указанным в атрибуте attribute.
Для других значений атрибута или поведение не определено.
Агенты пользователей должны представлять ответ на транзакции HTTP "get" и "post".
Динамическое изменение документов
Скрипты, выполняемые при загрузке документа, могут динамически изменять содержимое документа. Такая возможность зависит от самого языка скрипта (например, выражение "document.write" в объектной модели HTML поддерживается некоторыми производителями).
Динамическое изменение документа может моделироваться следующим образом:
Все элементы оцениваются по порядку при загрузке документа.
Оцениваются все конструкции скрипта в данном элементе , генерирующие SGML CDATA. Сгенерированный текст вставляется в документ вместо элемента .
Сгенерированные CDATA оцениваются повторно.
Документы HTML ограничиваются требованием соответствия HTML DTD до и после обработки элементов .
В следующем примере показано, как скрипты могут динамически изменять документ. Следующий скрипт:
<TITLE>Тестовый документ</TITLE> <SCRIPT type="text/javascript"> document.write("<p><b>Hello World!<\/b>") </SCRIPT>
имеет тот же эффект, что и разметка HTML:
<TITLE>Тестовый документ</TITLE> <P><B>Hello World!</B>
Добавление в формы структуры: элементы FIELDSET и LEGEND
<!-- #PCDATA используется для решения проблемы смешанного содержимого, per specification only whitespace is allowed there! --> <!ELEMENT - - (#PCDATA,LEGEND,()*) - группа управляющих элементов формы --> <!ATTLIST FIELDSET -- , , -- >
<!ELEMENT - - ()* -- legend набора полей --> <!ENTITY % LAlign "(top|bottom|left|right)">
<!ATTLIST LEGEND -- , , -- #IMPLIED -- клавиша доступа -- >
Начальный тег: обязателен, Конечный тег: обязателен
LEGEND Определения атрибутов
align = top|bottom|left|right Определяет положение legend относительно набора полей. Возможные значения:
top: legend располагается сверху набора полей. Это значение используется по умолчанию. bottom: legend располагается внизу набора полей. left: legend располагается в левой части набора полей. right: legend располагается в правой части набора полей.
Атрибуты, определяемые в другом месте
, ()
(), ()
()
()
()
, , , , , , , , ,
()
Элемент FIELDSET позволяет авторам группировать связанные метки и управляющие элементы по темам. Группировка управляющих элементов упрощает пользователям понимание назначения элементов, одновременно упрощая переход по клавише tab для визуальных агентов пользователей и речевую навигацию для звуковых агентов пользователей. Корректное использование этого элемента повышает доступность документов.
Элемент позволяет авторам назначать заголовки для элемента . Legend повышает доступность, если элемент представляется невизуально.
В этом примере мы создадим форму, которую можно заполнять на приеме у врача. Она имеет три раздела: личная информация, история болезни и текущее лечение. В каждом разделе имеются управляющие элементы для ввода соответствующей информации.
<FORM action="..." method="post"> <P> <FIELDSET> <LEGEND>Личная информация</LEGEND> Фамилия: <INPUT name="personal_lastname" type="text" tabindex="1"> Имя: <INPUT name="personal_firstname" type="text" tabindex="2"> Адрес: <INPUT name="personal_address" type="text" tabindex="3"> ...другая персональная информация...
</FIELDSET> <FIELDSET> <LEGEND>История болезни</LEGEND> <INPUT name="history_illness" type="checkbox" value="Smallpox" tabindex="20"> Smallpox <INPUT name="history_illness" type="checkbox" value="Mumps" tabindex="21"> Mumps <INPUT name="history_illness" type="checkbox" value="Dizziness" tabindex="22"> Dizziness <INPUT name="history_illness" type="checkbox" value="Sneezing" tabindex="23"> Sneezing ...продолжение истории болезни...
</FIELDSET> <FIELDSET> <LEGEND>Текущее лечение</LEGEND> Принимаете ли Вы сейчас медицинские препараты? <INPUT name="medication_now" type="radio" value="Yes" tabindex="35">Да <INPUT name="medication_now" type="radio" value="No" tabindex="35">Нет
Если да, перечислите их ниже: <TEXTAREA name="current_medication" rows="20" cols="50" tabindex="40"> </TEXTAREA> </FIELDSET> </FORM>
Обратите внимание, что в этом примере мы можем улучшить визуальное представление формы, добавив элементы в каждый элемент (с помощью таблиц стилей), добавив информацию о цвете и шрифте (с помощью таблиц стилей), добавив скрипты (например, чтобы область "текущее лечение" открывалась, только если пользователь указывает, что он проходит лечение) и т.д. /samp
Язык скрипта по умолчанию
Авторы должны указывать язык скрипта по умолчанию для всех скриптов в документе, включив следующее объявление в тег :
<META http-equiv="Content-Script-Type" content="type">
где "type" - , именующий язык скрипта. Примерами значений являются "text/tcl", "text/javascript", "text/vbscript".
Если отсутствует объявление META, значение по умолчанию может устанавливаться с помощью заголовка протокола HTTP "Content-Script-Type".
Content-Script-Type: тип
где "тип" - именующий язык скрипта.
Агенты пользователей должны определять язык скрипта по умолчанию для документа в соответствии со следующими действиями (приоритет от высшего к низшему):
Если в объявлении задается "Content-Script-Type", язык скрипта по умолчанию задается последним таким объявлением в потоке символов. В противном случае, если в заголовках HTTP задается "Content-Script-Type", язык скрипта по умолчанию задается последним таким объявлением в потоке символов.
Документы, в которых не указан язык скрипта по умолчанию, но содержатся элементы, задающие , некорректны. Агенты пользователей могут предпринимать попытки интерпретировать некорректно заданные скрипты, но это не обязательно. Средства разработки должны генерировать информацию о языке скрипта по умолчанию во избежание создания некорректных документов.
Элемент BUTTON
<!ELEMENT - - ()* -(AFORM|FIELDSET) -- кнопка --> <!ATTLIST BUTTON -- , , -- #IMPLIED #IMPLIED -- передается на сервер при отправке -- (button|submit|reset) submit - для использования в качестве кнопки в форме -- (disabled) #IMPLIED -- в данном контексте недоступно -- #IMPLIED -- положение в последовательности перехода-- #IMPLIED -- клавиша доступа -- #IMPLIED -- фокус на элементе -- #IMPLIED -- фокус перемещен на другой элемент -- >
Начальный тег: обязателен, Конечный тег: обязателен
Определения атрибутов
name =
Определяет
value =
Определяет кнопки.
type = submit|button|reset
Объявляет тип кнопки. Возможные значения:
submit: Создает Это значение используется по умолчанию.
reset: Создает
button: Создает
Атрибуты, определяемые в другом месте
()
()
() , , , , , , , , , , , (внутренние события)
Кнопки, создаваемые с помощью элемента , действуют так же, как и кнопки, создаваемые с помощью элемента , но они обеспечивают более богатые возможности представления: элемент может иметь содержимое. Например, элемент , содержащий изображение, действует и может resemble подобно элементу , для атрибута которого установлено значение "image", но тип элемента может иметь содержимое content.
Визуальные агенты пользователей могут представлять кнопки рельефно или с эффектом нажатия при щелчке мыши, в то время как кнопки могут представляться только как "плоские" изображения.
В следующем примере предыдущий пример расширяется, и кнопки отправки и создаются с помощью элемента вместо элемента . Используемое для кнопок изображение определяется элементом .
<FORM action="http://somesite.com/prog/adduser" method="post"> <P> Имя: <INPUT type="text" name="firstname"><BR> Фамилия: <INPUT type="text" name="lastname"><BR> email: <INPUT type="text" name="email"><BR> <INPUT type="radio" name="sex" value="Male"> Мужской<BR> <INPUT type="radio" name="sex" value="Female"> Женский<BR> <BUTTON name="submit" value="Отправить" type="submit"> Send<IMG src="/icons/wow.gif" alt="Ого"></BUTTON> <BUTTON name="reset" type="reset"> Reset<IMG src="/icons/oops.gif" alt="ой"></BUTTON> </P> </FORM>
Помните, что авторам следует предусматривать для элемента .
Не допускается связывать изображение-карту с элементом , содержащимя в элементе element.
ПРИМЕР НЕДОПУСТИМОГО ИСПОЛЬЗОВАНИЯ:
В следующем примере представлен недопустимый код HTML.
<BUTTON> <IMG src="foo.gif" usemap="..."> </BUTTON>
Элемент FORM
<!ELEMENT - - (|SCRIPT)+ -(FORM) -- интерактивная форма --> <!ATTLIST FORM -- , , -- #REQUIRED -- обработчик формы на сервере -- (GET|POST) GET -- метод HTTP, используемый для отправки формы-- "application/x-www-form-urlencoded" #IMPLIED -- форма отправлена -- #IMPLIED -- форма сброшена -- #IMPLIED -- список поддерживаемых наборов символов -- >
Начальный тег: обязателен, Конечный тег: обязателен
Определения атрибутов
action =
Задает агента для обработки формы. Например, значением может быть URI HTTP (для передачи формы в программу) или mailto URI (для отправки формы по электронной почте).
method = get|post
Определяет метод HTTP, используемый для передачи . Возможные значения (с учетом регистра) - "get" (по умолчанию) и "post". Подробнее см. в разделе об .
enctype =
Этот атрибут задает , используемый для отправки формы на сервер (если для используется значение "post"). По умолчанию для этого атрибута используется значение "application/x-www-form-urlencoded". С элементом , type="file" должно использоваться значение "multipart/form-data".
accept-charset =
Этот атрибут задает список кодировок символов для ввода данных, которые должны приниматься обрабатывающим эту форму сервером. Значением является разделенный пробелами и/или запятыми список значений . Сервер должен интерпретировать этот список как список исключающих или, то есть он должен принимать любую кодировку для загруженного объекта.
По умолчанию значением этого атрибута является зарезервированная строка "UNKNOWN". Агенты пользователей могут интерпретировать это значение как кодировку символов, используемую для передачи документа, содержащего этот элемент .
accept =
Этот атрибут определяет разделенным запятыми список типов содержимого, которые должен корректно обрабатывать сервер, обрабатывающий форму. Агенты пользователей могут использовать эту информацию для отфильтровывания отвечающих спецификации файлов при предложении пользователю выбора файлов для отправки на сервере (если в элементе указано ="file").
Атрибуты, определяемые в другом месте
, ()
(), () (встроенная информация о стиле) ()
() , , , , , , , , , , ,
()
Элемент служит контейнеров для . Он определяет:
Макет формы (дается содержимым элемента).
Программу, которая будет обрабатывать заполенную и переданную форму (атрибут ). Получающая форму программа должна иметь возможность определения пар имя/значение, чтобы их использовать.
Метод отправки данных на сервер (атрибут ).
Кодировку символов, которая должна приниматься сервером для обработки этой формы (атрибут ). Агенты пользователей могут рекомендовать пользователю значение атрибута и/или не позволять пользователям вводить нераспознаваемые символы.
Форма помимо может содержать текст и разметку (абзацы, списки и т.д.).
В следующем примере показана форма, которая должна обрабатываться программой "adduser". Эта форма будет отправляться с использованием метода HTTP "post".
<FORM action="http://somesite.com/prog/adduser" method="post"> ...содержимое формы...
</FORM>
В следующем примере показана отправка формы на адрес электронной почты:
<FORM action="mailto:Kligor.T@gee.whiz.com" method="post"> ...содержимое формы...
</FORM>
Информацию о том, как агенты пользователя должны подготавливать данные формы для серверов и как они должны обрабатывать ответы от сервера Вы можете найти в разделе об .
Примечание. Дальнейшее обсуждение поведения серверов, принимающих данные формы, лежит вне области, рассматриваемой в данной спецификации.
Элемент INPUT
<!ENTITY % InputType "(TEXT | PASSWORD | CHECKBOX | RADIO | SUBMIT | RESET | FILE | HIDDEN | IMAGE | BUTTON)" >
<!-- атрибут является обязательным для всех типов, кроме submit и reset --> <!ELEMENT - O EMPTY -- управляющий элемент формы --> <!ATTLIST INPUT -- , , -- TEXT -- тип вводимой информации -- #IMPLIED -- передать как часть формы -- #IMPLIED -- обязателен для кнопок с зависимой фиксацией и флажков -- (установлен) #IMPLIED -- для кнопок с зависимой фиксацией и флажков -- (отключен) #IMPLIED -- в данном контексте недоступен -- (только чтение)#IMPLIED -- для текста и паролей -- #IMPLIED -- зависит от типа поля -- #IMPLIED -- максимальное число символов в текстовом поле -- #IMPLIED -- для полей с изображениями -- #IMPLIED -- краткое описание -- #IMPLIED -- использовать клиентскую навигационную карту -- #IMPLIED -- позиция в последовательности перехода -- #IMPLIED -- клавиша доступа -- #IMPLIED -- фокус на этом элементе -- #IMPLIED -- фокус перемещен на другой элемент -- #IMPLIED -- выделен некоторые текст -- #IMPLIED -- значение элемента изменено -- #IMPLIED -- список типов MIME для загрузки файлов -- >
Начальный тег: обязателен, Конечный тег: запрещен
Определения атрибутов
type = text|password|checkbox|radio|submit|reset|file|hidden|image|button
Определяет . По умолчанию используется значение "text".
name =
Определяет .
value =
Определяет управляющего элемента. Этот атрибут не обязателен, если только для атрибута не установлено значение "radio".
size =
Сообщает агенту пользователя начальную ширину управляющего элемента. Ширина дается в , если для атрибута не установлено значение "text" или "password". В этом случае ширина задается в числе символов (число должно быть целым).
maxlength
=
Если для атрибута установлено значение "text" или "password", этот атрибут определяет максимальное число символов, вводимых пользователем. Это число может превышать указанный в атрибуте размер поля; в этом случае агент пользователя должен обеспечивать механизм прокрутки. По умолчанию число символов не ограничено.
checked
Если для атрибута установлено значение "radio" или "checkbox", этот логический атрибут указывает, что флажок установлен. Агенты пользователей должны игнорировать этот атрибут для других типов управляющих элементов.
src =
Если атрибут имеет значение "image", этот атрибут определяет местоположение изображения, используемое для представления графической кнопки.
Атрибуты, определяемые в другом месте
, ()
(), ()
()
()
()
() ()
()
()
()
()
() , , , , , , , , , , , , ,
()
Элемент ISINDEX
ISINDEX является . Этот элемент создает управляющий элемент для из одной строки. Авторам следует использовать для создания управляющих элементов для элемент .
Формальное определение см. в .
Определения атрибутов
prompt =
Нежелателен. Задает строку запроса для поля ввода.
Атрибуты, определяемые в другом месте
, ()
(), ()
()
()
Элемент создает управляющий элемент для из одной строки, в который можно ввести любое число симвлов. Агенты пользователей могут использовать значение атрибута в качестве запроса.
ПРИМЕР НЕЖЕЛАТЕЛЬНОГО ИСПОЛЬЗОВАНИЯ:
Следующее объявление :
<ISINDEX prompt="Введите фразу для поиска: ">
можно переписать с использованием элемента следующим образом:
<FORM action="..." method="post"> <P>Введите фразу для поиска: <INPUT type="text"></P> </FORM>
Семантика элемента ISINDEX.
В настоящее время семантика элемента точно определена, только если базовый URI для влключающего элемента является URI HTTP. На практике в эту строку можно вводить только символы в кодировке Latin-1, поскольку для URI нет механизма задания другого набора символов.
Элемент LABEL
<!ELEMENT - - ()* -(LABEL) - текст метки поля формы --> <!ATTLIST LABEL -- , , -- #IMPLIED -- совпадает со значением ID поля -- #IMPLIED -- клавиша доступа -- #IMPLIED -- фокус перешел к элементу -- #IMPLIED -- фокус переведен на другой элемент -- >
Начальный тег: обязателен, Конечный тег: обязателен
Определения атрибутов
for
=
Явно связывает определяемую метку с другим управляющим элементом. Если указано значение этого атрибута, оно должно совпадать со значением атрибута другого управляющего элемента в этом же документе. Если этот атрибут не указан, определяемая метка связывается с содержимым элемента.
Атрибуты, определяемые в другом месте
, ()
(), ()
()
()
()
()
, , , , , , , , , , ,
()
Элемент может использоваться для прикрепления к управляющим элементам информации. Каждый элемент связан ровно с одним управляющим элементом формы.
Атрибут for явно связывает метку с другим управляющим элементом: значение атрибута должно совпадать со значением атрибута связанного управляющего элемента. С одним и тем же управляющим элементом может быть связано несколько элементов , если создать несколько ссылок с помощью атрибута .
В этом примере мы создадим таблицу, которая используется для выравнивания двух элементов для и связанные с ними метки. Каждая метка явно связана с одним из :
<FORM action="..." method="post"> <TABLE> <TR> <TD><LABEL for="fname">Имя</LABEL> <TD><INPUT type="text" name="firstname" id="fname"> <TR> <TD><LABEL for="lname">Фамилия</LABEL> <TD><INPUT type="text" name="lastname" id="lname"> </TABLE> </FORM>
Здесь мы расширим предыдущий пример и включим элементы .
<FORM action="http://somesite.com/prog/adduser" method="post"> <P> <LABEL for="firstname">Имя: </LABEL> <INPUT type="text" id="firstname"><BR> <LABEL for="lastname">Фамилия: </LABEL> <INPUT type="text" id="lastname"><BR> <LABEL for="email">email: </LABEL> <INPUT type="text" id="email"><BR> <INPUT type="radio" name="sex" value="Мужской"> Male<BR> <INPUT type="radio" name="sex" value="Женский"> Female<BR> <INPUT type="submit" value="Отправить"> <INPUT type="reset"> </P> </FORM>
Чтобы неявно связать метку с другим управляющим элементом, этот управляющий элемент должен находиться в элементе . В таком случае элемент может содержать только один управляющий элемент. Сама метка может располагаться до или после связанного с ней управляющего элемента.
В этом примере мы неявно связываем две метки с двумя управляющими элементами :
<FORM action="..." method="post"> <P> <LABEL> Имя <INPUT type="text" name="firstname"> </LABEL> <LABEL> <INPUT type="text" name="lastname"> Фамилия </LABEL> </P> </FORM>
Обратите внимание, то такая технология не может использоваться, если таблицы используются для форматирования документов, и метка находится в одной ячейке, а связанный с ней управляющий элемент в другой.
Если на элемент LABEL
переходит , то он передается в связанный управляющий элемент. Примеры см. ниже в разделе о .
Метки могут представляться агентами пользователей несколькими способами (например, визуально, прочитываться синтезаторами речи и т.д.)
Элемент NOSCRIPT
<!ELEMENT - - ()+ -- альтернативное содержимое для представления без скриптов --> <!ATTLIST NOSCRIPT -- , , -- >
Начальный тег: обязателен, Конечный тег: обязателен
Элемент позволяет авторам определять альтернативное содержимое, когда скрипт не выполняется. Содержимое элемента должно генерироваться агентам пользователей, поддерживающими скрипты, только в следующих случаях:
Агент пользователя сконфигурирован так, чтобы не выполнять скрипты.
Агент пользователя не поддерживает язык скриптов, используемый элементом .
Агенты пользователей, не поддерживающие клиентские скрипты, должны представлять содержимое этого элемента.
В следующем примере агент пользователя, выполняющий элемент , включит в документ динамически создаваемые данные. Если агент пользователя не поддерживает скрипты, пользователь может загрузить эти данные по ссылке.
<SCRIPT type="text/tcl"> ...скирпт на языке Tcl для вставки данных...
</SCRIPT> <NOSCRIPT> <P>Доступ к данным <A href="http://someplace.com/data">.</A> </NOSCRIPT>
Элемент SCRIPT
<!ELEMENT - - -- выражение script --> <!ATTLIST SCRIPT #IMPLIED -- кодировка символов связанного ресурса -- #REQUIRED - тип содержимого языка скрипты -- #IMPLIED -- предопределенное имя языка серипта -- #IMPLIED -- URI внешнего скрипта -- (defer) #IMPLIED -- агент пользователя может отложить выполнение скрипта -- >
Начальный тег: обязателен, Конечный тег: обязателен
Определения атрибутов
src =
Этот атрибут определяет местоположение внешнего скрипта.
type =
Этот атрибут задает язык скрипта содержимого элемента и имеет приоритет над языком скрипта, заданным по умолчанию. Язык скрипта указывается как тип содержимого (например, "text/javascript"). Авторы должны указать значение этого атрибута. Значение по умолчанию для этого атрибута не задано.
language
=
Этот атрибут определяет язык скрипта содержимого этого элемента. Его значением является идентификатор языка, но поскольку идентификаторы не стандартизованы, этот атрибут является вместо него нужно использовать атрибут type.
defer [CI]
Если этот логический атрибут установлен, он обеспечивает для агента пользователя подсказку о том, что скрипт не будет генерировать содержимое документа (например, "document.write" в javascript) и таким образом агент пользователя может продолжать синтаксический разбор и представление документа.
Атрибуты, определяемые в любом другом месте
()
Элемент помещает скрипт в документа. Этот элемент может указываться в элементе или документа HTML несколько раз.
Скрипт может определяться в содержимом элемента SCRIPT или во внешнем файле. Если не установлен атрибут , агенты пользователя должны интерпретировать содержимое элемента как скрипт. Если для для атрибута установлено значение URI, агенты пользователей должны игнорировать содержимое этого элемента и загружать скрипт через URI. Обратите внимание, что атрибут относится к скрипта, назначаемого атрибутом ; он не относится к содержимому элемента .
Скрипты оцениваются ядром скрипта, которое агент пользователя должен знать.
зависит от языка скрипта.
Элемент TEXTAREA
<!ELEMENT - - (#PCDATA) -- текстовое поле из нескольких строк --> <!ATTLIST TEXTAREA -- , , -- #IMPLIED #REQUIRED #REQUIRED (disabled) #IMPLIED -- недоступно в данном контексте -- (readonly) #IMPLIED #IMPLIED -- позиция в последовательности перехода -- #IMPLIED -- клавиша доступа -- #IMPLIED -- фокус перешел к элементу -- #IMPLIED -- фокус переведен на другой элемент -- #IMPLIED -- выделен некоторый текст -- #IMPLIED -- значение элемента изменилось -- >
Начальный тег: обязателен, Конечный тег: обязателен
Определения атрибутов
name =
Имя
rows
=
Число видимых текстовых строк. Пользователи должны иметь возможность вводить большее количество строк, поэтому агенты пользователей должны обеспечивать средства прокрутки этого управляющего элемента, если содержимое уходит за пределы видимой области.
cols
=
Видимая ширина, выраженная шириной среднего символа. Пользователи должны иметь возможность вводить более длинные строки, поэтому агенты пользователей должны обеспечивать средства прокрутки этого управляющего элемента, если содержимое уходит за пределы видимой области. Агенты пользователей могут разбивать видимые тестовые строки, чтобы длинные строки были видны без прокрутки.
Атрибуты, определяемые в другом месте
, ()
(), ()
()
()
()
()
()
, , , , , , , , , , , , ,
()
Элемент создает управляющий элемент для многострочного . Агенты пользователей должны использовать содержимое этго элемента как управляющего элемента и представлять этот текст сначала.
В этом примере создается управляющий элемент в 20 строк и 80 столбцов, в котором изначально имеется две строки текста. За элементом следуют кнопки отправки и сброса.
<FORM action="http://somesite.com/prog/text-read" method="post"> <P> <TEXTAREA name="thetext" rows="20" cols="80"> Первая строка исходного текста. Вторая строка исходного текста. </TEXTAREA> <INPUT type="submit" value="Отправить"><INPUT type="reset"> </P> </FORM>
Устанвока атрибута позволяет авторам отображать неизменяемый текст в элементе . В отличие от стандартной разметки текста в документе, при такой разметке значение элемента передается с формой.
Элементы SELECT, OPTGROUP и OPTION
<!ELEMENT - - (OPTGROUP|OPTION)+ -- option selector --> <!ATTLIST SELECT -- , , -- #IMPLIED -- имя поля -- #IMPLIED -- число видимых строк -- (multiple) #IMPLIED -- по умолчанию используется одно выделение -- (disabled) #IMPLIED -- недоступно в данном контексте -- #IMPLIED -- позиция в последовательности перехода -- #IMPLIED -- фокус перешел на элемент -- #IMPLIED -- фокус ушел с элемента -- #IMPLIED -- значение элемента изменилось -- >
Начальный тег: обязателен, Конечный тег: обязателен
Определения атрибутов элемента SELECT
name =
Определяет
size
=
Если элемент представлен в виде списка с возможностью прокрутки, этот атрибут определяет число строк в списке, видимых в один момент времени. Визуальные агенты пользователей не обязательно должны представлять элемент в виде списка; они могут использовать другие механизмы - например, выпадающие меню.
multiple
Если этот логический атрибут установлен, он позволяет выбирать несколько пунктов. Если он не установлен, в элементе можно выбрать только один вариант.
Элемент создает . Каждый вариант пункт меню представляется элементом . Элемент должен содержать хотя бы один элемент .
Элемент OPTGROUP element позволяет авторам логически группировать варианты. Обычно это полезно, если пользователь должен делать выбор в длинном списке вариантов; группы связанных вариантов проще просматривать и запоминать, чем один длинный список вариантов. В HTML 4.0 все элементы должны задаваться непосредственно в элементе (т.е. группы не могут быть вложенными).
Как скрыть скрипт от агентов пользователей
Агенты пользователей, не распознающие элемент , могут представить его в виде текста. Некоторые ядра скриптов, включая ядра для языков JavaScript, VBScript и Tcl, позволяют включать выражения скриптов в комментарий SGML. Агенты пользователей, не распознающие элемент , будут игнорировать комментарии, а ядро скрипта обнаружит и выполнит его.
Другим решением этой проблемы является хранение скриптов во внешних документах и ссылка на них с помощью атрибута .
Комментирование скриптов JavaScript
Ядро JavaScript допускает использование строки "<!--" а начале элемента SCRIPT и игнорирует дальнейшие символы, до конца строки. JavaScript интерпретирует символ "//" как начало комментария, продолжающегося до конца текущей строки. Это необходимо, чтобы строка "-->" не разбиралась синтаксическим анализатором JavaScript.
<SCRIPT type="text/javascript"> <!-- скрыть содержимое скрипта от старых браузеров function square(i) { document.write("Вызов передал ", i ," в функцию.","<BR>") return i * i } document.write("Функция вернула ",square(5),".") // конец скрытого содержимого --> </SCRIPT>
Комментирование скриптов в VBScript
В VBScript комментарием считается весь текст, начиная с символа одиночной кавычки до конца строки. Это может использоваться для комментирования строки "-->" от VBScript, напрмер:
<SCRIPT type="text/vbscript"> <!-- Sub foo() ... End Sub ' --> </SCRIPT>
Комментирование скриптов в TCL
В Tcl комментарием считается текст от символа "#" до конца строки:
<SCRIPT type="text/tcl"> <!-- скрыть содержимое скрипта от старых браузеров proc square {i} { document write "Вызов передал $i в функцию.<BR>" return [expr $i * $i] } document write "Функция вернула [square 5]." # конец скрытого содержимого --> </SCRIPT>
Примечание.
Некоторые браузеры считают концом комментариев первый символ ">". В этом случае Вы можете перенести операнды для операторов отношения и сдвига (например, используя "y < x" вместо "x > y") или использовать определенные в языке скрипта способы обхода символа ">".
Клавиши доступа
Определения атрибутов
accesskey =
Назначает для элемента клавишу доступа. Клавиша доступа - это один символ из набора символов документа. Примечание. При определении клавиши доступа авторы должны учитывать способ ввода, который, скорее будет использоваться читателем.
Нажатие назначенной элементу клавиши доступа передает элементу фокус. Действие, происходящее по получении элементом фокуса, зависит от элемента. Например, если пользвоатель активизирует ссылку, определяемую элементом , агент пользователя обычно производит переход по ссылке. Если пользователь активизирует кнопку с зависимой фиксацией, агент пользователя изменяет значение кнопки. Если пользователь активизирует текстовое поле, в него разрешается ввод и т.д.
Следующие элементы поддерживают атрибут : , , , , , и .
В этом примере клавиша доступа "U" назначается метке, связанной с управляющим элементом . Нажатие клавиши доступа переводит фокус на метку, которая, в свою очередь, передает его связанному с ней управляющему элементу. После этого пользователь может ввести текст в область .
<FORM action="..." method="post"> <P> <LABEL for="fuser" accesskey="U"> User Name </LABEL> <INPUT type="text" name="user" id="fuser"> </P> </FORM>
В этом примере мы назначаем клавишу доступа ссылке, определяемой элементом . Нажатие этой клавиши приведет к переходу пользователя в другой документ, в данном случае - в оглавление.
<P><A accesskey="C" rel="contents" href="http://someplace.com/specification/contents.html"> Оглавление</A>
Использование клавиши доступа зависит от системы. Например, на машинах под управлением MS Windows обычно вместе с клавишей доступа нужно нажимать клавишу "alt". В системах Apple обычно требуется нажатие клавиши "cmd".
Представление клавиши доступа зависит от агента пользователя. Авторам рекомендуется включать клавиши доступа в текст метки или туда, где применяется клавиша доступа. Агенты пользователей должны представлять значение клавиши доступа таким образом, чтобы подчеркнуть ее роль и дать отличить ее от других символов (например, с помощью подчеркивания).
Локаьлное объявление языка скрипта
Язык скрипта можно задавать в каждом элементе с помощью атрибута type. Если не указан язык скрипта по умолчанию, этот атрибут должен устанавливаться для каждого элемента . Если задан язык скрипта по умолчанию, атрибут type имеет приоритет над ним.
В этом примере мы объявляем язык скриптов по умолчанию: "text/tcl". В заголовок включается элемент , сам скрипт находится во внешнем файле и использует язык "text/vbscript". Кроме того, один элемент SCRIPT находится в теле документа и содержит другой скрипт, написанный на языке "text/javascript".
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN" "http://www.w3.org/TR/REC-html40/strict.dtd"> <HTML> <HEAD> <TITLE>Документ со скриптами</TITLE> <META http-equiv="Content-Script-Type" content="text/tcl"> <SCRIPT type="text/vbscript" src="http://someplace.com/progs/vbcalc"> </SCRIPT> </HEAD> <BODY> <SCRIPT type="text/javascript"> ...код JavaScript...
</SCRIPT> </BODY> </HTML>
Метки
С некоторыми управляющими элементами формы могут автоматически связываться метки (например, с кнопками), с другими элементами метки не связываются (текстовые поля, флажки и кнопки с зависимой фиксацией и меню).
Для управляющих элементов с неявными метками агенты пользователей должны использовать в качестве метки значение атрибута value.
Элемент используется для задания меток для управляющих элементов, не имеющих неявных меток.
Метод отправки формы
Атрибут элемента определяет метод HTTP, используемый для отправки формы в агент обработки. Этот атрибут может принимать два значения:
get: С использованием метода HTTP "get" добавляется к URI, указанному в атрибуте , и этот новый URI отправляется в агент обработки.
post: С использованием метода HTTP "post" включается в тело формы и отправляется в агент обработки.
Метод "get" следует использовать, если форма is idempotent (то есть не вызывает побочных эффектов). Большое число операций поиска в базе данных не имеет видимых побочных эффектов и представляет собой идеальное приложение для метода "get".
Если обслуживание, связанное с обработкой формы, вызывает побочные эффекты (например, если форма изменяет базу данных или производит подписку н услуги), следует использовать метод "post".
Примечание. При использовании метода "get" набор данных формы должен включать только символы набора ASCII. Только с методом "post" (с атрибутом ="multipart/form-data") можно использовать весь набор символов [ISO10646].
Multipart/form-data
Примечание. Дополнительную информацию о вопросах совместимости с предыдущими версиями, об отношении типа содержимого "multipart/form-data" и других типов содержимого, о проблемах работы и т.д. см. в [RFC1867].
Информацию о см. в приложении.
Тип "application/x-www-form-urlencoded" неэффективен для отправки большого количества двоичных данных или текста, содержащего символы, не входящие в набор ASCII. Тип "multipart/form-data" следует использовать для отправки форм, содержащих файлы, данные, не входящие в набор ASCII и двоичные данные.
В содержимом "multipart/form-data" используются правила всех составных потоков данных MIME, как описано в [RFC2045]. Определение типа "multipart/form-data" можно найти в реестре [IANA].
Сообщение типа "multipart/form-data" состоит из нескольких частей, каждая их которых представляет . Части отправляются обрабатывающему агенту в том порядке, в котором соответствующие управляющие элементы представлены в потоке документа. Границы частей не должны находиться в данных; обеспечение этого требования лежит вне области, рассматриваемой в данной спецификации.
Как и во всех составных типах MIME, каждая часть имеет необязательный заголовок "Content-Type", для которого по умолчанию устанавливается значение "text/plain". Агенты пользователей должны предоставлять заголовок "Content-Type" с параметром "charset".
Каждая часть должна содержать:
заголовок "Content-Disposition", имеющий значение "form-data".
атрибут именования, определяющий соответствующего управляющего элемента. Имена управляющих элементов, изначально закодированные с использованием , отличных от ASCII, могут кодироваться с помощью метода, описанного в [RFC2045].
Например, для управляющего элемента с именем "mycontrol" соответствующая часть может выглядеть так:
Content-Disposition: form-data; name="mycontrol"
Как и во всех процессах передачи данных MIME, для разделения строк данных используется комбинация "CR LF" (т.е. `%0D%0A').
Может кодироваться каждая часть с указанием заголовка "Content-Transfer-Encoding", если значение этой части не соответствует кодировке по умолчанию (7BIT) (см. [RFC2045], раздел 6)
Если содержимое файла передается с формой, файловый ввод должен определяться соответствующим (например, "application/octet-stream"). Если в результате одного элемента формы должны быть возвращены несколько файлов, они должны возвращаться как тип "multipart/mixed", внедренный в "multipart/form-data".
Агент пользователя должен попытаться указать имя для каждого передаваемого файла. Имя файла может указываться в параметре "filename" заголовка 'Content-Disposition: form-data' или, в случае нескольких полей, в заголовке 'Content-Disposition: file' составной части. Если имя файла клиентской операционной системы содержит символы, не входящие в набор US-ASCII, имя файла может изменяться или кодироваться с использованием метода [RFC2045]. Это удобно в случаях, когда, например, выгруженные файлы могут содержать ссылки друг на друга (например, файл TeX и его вспомогательное описание стилей ".sty").
В следующем примере показана кодировка "multipart/form-data". Предположим, у нас имеется следующая форма:
<FORM action="http://server.dom/cgi/handle" enctype="multipart/form-data" method="post"> <P> Как Вас зовут? <INPUT type="text" name="submit-name"><BR> Какие файлы Вы отправляете? <INPUT type="file" name="files"><BR> <INPUT type="submit" value="Отправить"> <INPUT type="reset"> </FORM>
Если пользователь введет в текстовое поле слово "Larry" и выберет текстовый файл "file1.txt", агент пользователя может отправить следующие данные:
Content-Type: multipart/form-data; boundary=AaB03x
--AaB03x Content-Disposition: form-data; name="submit-name"
Larry --AaB03x Content-Disposition: form-data; name="files"; filename="file1.txt" Content-Type: text/plain
... содержимое файла file1.txt ... --AaB03x--
Если пользователь выбрал второй файл (изображение) "file2.gif", агент пользователя может сконструировать части следующим образом:
Content-Type: multipart/form-data; boundary=AaB03x
--AaB03x Content-Disposition: form-data; name="submit-name"
Larry --AaB03x Content-Disposition: form-data; name="files" Content-Type: multipart/mixed; boundary=BbC04y
--BbC04y Content-Disposition: attachment; filename="file1.txt" Content-Type: text/plain
... содержимое файла file1.txt ... --BbC04y Content-Disposition: attachment; filename="file2.gif" Content-Type: image/gif Content-Transfer-Encoding: binary
...содержимое файла file2.gif... --BbC04y-- --AaB03x--
Обработка данных формы
Когда пользователь отправляет форму (например, активизировав кнопку отправки), агент пользователя обрабатывает ее следующим образом.
Отключенные управляющие элементы
Определения атрибутов
disabled Если этот атрибут установлен для управляющего элемента формы, ввод пользователем в этот элемент невозможен.
Если атрибут установлен, он влияет на элемент следующим образом:
К отключенным элементам не переходит . Отключенные элементы не участвуют в . Отключенные управляющие элементы не могут быть .
Атрибут поддерживают следующие элементы: , , , и .
Этот атрибут наследуется, но локальные объявления имеют приоритет над наследуемым значением.
Представление отключенных элементов зависит от агента пользователя. Например, некоторые агенты пользователей "выделяют серым" отключенные пункты меню, метки кнопок и т.д.
В этом примере элемент отключен. Таким образом, пользователь не может ввести туда текст, и его значение не будет передаваться с формой.
<INPUT disabled name="fred" value="stone">
Примечание.
Единственным способом динамического изменения значения атрибута является использование
Отключенные управляющие элементы и элементы только для чтения
В контекстах, где ввод пользователя нежелателен или не требуется, важна возможность отключения управляющего элемента или представление его только для чтения. Например, можно отключить кнопку отправки формы до ввода некоторых обязательных данных. Аналогично, автор может включить текст только для чтения, который должен передаваться с формой как значение. В следующих разделах описываются отключенные управляющие элементы и элементы только для чтения.
Отправка формы
В следующих разделах объясняется передача данных формы агентами пользователей агентам обработки форм.
Переход фокуса на элемент
В документе HTML, чтобы стать активным и выполнить свои задачи, элемент должен получить фокус от пользователя. Например, пользователи должны активизировать ссылку, задаваемую элементом , чтобы перейти к связанному документу. Точно так же пользователи должны перевести фокус на элемент , чтобы в него можно было вводить текст.
Имеется несколько способов передачи фокуса элементу:
Указать элемент с помощью указательного устройства.
Перейти с одного элемента на другой с помощью клавиатуры. Автор документа может определить последовательность перехода, определяющую порядок получения элементами фокуса при переходе пользователя по документу с помощью клавиатуры (см. ). Выбранный элемент можно активизировать с помощью другой последовательности клавиш.
Выбрать элемент с помощью (иногда называется "клавиатурным сокращением").
Переход с помощью клавиши Tab
Определения атрибутов
tabindex =
Определяет положение текущего элемента в последовательности перехода для текущего документа. Значение должно лежать в диапазоне от 0 до 32767. Агенты пользователей должны игнорировать начальные нули.
Последовательность перехода определяет порядок получения фокуса элементами при переходе с помощью клавиатуры. Последовательность перехода может включать элементы, вложенные в другие элементы.
Переход к элементам, которые могут получать фокус, должен осуществляться агентами пользователей в соответствии со следующими правилами:
Переход к элементам, поддерживающим атрибут , которому назначено положительное значение, должен осуществляться в первую очередь. Переход производится от элементов с наименьшим значением атрибута до элементов с наивысшим значением. Значения не обязательно должны быть последовательными и не обязательно должны начинаться с какого-то конкретного значения. Переход к элементам с одинаковыми значениями атрибута должен осуществляться в порядке их нахождения в потоке символов.
Переход к элементам, не поддерживающим атрибут или элементам, у которых значением этого атрибута является "0", выполняется в следующую очередь. Переход к этим элементам производится в порядке их нахождения в потоке символов.
элементы не участвуют в последовательности перехода.
Следующие элементы поддерживают атрибут : , , , , , и .
В этом примере последовательность перехода будет включать элементы , в порядке (обратите внимание, что "field1" и кнопка используют одно и то же значение атрибута tabindex, но "field1" находится потоке в потоке символов), и наконец, ссылка, создаваемая элементом .
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN" "http://www.w3.org/TR/REC-html40/strict.dtd"> <HTML> <HEAD> <TITLE>Документ с тегом FORM</TITLE> </HEAD> <BODY> ...некоторый текст...
<P>Посетите <A tabindex="10" href="http://www.w3.org/">сайт W3C.</A> ...еще текст...
<BUTTON type="button" name="get-database" tabindex="1" onclick="get-database"> Текущая база данных. </BUTTON> ...еще текст...
<FORM action="..." method="post"> <P> <INPUT tabindex="1" type="text" name="field1"> <INPUT tabindex="2" type="text" name="field2"> <INPUT tabindex="3" type="submit" name="submit"> </P> </FORM> </BODY> </HTML>
Клавиши перехода.
Фактическая последовательность клавиш, обеспечивающая переход или активизацию элемента, зависит от конфигурации агента пользователя (например, клавиша "tab" используется для перехода, а клавиша "enter" - для активизации выбранного элемента).
Агенты пользователей могут также определять последовательности клавиш для перехода в обратном порядке. По достижении конца (или начала) последовательности агенты пользователей могут переходить в начало (или в конец).
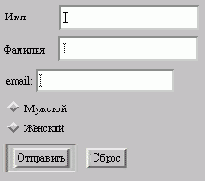
Примеры форм с управляющими элементами типа INPUT
В следующем фрагменте кода HTML определяется простая форма, позволяющая пользователям вводить имя, фамилию, адрес электронной почты и пол. В случае активизации кнопки отправки форма передается программе, указанной в атрибуте .
<FORM action="http://somesite.com/prog/adduser" method="post"> <P> Имя: <INPUT type="text" name="firstname"><BR> Фамилия: <INPUT type="text" name="lastname"><BR> email: <INPUT type="text" name="email"><BR> <INPUT type="radio" name="sex" value="Male"> Мужской<BR> <INPUT type="radio" name="sex" value="Female"> Женский<BR> <INPUT type="submit" value="Отправить"> <INPUT type="reset"> </P> </FORM>
Эта форма может представляться следующим образом:

В разделе об элементе мы обсудим разметку меток типа "First name".
В следующем примере в случае события "onclick" включается функция JavaScript с именем verify:
<HEAD> <META http-equiv="Content-Script-Type" content="text/javascript"> </HEAD> <BODY> <FORM action="..." method="post"> <P> <INPUT type="button" value="Нажми тут" onclick="verify()"> </FORM> </BODY>
Подробнее о скриптах и событиях Вы можете узнать в разделе о внутренних событиях.
В следующем примере показано, как содержимое указанного пользователем файла -может передаваться вместе с формой. У пользователя запрашивается имя и список имен файлов, содержимое которых должно передаваться с формой. С помощью указания значение для "multipart/form-data" содержимое всех файлов будет упаковываться для передачи в отдельные разделы существующего документа.
<FORM action="http://server.dom/cgi/handle" enctype="multipart/form-data" method="post"> <P> Как Вас зовут? <INPUT type="text" name="name_of_sender"> Какие файлы Вы отправляете? <INPUT type="file" name="name_of_files"> </P> </FORM>
Разработка документов для агентов пользователей, не поддерживающих скрипты
В следующих разделах обсуждается создание документов для агентов пользователей, не поддерживающих скрипты.
Разработка документов для агентов пользователя, поддерживающих скрипты
Следующие разделы относятся к агентам пользователей, поддерживающих скрипты.
Ссылки из скрипта на элементы HTML
Каждый язык скриптов имеет собственные соглашения относительно ссылок на объекты HTML в скрипте. В данной спецификации не определяется стандартный механизм для ссылки на объекты HTML.
Однако скрипты должны ссылаться на элементы в соответствии с назначенным им именем. Ядро скриптов должно соблюдать при идентификации элемента следующие правила приоритета: атрибут имеет преимущество над атрибутом , если установлены оба эти атрибута. В противном случае используется установленный атрибут.
Типы содержимого формы
Атрибут элемента определяет , используемый для кодирования для передачи на сервер. Агенты пользователей должны поддерживать перечисленные ниже типы содержимого. Поведение для других типов содержимого не определено.
См. также раздел об использовании амперсандов в значениях атрибутов URI.
Типы управляющих элементов
В HTML определены следующие типы управляющих элементов:
кнопки
Авторы могут создавать три типа кнопок:
кнопки отправки: При активизации такой кнопки производится В форме может быть несколько кнопок отправки.
кнопки сброса: При активизации такой кнопки для всех управляющих элементов устанавливаются
прочие кнопки: Для таких кнопок действие по умолчанию не определено. С атрибутами каждой такой кнопки могут быть связаны . Если происхходит событие (например, пользователль нажимает кнопку, отпускает ее и т.д.), включается связанный с событием скрипт.
Авторы должны определять язык скрипта для кнопок в (в элементе ).
Авторы создают кнопки с помощью элемента или . Подробнее об определении различных типов кнопок см. в определении этих элементов.
Примечание. Авторам следует обратить внимание на то, что элемент предоставляет более широкие возможности представления кнопки, чем элемент .
флажки
Флажки (и кнопки с зависимой фиксацией) - это переключатели вкл./выкл., которые могут переключаться пользователем. Переключатель "включен", если для управляющего элемента установлен атрибут .
При отправке формы могут стать только включенные переключатели. Несколько флажков в форме могут иметь одно и то же Таким образом, например, флажки позволяют пользователям выбрать несколько значений для одного и того же свойства. Для создания флажков используется элемент .
кнопки с зависимой фиксацией
Кнопки с зависимой фиксацией похожи на флажки за исключением того, что, если несколько кнопок используют одно и то же , они являются взаимоисключающими: если одна кнопка включена, другие обязательно выключены. Для создания кнопок с зависимой фиксацией используется элемент .
меню
Предоставляют пользователям варианты на выбор. Меню создается с помощью элемента , а также элементов и .
текстовый ввод
Для ввода текста пользователем авторы могут создавать управляющие элементы двух типов. Элемент создает управляющий элемент для ввода текста из одной строки, а элемент - элемент для ввода текста из нескольких строк. В обоих случаях вводимый текст становится управляющего элемента.
выбор файлов
Управляющие элементы этого типа позволяют пользователям выбирать файлы, содержимое которых может передаваться вместе с формой. Для создания этого управляющего элемента используется элемент .
скрытые управляющие элементы
Авторы могут создавать управляющие элементы, не представляемые пользователям, но имеющие значения, которые передаются с формой. Обычно они используются для хранения информации между обменом клиент/сервер, которая в противном случае могла бы пропасть вследствие stateless природы протокола HTTP (см. [RFC2068]). Для создания скрытого управляющего элемента используется элемент .
объекты
Авторы могут помещать в формы общие объекты, так что связанные с ними значения будут передаваться с другими управляющими элементами. Для создания таких управляющих элементов используется элемент .
Элементы, используемые для создания управляющих элементов, обычно располагаются в элементе , но могут находиться и за пределами объявления , если они используются для построения интерфейса пользователя. Это обсуждается в разделе о Обратите внимание, что управляющие элементы за пределами формы не могут быть .
Типы управляющих элементов, создаваемые с помощью элемента INPUT
определяемый элементом , зависит от значения атрибута :
text
Создает элемент для ввода текста из одной строки.
password
Аналогичен значению "text", но вводимый текст представляется таким образом, чтобы не отображать символы (например, в виде ряда звездочек). Этот управляющий элемент часто используется для ввода паролей. Обратите внимание, что является текст, введенный пользователем, а не текст, представляемый агентом пользователя.
Примечание. Разработчикам приложений следует обратить внимание на то, что этот механизм обеспечивает только слабую защиту. Хотя пароль маскируется агентом пользователя от случайных наблюдателей, он передается на сервер в виде открытого текста, и его может прочесть любой пользователь, имеющий доступ к сети на низком уровне.
checkbox
Создает
radio
Создает
submit Создает
image
Создает графическую Значение атрибута задает URI изображения, используемого для представления кнопки. Из соображений доступности авторам следует предусматривать для изображения с помощью атрибута .
Если для щелчка на изображении используется указующее устройство, на сервер передаются форма и координаты щелчка. Значение x измеряется в от левой границы изображения, а значение y - в от верхней границы изображения. В передаваемые данные включаются последовательности имя.x=значение-x и name.y=значение-y, где "имя" - значение атрибута name, а значение-x и значение-y - значения координат x и y соответственно.
Если сервер предпринимает различные действия в зависимости от места щелчка, пользователи неграфических браузеров не смогут воспользоваться этим свойством. По этой причине авторам следует предусматривать альтернативные подходы:
Использовать несколько кнопок отправки (каждая с отдельным изображением) вместо одной графической кнопки. Можно использовать для управления местоположением этих кнопок таблицы стилей.
Использовать и скрипты.
reset
Создает
button
Создает Агенты пользователей должны использовать в качестве метки на кнопке значение атрибута value.
hidden
Создает
file
Создает управляющий элемент . Агенты пользователей могут использовать значение атрибута в качестве исходного имени файла.
Третий шаг: Кодирование набора данных формы
Затем набор данных формы кодируется в соответствии с типом содержимого, определяемого атрибутом элемента .
Указание языка скрипта
Поскольку документ HTML не предполагает определенный язык скрипта, авторы документа должны явно сообщить агентам пользователей язык каждого скрипта. Это может выполняться с помощью объявления скрипта по умолчанию или с помощью локального объявления.
Управляющие элементы
Пользователи взаимодействуют с формами с помощью именованных управляющих элементов.
"Имя элемента" задается атрибутом name. Областью действия атрибута name для управляющего элемента в элементе является элемент .
Каждый управляющий элемент имеет начальное и текущее значение, оба они являются символьными строками. Информацию о начальных значениях и возможных ограничениях на значения см. в определении управляющего элемента. В общем случае "исходное значение" управляющего элемента может задаваться с помощью атрибута value. Однако исходное значение элемента задается его содержимым, а исходное значение элемента в форме определяется реализацией объекта (т.е лежит вне области, рассматриваемой в данной спецификации).
"Текущее значение" управляющего элемента сначала устанавливается равным начальному значению. Затем текущее значение может изменяться пользователем или
Начальное значение управляющего элемента не изменяется. Таким образом при сбросе формы каждое текущее значение устанавливается равным начальному значению. Если управляющий элемент не имеет начального значения, результат сброса формы непредсказуем.
Когда форма предоставляется для обработки, с формой пары управляющий элемент-текущее значение. Передаваемые пары имя/значение называются .
Управляющие элементы только для чтения
Определения атрибутов
readonly Если этот атрибут установлен для управляющего элемента формы, изменение значения этого элемента невозможно.
Атрибут определяет, может ли пользователь изменять содержимое управляющего элемента.
Если атрибут установлен, он влияет на элемент следующим образом:
К элементам только для чтения переходит , но пользователь не может изменять их. Элементы только для чтения входят в . Элементы только для чтения могут быть .
Атрибут поддерживают следующие элементы: , TEXT, PASSWORD и .
Представление элементов только для чтения зависит от агента пользователя.
Примечание. Единственным способом динамического изменения значения атрибута является использование
Успешные управляющие элементы
Успешный управляющий элемент "подходит" для отправки. Каждый успешный управляющий элемент имеет и ; эта пара является частью передаваемого . Успешный управляющий элемент должен определяться в элементе и должен иметь имя.
Однако:
управляющие элементы не могут быть успешными.
Если в форме содержится несколько , успешной является только активизированная кнопка.
Успешными могут быть все "включенные" .
Для с одним и тем же значением атрибута , успешной может быть только "включенная" кнопка.
Для задается элементом , а значения - элементами . Успешными могут быть только выбранные пункты.
Текущее значение элемента является список из одного или нескольких имен файлов. После отправки формы содержимое каждого файла передается с остальными данными формы. Содержимое файла упаковывается в соответствии с формы.
Текущее значение управляющего элемента объекта определяется реализацией объекта.
Если управляющий элемент не имеет во время отправки формы, агенты пользователей не обязательно должны обрабатывать его как успешный.
Более того, агенты пользователей не должны считать успешными следующие управляющие элементы:
Элементы OBJECT, у которых установлен атрибут .
Скрытые управляющие элементы и управляющие элементы, не представляемые благодаря могут быть успешными. Например:
<FORM action="..." method="post"> <P> <INPUT type="password" style="display:none" name="invisible-password" value="mypassword"> </FORM>
В этом случае значению будет сопоставлено имя "invisible-password", и оно будет передаваться с формой.
Внутренние события
Примечание. Сообщаем авторам документов HTML, что в области внутренних событий (например, в привязке скриптов к событиям) весьма вероятны изменения. Работа в этой области ведется членами рабочей группы по объектной модели документов W3C (W3C Document Object Model Working Group) (более подробную информацию можно найти на Web-сайте W3C по адресу ).
Определения атрибутов
onload
=
Событие onload происходит, когда агент пользователя заканчивает загружать окно или все фреймы элемента . Этот атрибут может использоваться в элементах и .
onunload
=
Событие onunload происходит, когда агент пользователя удаляет документиз окна или фрейма. Этот атрибут может использоваться в элементах и .
onclick
=
Событие onclick происходит при однократном щелчке кнопки указующего устройства на элементе. Этот атрибут может использоваться с большинством элементов.
ondblclick
=
Событие ondblclick происходит при двойном щелчке клавиши указующего устройства на элементе. Этот атрибут может использоваться с большинством элементов.
onmousedown
=
Событие onmousedown происходит при нажатии кнопки указующего устройства на элементе. Этот атрибут может использоваться с большинством элементов.
onmouseup
=
Событие onmouseup происходит при отпускании кнопки указующего устройства на элементе. Этот атрибут может использоваться с большинством элементов.
onmouseover
=
Событие onmouseover происходит при перемещении указующего устройства на элемент. Этот атрибут может использоваться с большинством элементов.
onmousemove
=
Событие onmousemove происходит при перемещении указующего устройства, когда оно находится на элементе. Этот атрибут может использоваться с большинством элементов.
onmouseout
=
Событие onmouseout происходит при перемещении указующего устройства за пределы элемента. Этот атрибут может использоваться с большинством элементов.
onfocus
=
Событие onfocus происходит при получении элементом фокуса с помощью указующего устройства или последовательности перехода. Этот атрибут может использоваться со следующими элементами: , , SELECT, и .
onblur
=
Событие onblur происходит при переходе фокуса с этого элемента с помощью указующего устройства или последовательности перехода. Оно может использоваться с теми же элементами, что и onfocus.
onkeypress
=
Событие onkeypress происходит при нажатии и отпускании клавиши на элементе. Этот атрибут может использоваться с большинством элементов.
onkeydown
=
Событие onkeydown происходит при нажатии клавиши на элементе. Этот атрибут может использоваться с большинством элементов.
onkeyup
=
Событие onkeyup происходит при отпускании клавиши на элементе. Этот атрибут может использоваться с большинством элементов.
onsubmit
=
Событие onsubmit происходит при отправке формы. Оно используется только в элементе .
onreset
=
Событие onreset происходит при сбросе формы. Оно используется только в элементе .
onselect
=
Событие onselect происходит при выделении пользователем некоторого текста в текстовом поле. Этот атрибут может использоваться с элементами и .
onchange
=
Событие onchange происходит при потере управляющим элементом фокуса ввода, если его значение было изменено с момента получения фокуса. Этот атрибут используется со следующими элементами: , и .
Действие можно связать с определенным рядом событий, происходящих при взаимодействии пользователя с агентом. Значением каждого из перечисленных выше "внутренних событий" является скрипт. Этот скрипт выполняется, если это событие происходит для этого элемента. зависит от языка скрипта.
Элементы управления, такие как , , , и реагируют на внутренние события. Если они не отображаются в форме, они могут использоваться для улучшения графического интерфейса доумента.
Например, авторы могут включить в документы кнопки, которые не используются для отправки формы, но при нажатии которых происходит некоторое взаимодействие с сервером.
В следующем примере показан возможное поведение управляющего элемента и интерфейса пользователя в зависимости то внутренних событий.
В этом примере userName является обязательным текстовым полем. Если пользователь не заполняет это поле, событие onblur вызывает функцию JavaScript для проверки значения поля userName.
<INPUT NAME="userName" onblur="validUserName(this.value)">
Вот еще один пример JavaScript:
<INPUT NAME="num" onchange="if (!checkNum(this.value, 1, 10)) {this.focus();this.select();} else {thanks()}" VALUE="0">
Вот пример обработчика событий для текстового поля на языке VBScript:
<INPUT name="edit1" size="50"> <SCRIPT type="text/vbscript"> Sub edit1_changed() If edit1.value = "abc" Then button1.enabled = True Else button1.enabled = False End If End Sub </SCRIPT>
Вот тот же пример с использованием Tcl:
<INPUT name="edit1" size="50"> <SCRIPT type="text/tcl"> proc edit1_changed {} { if {[edit value] == abc} { button1 enable 1 } else { button1 enable 0 } } edit1 onChange edit1_changed </SCRIPT>
Вот пример привязки события внутри скрипта на языке JavaScript. Для начала простой обработчик щелчка мыши:
<BUTTON type="button" name="mybutton" value="10"> <SCRIPT type="text/javascript"> function my_onclick() { . . . } document.form.mybutton.onclick = my_onclick </SCRIPT> </BUTTON>
Вот более интересный обработчик окна:
<SCRIPT type="text/javascript"> function my_onload() { . . . }
var win = window.open("some/other/URI") if (win) win.onload = my_onload </SCRIPT>
На языке Tcl это выглядит следующим образом:
<SCRIPT type="text/tcl"> proc my_onload {} { . . . } set win [window open "some/other/URI"] if {$win != ""} { $win onload my_onload } </SCRIPT>
Обратите внимание, что выражение "document.write" или эквивалентные выражения в обработчиках внутренних событий создают и выполняют запись в новый документ, а не изменяют текущий.
Второй шаг: Построение набора данных формы
Набор данных формы - это последовательность пар имя/, составляемых из
Введение в формы
Форма HTML - это раздел документа, в котором содержатся обычная информация, разметка и специальные элементы, называемые (флажки, кнопки с зависимой фиксацией, меню и т.д.), а также метки этих управляющих элементов. Обычно пользователи "заполняют" форму, модифицируя управляющие элементы (вводя текст, выбирая пункты меню и т.д.) перед тем, как предоставить форму агентц пользователя для обработки (например, на Web-серввер, на почтовый сервер и т.д.)
Вот простая форма, включающая метки, кнопки с зависимой фиксацией и кнопки (очистка формы или отправка):
<FORM action="http://somesite.com/prog/adduser" method="post"> <P> <LABEL for="firstname">Имя: </LABEL> <INPUT type="text" id="firstname"><BR> <LABEL for="lastname">Фамилия: </LABEL> <INPUT type="text" id="lastname"><BR> <LABEL for="email">Адрес электронной почты: </LABEL> <INPUT type="text" id="email"><BR> <INPUT type="radio" name="sex" value="Male"> Мужской<BR> <INPUT type="radio" name="sex" value="Female"> Женский<BR> <INPUT type="submit" value="Отправить"> <INPUT type="reset"> </P> </FORM>
Примечание. В данной спецификации имеется более подробная информация о формах в подразделах о .
Введение в скрипты
Клиентский скрипт - это программа, которая может сопровождать документ HTML или непосредственно быть внедренной в него. Эта программа выполняется на клиентской машине при загрузке документа или в другое время, например, когда активизируется ссылка. Поддержка скриптов в HTML не зависит от языка скрипта.
Скрипты предлагают авторам средства усиления интерактивности документов HTML. Например:
Скрипты могут оцениваться во время загрузки документа и динамически изменять содержимое документа.
Скрипты могут использоваться в форме для обработки вводимых данных. Дизайнеры могут динамически заполнять поля формы в зависимости от значений других полей. Они могут проверять, попадают ли введенные данные в предопределенный диапазон значений, соответствие полей и т.д.
Скрипты могут включаться событиями, оказывающими влияние на документ, например, загрузкой, выгрузкой, фокусом элемента, перемещением мыши и т.д.
Скрипты могут связываться с управляющими элементами формы (например, с кнопками) для представления элементов пользовательского интерфейса.
Авторы могут прикреплять к документу HTML два типа скриптов:
Скрипты, выполняющиеся один раз при загрузке документа агентом пользователя. Скрипты, описанные в элементе , выполняются при загрузке документа. Для агентов пользователя, не обрабатывающих скрипты, авторы могут определить альтернативное содержимое с помощью элемента .
Скрипты, выполняемые каждый раз, когда происходит определенное событие. Эти скрипты могут назначаться ряду элементов с помощью атрибутов внутренних событий.
Примечание.
Более подробная информация приводится в разделах о .
Заранее выбранные варианты
Варианты могут быть выбраны заранее. Агенты пользователей должны определять, какие варианты выбраны, следующим образом:
Если ни для одного элемента не установлен атрибут , ни один вариант заранее не выбран.
Если для одного элемента установлен атрибут , этот вариант должен быть выбран зарнее.
Если для элемента установлен атрибут , и для нескольких элементов установлен атрибут , они должны быть выбраны заранее.
Считается ошибкой, если для нескольких элементов установлен атрибуто , а для элемента не установлен атрибут . Агенты пользователей могут по-разному обрабатывать эту ошибку, но не должны заранее выбирать более одного варианта.
<!ELEMENT - - (OPTION)+ -- группа вариантов --> <!ATTLIST OPTGROUP -- , , -- (disabled) #IMPLIED -- недоступно в данном контексте -- #REQUIRED - использование в иерархических меню -- >
Начальный тег: обязателен, Конечный тег: обязателен
Определения атрибутов элемента OPTGROUP
label =
Метка группы вариантов.
Атрибуты, определяемые в другом месте
, ()
(), ()
()
()
() , , , , , , , , , , , ,
()
Примечание. Разработчикам рекомендуется иметь в виду, что в будущих версиях HTML механизм группировки может быть расширен для подержки вложенных групп (т.е. элементы смогут быть вложенными). Это позволит авторам представлять более сложную иерархию вариантов.
<!ELEMENT - O (#PCDATA) -- вариант выбора --> <!ATTLIST OPTION -- , , -- (selected) #IMPLIED (disabled) #IMPLIED -- недоступно в данном контексте -- #IMPLIED -- используется в иерархических меню -- #IMPLIED -- по умолчанию - содержимое элемента -- >
Начальный тег: обязателен, Конечный тег: optional
Определения атрибутов элемента OPTION
selected
Если этот логический атрибут установлен, этот вариант выбран заранее.
value =
Определяет управляющего элемента. Если этот атрибут не установлен, устанавливается равным содержимому элемента .
label =
Позволяет авторам определить более короткую метку для варианта, чем содержимое элемента . Если этот атрибут определен, агенты пользователей должны использовать его значение вместо содержимого элемента в качестве метки варианта.
Атрибуты, определяемые в другом месте
, ()
(), ()
()
()
() , , , , , , , , , , , ,
()
При представлении пункта меню агенты пользователей должны использовать значение атрибута элемента в качестве выбора. Если этот атрибут не определен, агенты пользователей должны использовать содержимое элемента .
Атрибут элемента определяет метку группы вариантов.
В этом примере мы создадим меню, позволяющее пользователю выбрать, какую из семи программ установить. Первая и вторая программы выбраны заранее, но пользователь может отменить их выбор. Остальные программы заранее не выбраны. Атрибут определяет, что меню должно занимать 4 строки, хотя пользователь и имеет 7 вариантов. Доступ к другим вариантам должен обеспечиваться с помощью механизма прокрутки.
За элементом следуют кнопки отправки и сброса.
<FORM action="http://somesite.com/prog/component-select" method="post"> <P> <SELECT multiple size="4" name="component-select"> <OPTION selected value="Component_1_a">Программа_1</OPTION> <OPTION selected value="Component_1_b">Программа _2</OPTION> <OPTION>Программа _3</OPTION> <OPTION>Программа _4</OPTION> <OPTION>Программа _5</OPTION> <OPTION>Программа _6</OPTION> <OPTION>Программа _7</OPTION> </SELECT> <INPUT type="submit" value="Отправить"><INPUT type="reset"> </P> </FORM>
будут только выбранные варианты (с использованием "component-select"). Обратите внимание, что, если установлено значение атрибута , оно определяет управляющего элемента, в противном случае это будет содержимое элемента.
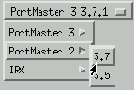
В этом примере мы используем элемент для группировки вариантов. Следующая разметка:
<FORM action="http://somesite.com/prog/someprog" method="post"> <P> <SELECT name="ComOS"> <OPTGROUP label="PortMaster 3"> <OPTION label="3.7.1" value="pm3_3.7.1">PortMaster 3 и ComOS 3.7.1 <OPTION label="3.7" value="pm3_3.7">PortMaster 3 и ComOS 3.7 <OPTION label="3.5" value="pm3_3.5">PortMaster 3 и ComOS 3.5 </OPTGROUP> <OPTGROUP label="PortMaster 2"> <OPTION label="3.7" value="pm2_3.7">PortMaster 2 и ComOS 3.7 <OPTION label="3.5" value="pm2_3.5">PortMaster 2 и ComOS 3.5 </OPTGROUP> <OPTGROUP label="IRX"> <OPTION label="3.7R" value="IRX_3.7R">IRX и ComOS 3.7R <OPTION label="3.5R" value="IRX_3.5R">IRX и ComOS 3.5R </OPTGROUP> </SELECT> </FORM>
представляет следующую группировку:
PortMaster 3 3.7.1 3.7 3.5 PortMaster 2 3.7 3.5 IRX 3.7R 3.5R
Визуальные агенты пользователей могут обеспечивать выбор в группах вариантов с помощью иерархических меню или с использованием любого другого механизма, отражающего структуру вариантов.
Графические агенты пользователей могут представлять это следующим образом:

Здесь показан элемент , представленный в виде каскадных меню. В вершине меню представлено выбранное в настоящий момент значение (PortMaster 3, 3.7.1). У пользователя имеется unfurled два каскадных меню, но он еще не выбрал новое значение (PortMaster 2, 3.7). Обратите внимание, что в каждом каскадном меню отображается метка элемента или .
Альтернативное содержимое
Авторы должны указывать альтернативное содержимое для агентов пользователей, не поддерживающих фреймы или сконфигурированных так, чтобы не отображать их.
Цвет фона
Определение атрибутов
bgcolor =
Этот атрибут устанавливает цвет фона тела документа или ячеек таблицы.
Этот атрибут устанавливает цвет фона тела документа (элемент ) или таблицы (элементы , , , and ). В элементе могут использоваться дополнительные атрибуты для указания цвета текста.
Использование этого атрибута , вместо этого следует использовать таблицы стилей.
Длинные описания фреймов
Атрибут позволяет авторам сделать документы с использованием фреймов более доступными для людей, использующих невизуальные агенты. В этом атрибуте назначается ресурс, предоставляющий длинное описание фрейма. Авторам следует обратить внимание, что длинные описания, связанные с фреймами, прикрепляются к фрейму, а не к его содержимому. Поскольку содержимое может изменяться, исходное длинное описание, скорее всего, перестанет соответствовать содержимому фрейма. В частности, не следует включать изображение как единственное содержимое фрейма.
В следующем документе с фреймами описываются два фрейма. В левом фрейме находится содержание, а в правом сначала - изображение устрицы:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Frameset//EN" "_THE_LATEST_VERSION_"> <HTML> <HEAD> <TITLE>Плохо составленный документ с фреймами</TITLE> </HEAD> <FRAMESET cols="20%, 80%"> <FRAME src="table_of_contents.html"> <FRAME src="ostrich.gif" longdesc="ostrich-desc.html"> </FRAMESET> </HTML>
Обратите внимание, что изображение включено в фрейм независимо от любого элемента HTML, так что у автора нет другой возможности указать альтернативный текст, кроме атрибута . Если содержимое правого фрейма изменится (например, пользователь выберет в содержании змею), у пользователя не будет текстового доступа к новому содержимому фрейма.
Таким образом, авторы не должны помещать изображение непосредственно в фрейм. Вместо этого изображение должно включаться в отдельный документ HTML и снабжаться там соответствующим альтернативным текстом:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Frameset//EN" "_THE_LATEST_VERSION_"> <HTML> <HEAD> <TITLE>Хорошо составленный документ с фреймами</TITLE> </HEAD> <FRAMESET cols="20%, 80%"> <FRAME src="table_of_contents.html"> <FRAME src="ostrich-container.html"> </FRAMESET> </HTML>
<!-Файл ostrich-container.html: --> <HTML> <HEAD> <TITLE>Быстрая и мощная устрица</TITLE> </HEAD> <P> <OBJECT data="ostrich.gif" type="image/gif"> Эти устрицы здорово вкусные! </OBJECT> </HTML>
Информация о стиле в заголовке: элемент STYLE
<!ELEMENT - - -- информация о стиле --> <!ATTLIST STYLE -- , , для использования с заголовком -- #REQUIRED - тип содержимого языка стилей -- #IMPLIED -- для использования с этими устройствами -- #IMPLIED -- рекомендуемый заголовок -- >
Начальный тэг: обязателен, Конечный тэг: обязателен
Определения атрибутов
type =
Этот атрибут определяет язык таблиц стилей для содержимого элемента и имеет приоритет над языком таблиц стилей, ипользуемы. Язык таблиц стилей указывается как тип содержимого (например, "text/css"). Авторы должны указать значение для этого атрибута; для него нет значения по умолчанию.
media =
Этот атрибут задает целевое устройство для информации о стиле. Это может быть один дескриптор устройства или список дескрипторов, разделенных запятыми. По умолчанию устанавливается значение "screen".
атрибуты, определяемые в другом месте
(), ()
Элемент позволяет авторам помещать правила таблиц стилей в раздел head документа. В HTML допустимо любое число элементов в разделе .
Агенты пользователей, не поддерживающие таблицы стилей или не поддерживающие определенный язык таблиц стилей, используемый в элементе , не должны показывать элемент . Ошибкой будет генерировать его содержимое как часть текста документа. Некоторые языки таблиц стилей поддерживают синтаксис для того, чтобы несоответствующим спецификации агентам пользователей.
зависит от языка таблицы стилей.
Некоторые реализации таблиц стилей могут поддерживать большее разнообразие правил для элемента , чем в атрибуте . Например, в CSS правила могу объявляться в элементе для:
Всех экземпляров определенного элемента языка HTML (например, для всех элементов , всех элементов и т.д.)
Всех экземпляров элемента HTML, принадлежащих определенному классу (т.е. для атрибута которых установлено определенное значение).
Отдельных экземпляров элемента языка HTML (т.е. для атрибута которого установлено определенное значение).
Правила приоритета и наследования правил таблиц стилей зависят от языка таблиц.
Следующее объявление CSS приводит к появлению границы вокруг всех элементов в документе и центрированию их на странице.
<HEAD> <STYLE type="text/css"> H1 {border-width: 1; border: solid; text-align: center} </STYLE> </HEAD>
Чтобы указать, что эта информация о стиле должна применяться только к элементам определенного класса, можно изменить определение следующим образом:
<HEAD> <STYLE type="text/css"> H1.myclass {border-width: 1; border: solid; text-align: center} </STYLE> </HEAD> <BODY> <H1 class="myclass"> Наш стиль влияет на этот заголовок уровня H1</H1> <H1> А на этот заголовок наш стиль не влияет</H1> </BODY>
И, наконец, для ограничения области действия информации о стиле единственным экземпляром элемента , установите атрибут :
<HEAD> <STYLE type="text/css"> #myid {border-width: 1; border: solid; text-align: center} </STYLE> </HEAD> <BODY> <H1 class="myclass"> На этот заголовок H1 стиль не влияет</H1> <H1 id="myid"> А на этот влияет </H1> <H1> На этот опять не влияет </H1> </BODY>
Хотя информация о стиле может устанавливаться почти для всех элементов HTML, два элемента, и , особенно полезны тем, что они не накладывают никакой семантики представления (кроме ). Вместе с таблицами стилей эти элементы позволяют пользователям неограниченно расширять язык HTML, особенно при использовании атрибутов и .
В следующем примере элемент используется для установки малых прописных букв для стиля шрифта первых нескольких слов абзаца.
<HEAD> <STYLE type="text/css"> SPAN.sc-ex { font-variant: small-caps } </STYLE> </HEAD> <BODY> <P><SPAN class="sc-ex">Первые несколько</SPAN> слов абзаца выделены малыми прописными буквами. </BODY>
В следующем примере мы используем элемент и атрибут для установки выравнивания текста для ряда абзацев, составляющих введение в научную статью. Информация о стиле может повторно использоваться для других разделов введения путем установки атрибута в любом месте документа.
<HEAD> <STYLE type="text/css"> DIV.Abstract { text-align: justify } </STYLE> </HEAD> <BODY> <DIV class="Abstract"> <P>The Chieftain product range is our market winner for the coming year. This report sets out how to position Chieftain against competing products.
<P>Chieftain replaces the Commander range, which will remain on the price list until further notice. </DIV> </BODY>
Элемент FRAME
<![ [ <!-- зарезервированные имена фреймов начинаются с символа "_", остальные - с буквы --> <!ELEMENT - O EMPTY -- вложенное окно --> <!ATTLIST FRAME -- , , , -- #IMPLIED -- ссылка на длинное описание (дополняет заголовок) -- #IMPLIED -- имя целевого фрейма -- #IMPLIED -- исходный документ для фрейма -- (1|0) 1 -- нужны границы фрейма? -- #IMPLIED -- ширина полей в пикселах -- #IMPLIED -- высота полей в пикселах -- (noresize) #IMPLIED -- разрешить пользователям изменять размер фреймов? -- (yes|no|auto) auto -- наличией полосы прокрутки -- > ]]>
Определения атрибутов
name =
Назначает имя текущему фрейму. Это имя может использоваться в качестве цели в последующих ссылках.
longdesc =
Ссылка на длинное описание фрейма. Это объявление должно дополнять краткое описание, задаваемое атрибутом , и может быть особенно полезно для невизуальных агентов пользователей.
src =
Определяет местонахождение начального содержимого фрейма.
noresize
Если этот атрибут присутствует, он сообщает агенту пользователя, что размеры фрейма изменять нельзя.
scrolling = auto|yes|no
Этот атрибут задает информацию о прокрутке фрейма. Возможные значения
auto: При необходимости предоставлять возможности прокрутки. Это значение используется по умолчанию. yes: Всегда предоставлять возможности прокрутки. no: Не предоставлять возможности прокрутки.
frameborder
= 1|0
Этот атрибут предоставляет агенту пользователя информацию о границе фрейма. Возможные значения:
1: Агент пользователя должен изобразить разделитель между этим фреймам и всеми прилежащими фреймами. Это значение используется по умолчанию. 0: Агент пользователя не должен отображать разделитель. Обратите внимание, что разделители могут все равно отображаться, если они заданы в других фреймах.
marginwidth = пикселы
Этот атрибут задает пространство, оставляемое во фрейме в качестве левого и правого полей. Значение должно превышать один пиксел. Значение по умолчанию зависит от агента пользователя.
marginheight = пикселы
Этот атрибут определяет верхнее и нижнее поля в фрейме. Значение должно превышать один пиксел. Значение по умолчанию зависит от агента пользователя.
Атрибуты, определяемые в другом месте
, () () (встроенная информация о стиле) (информация о целевом фрейме)
Элемент определяет содержимое и вид одного фрейма.
Элемент FRAMESET
<![ [ <!ELEMENT - - ((FRAMESET|FRAME)+ & NOFRAMES?) - подразделение окон--> <!ATTLIST FRAMESET -- , , , -- #IMPLIED -- список длин, по умолчанию: 100% (1 строка) -- #IMPLIED -- список длин, по умолчанию: 100% (1 столбец) -- #IMPLIED -- все фреймы загружены -- #IMPLIED -- все фреймы удалены -- > ]]>
Определения атрибутов
rows
=
Этот атрибут определяет расположение горизонтальных фреймов. Это разделенный запятыми список пикселов, процентов и относительных длин. По умолчанию используется 100%, что означат одну строку.
cols = =
Этот атрибут определяет расположение вертикальных фреймов. Это разделенный запятыми список пикселов, процентов и относительных длин. По умолчанию используется 100%, что означат один столбец.
Атрибуты, определяемые в другом месте
, () () (встроенная информация о стиле) , (внутренние события)
Элемент FRAMESET определяет макет основного окна пользователя в виде прямоугольных пространств.
Элемент NOFRAMES
<![ [ <!ENTITY % noframes.content "(BODY) -(NOFRAMES)"> ]]>
<!ENTITY % noframes.content "()*">
<!ELEMENT - - -- контейнер альтернативного содержимого для представления без фреймов --> <!ATTLIST NOFRAMES -- , , -- >
Элемент задает содержимое, которое должно отображаться, только если не отображаются фреймы. Агенты пользователей, поддерживающие фреймы, должны отображать содержимое объявления , только если они сконфигурированы так, чтобы не отображать фреймы. Агенты пользователей, не поддерживающие фреймы, должны отображать содержимое элемента в любом случае.
Элемент можно использовать в разделе документа с фреймами.
Например:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Frameset//EN" "_THE_LATEST_VERSION_"> <HTML> <HEAD> <TITLE>Документс фреймами и NOFRAMES</TITLE> </HEAD> <FRAMESET cols="50%, 50%"> <FRAME src="main.html"> <FRAME src="table_of_contents.html"> <NOFRAMES> <P>Это <A href="main-noframes.html"> версия документа без фреймов.</A> </NOFRAMES> </FRAMESET> </HTML>
Элементы, определяющие стиль шрифта: элементы TT, I, B, BIG, SMALL, STRIKE, S и U
<!ENTITY % fontstyle " | | | | "> <!ELEMENT (|) - - ()*> <!ATTLIST (|) -- , , -- >
Начальный тег: обязателен, Конечный тег: обязателен
Атрибуты, определяемые в другом месте
, ()
(), ()
()
()
, , , , , , , ,
()
Представления элементов, определяющих стиль шрифта, зависит от агента пользователя. Далее приведено только информативное описание.
TT: Представляется как моноширинный шрифт (шрифт пишущей машинки). I: Представляет курсивом. B: Представляется полужирным шрифтом. BIG: Представляется "крупным" шрифтом. SMALL: Представляется "малым" шрифтом. STRIKE и S: Представляет перечеркнутым шрифтом. U: Представляется подчеркнутым шрифтом.
В следующем предложении показаны несколько типов текста:
<P><b>полужирный</b>, <i>курсив</i>, <b><i>полужирный курсив</i></b>, <tt>моноширинный</tt> и <big>большой</big> и <small>малый</small> текст.
Слова будут представлены следующим образом:

С использованием таблиц стилей можно достичь большего разнообразия эффектов. Чтобы задать для абзаца синий курсив с помощью CSS, запишите:
<HEAD> <STYLE type="text/css"> P.mypar {font-style: italic; color: blue} </STYLE> </HEAD> <P id="mypar">...Текст синим курсивом...
Элементы стиля шрифта должны корректно вкладываться. Представление вложенных элементов стиля зависит от агента пользователя.
Элементы управления шрифтами: FONT и BASEFONT
Использование элементов и .
Формальное определение см. в .
Определения атрибутов
size =
Устанавливает размер шрифта. Возможные значения:
Целое число от 1 до 7. Устанавливает фиксированный размер шрифта, представление которого зависит от агента пользователя. Не все агенты пользователей могут представлять все семь размеров.
Относительное изменение размера шрифта. Значение "+1" означает на один размер больше. Значение "-3" означает шрифт на три размера меньше. Все размеры относятся к шкале от 1 до 7.
color =
Этот атрибут устанавливает цвет текста.
face =
Этот атрибут определяет список разделенных запятыми названий шрифтов, поиск которых агент пользователя должен выполнить в порядке приоритета.
Атрибуты, определяемые в другом месте
, () (), () () ()
Элемент изменяет размер и цвет шрифта для текста его содержимого.
Элемент устанавливает базовый размер шрифта (с помощью атрибута size). Изменения размера шрифта с помощью элемента производятся относительно базового размера, установленного элементом . Если элемент не используется, по умолчанию используется размер 3.
ПРИМЕР НЕЖЕЛАТЕЛЬНОГО ИСПОЛЬЗОВАНИЯ:
В следующем примере показана разница между семью размерами шрифтов, устанавливаемых с помощью элемента :
<P><font size=1>size=1</font> <font size=2>size=2</font> <font size=3>size=3</font> <font size=4>size=4</font> <font size=5>size=5</font> <font size=6>size=6</font> <font size=7>size=7</font>
Это может представляться следующим образом:

Далее показан пример установки относительного размера шрифта с использованием базового размера 3:

Базовый размер шрифта не применяется к заголовкам, если они не изменены с помощью элемента с указанием относительного размера шрифта.
Как добавить стиль в HTML
Примечание. В примере таблицы стилей по умолчанию для HTML 4.0, включенном в [CSS2], выражена общепринятая информация о стиле для каждого элемента. Авторы могут воспользоваться этим ресурсом.
Документы в формате HTML могут содержать правила таблиц стилей непосредственно или могут импортировать таблицы стилей.
В HTML можно использовать все языки таблиц стилей. Простого языка таблиц стилей может быть достаточно для большинства пользователей, в то время как другие языки могут подходить для более специализированных задач. В примерах в данной спецификации используется язык "Каскадные таблицы стилей" ([CSS1]), сокращенно CSS.
зависит от языка таблицы стилей.
Как скрыть информацию о стиле от агентов пользователей
Некоторые языки таблиц стилей поддерживают синтаксис, позволяющий авторам скрывать содержимое элементов от несоответствующих агентов пользователей.
В данном примере для CSS показано, как можно скрыть содержимое элементов , чтобы гарантировать, что более старые несоответствующие спецификации агенты пользователей не будут представлять их в виде текста.
<STYLE type="text/css"> <!-- H1 { color: red } P { color: blue} --> </STYLE>
Каскады таблиц стилей
Каскадные языки таблиц стилей, такие как CSS, позволяют использовать информацию о стиле из нескольких источников. Однако не все языки таблиц стилей поддерживают каскады. Чтобы определить каскад, авторы указывают последовательность элементов и/или . Каскад информации таблиц стилей производится в порядке указания элементов в разделе .
Примечание.
В данной спецификации не описано каскадирование таблиц стилей разных языков. Авторам следует избегать смешивания языков.
В следующем примере мы определяем две альтернативные таблицы стилей с именем "compact". Если пользователь выбирает стиль "compact", агент пользователя должен применять обе внешние таблицы, а также постоянную таблицу "common.css". Если пользователь выбирает стиль "big print", применяться будут только альтернативная таблица "bigprint.css" и постоянная таблица "common.css".
<LINK rel="alternate stylesheet" title="compact" href="small-base.css" type="text/css"> <LINK rel="alternate stylesheet" title="compact" href="small-extras.css" type="text/css"> <LINK rel="alternate stylesheet" title="big print" href="bigprint.css" type="text/css"> <LINK rel="stylesheet" href="common.css" type="text/css">
Вот пример каскада, в котором задействованы оба элемента - и .
<LINK rel="stylesheet" href="corporate.css" type="text/css"> <LINK rel="stylesheet" href="techreport.css" type="text/css"> <STYLE type="text/css"> p.special { color: rgb(230, 100, 180) } </STYLE>
Каскады, зависящие от устройств
Каскад может включать таблицы стилей, применяемые к различным устройствам. Элементы и могут использоваться с атрибутом . Агент пользователя несет ответственность за отфильтровывание таблиц стилей, не применяющихся к текущему устройству.
В следующем примере мы определяем каскад, в котором таблица стилей "corporate" представляется в нескольких версиях: одна для печати, другая для экранного представления, третья для речевых браузеров (полезная, например, при чтении электронной почты в машине). Таблица "techreport" применяется ко всем устройствам. Цветная rule, определяемая элементом , используется для печати и для экрана, но не для звукового представления.
<LINK rel="stylesheet" media="aural" href="corporate-aural.css" type="text/css"> <LINK rel="stylesheet" media="screen" href="corporate-screen.css" type="text/css"> <LINK rel="stylesheet" media="print" href="corporate-print.css" type="text/css"> <LINK rel="stylesheet" href="techreport.css" type="text/css"> <STYLE type="text/css"> p.special { color: rgb(230, 100, 180) } </STYLE>
Наследование и каскады
Если агент пользователя собирается представлять документ, ему необходимо найти значения для свойств стиля, например, семейство шрифтов, начертание, размер шрифта, длину строки, цвет текста и т.д. Точный механизм зависит от языка таблиц стилей, но в общем применяется следующее:
Механизм каскадирования используется, если к элементу применяется ряд правил стиля. Этот механизм позволяет агенту пользователя сортировать правила по специфичности и определять, какое правило нужно применить. Если правило невозможно найти, следующий шаг зависит от наследования свойства. Не все свойства могут наследоваться. Для этих свойств язык таблиц стилей обеспечивает значения по умолчанию для использования в случае отсутствия явных правил для конкретного элемента.
Если свойство может наследоваться, агент пользователя проверяет непосредственно элемент, в который вложен текущий элемент, и ищет правило, применяющееся к нему. Этот процесс продолжается до тех пора, пока применимое правило не будет обнаружено. Этот механизм обеспечивает компактное задание таблиц стилей. Например, авторы могут указать семейство шрифтов для всех элементов в разделе с помощью одного правила для элемента .
Обтекание объекта текстом
Другой атрибут, определенный для элемента , управляет обтеканием текста вокруг прикрепленных объектов.
Определения атрибутов
clear = none|left|right|all
Определяет, где в визуальном браузере должна появиться следующая за переводом строки, вызванном этим элементом, строка. Этот атрибут учитывает прикрепляемые объекты (изображения, таблицы и т.д.). Возможные значения:
none: Следующая строка начинается обычным образом. Это значение используется по умолчанию.
left: Следующая строка начнется на ближайшей строке под прикрепленным объектом у левого поля.
right: Следующая строка начнется на ближайшей строке под прикрепленным объектом у правого поля.
all: Следующая строка начнется на ближайшей строке под прикрепленным объектом у любого поля.
Рассмотрим следующий визуальный сценарий, в котором обтекание текстом производится справа от изображения до разрыва строки с помощью :
**************** ------- | | ------- | изображение | --<BR> | | ****************
Если для атрибута установлено значение none, строка, следующая за , начнется сразу же за ним справа от изображения:
*************** ------- | | ------- | изображение | --<BR> | | ------ ***************
ПРИМЕР НЕЖЕЛАТЕЛЬНОГО ИСПОЛЬЗОВАНИЯ:
Если для атрибута установлено значение left или all, следующая строка будет отображаться так:
*************** ------- | | ------- | изображение | --<BR clear="left"> | | *************** -----------------
С помощью таблиц стилей Вы можете задать подобное поведение для всех концов строк для всех объектов (изображений, таблиц и т.д.), прикрепленных к левому полю. С использованием CSS Вы можете достичь этого эффекта следующим образом:
<STYLE type="text/css"> BR { clear: left } </STYLE>
Чтобы определить такое поведение только для определенных экземпляров элемента , следует использовать атрибут :
<HEAD> ...
<STYLE type="text/css"> BR.mybr { clear: left } </STYLE> </HEAD> <BODY> <P>... *********** ------- | | ------- | таблица | --<BR id="mybr"> | | *********** ----------------- ... </BODY>
Определение цели фрейма
Примечание.
О том, как сейчас принято определять цель фрейма, Вы можете узнать в в приложении.
Определения атрибутов
target =
Задает имя фрейма, в котором должен открываться документ.
Назначая фрейму имя с помощью атрибута , авторы могут ссылаться на него как на "target" для ссылок, определяемый другими элементами. Атрибут может устанавливаться для элементов, создающих ссылки (, ), навигационных карт () и форм ().
Информацию о рспознаваемых именах фреймов Вы можете найти в разделе о .
В этом примере показано, как цели обеспечивают динамическое изменение содержимого фрейма. Сначала определим набор фреймов в показанном здесь документе frameset.html:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Frameset//EN" "_THE_LATEST_VERSION_/frameset.dtd"> <HTML> <HEAD> <TITLE>Документ с фреймами</TITLE> </HEAD> <FRAMESET rows="50%,50%"> <FRAME name="fixed" src="init_fixed.html"> <FRAME name="dynamic" src="init_dynamic.html"> </FRAMESET> </HTML>
Затем в файле init_dynamic.html мы будем ссылаться на фрейм с именем "dynamic".
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Frameset//EN" "_THE_LATEST_VERSION_/frameset.dtd"> <HTML> <HEAD> <TITLE>Документ с якорями с определенными целями</TITLE> </HEAD> <BODY> ...начало документа...
<P>Теперь можно перейти к <A href="slide2.html" target="dynamic">слайду 2.</A> ...продолжение документа...
<P>Все отлично. Переходим к <A href="slide3.html" target="dynamic">слайду 3.</A> </BODY> </HTML>
Активизация любой из ссылок приведет к открытию нового документа в фрейме с именем "dynamic", в то время как в другом фрейме, "fixed", сохраняется исходное содержимое.
Примечание. Определение набора фреймов никогда не изменяется, но содержимое одного из фреймов может изменяться. При изменении исходного содержимого одного из фреймов определение набора фреймов более не отражает текущего состояния фреймов.
В настоящий момент невозможно кодировать полностью состояние набора фреймов в URI. Таким образом, многие агенты пользователей не позволяют пользователям вносить наборы фреймов в закладки.
Наборы фреймов могут затруднять переход вперед или назад по списку просомтренных в агенте пользователя страниц.
Предпочитаемые и альтернативные таблицы стилей
HTML позволяет авторам связывать с документом любое число внешних таблиц стилей. Язык таблиц стилей определяет взаимодействие нескольких внешних таблиц стилей (например, правила "каскадов" CSS).
Авторы могут указать ряд взаимоисключающих таблиц стилей, называемых альтернативными. Пользователи могут выбирать таблицы, которые им больше нравятся. Например, автор может указать один стиль для небольших экранов, другой - для слабовидящих пользователей (например, с использованием крупного шрифта). Агенты пользователей должны предоставлять пользователям возможности выбора одной из альтернативных таблиц.
Автор может указать, что одна из альтернатив является предпочтительной. Агенты пользователей должны применять предпочитаемые автором таблицы стилей, если пользователь не выбрал другую альтернативу.
Авторы могут сгруппировать несколько альтернативных таблиц стилей (включая предпочитаемые автором) под одним именем стиля. Если пользователь выбирает именованный стиль, агент пользователя должен применять все таблицы стилей с этим именем. Агенты пользователей не должны применять альтернативные таблицы стилей с другим именем стиля. Как присвоить имя группе стилей, описано в разделе об .
Авторы также могут указать постоянные таблицы стилей, которые агенты пользователей должны применять в дополнение к альтернативным таблицам стилей.
При применении таблицы стилей агенты пользователей должны учитывать .
Агенты пользователей также должны позволять пользователям полностью отключать таблицы стилей автора; в этом случае агент пользователя не должен применять ни одну из таблиц стилей.
Прикрепление объекта
Атрибут для объектов, изображений, таблиц, фреймов и т.д. приводит к тому, что объект прикрепляется к левому или правому краю. Обычно прикрепляемые объекты располагаются с новой строки. Для этого атрибута могут устанавливаться следующие значения:
left: Объект прикрепляется к текущему левому полю. Последующий текст обтекает изображение справа.
right: Объект прикрепляется к текущему правому полю. Последующий текст обтекает изображение слева.
ПРИМЕР НЕЖЕЛАТЕЛЬНОГО ИСПОЛЬЗОВАНИЯ:
В следующем примере показано, как прикрепить элемент к левому полю.
<IMG align="left" src="http://foo.com/animage.gif" alt="моя лодка">
Некоторые атрибуты выравнивания допускают значение "center", который не прикрепляет объект, но центрирует его относительно текущих полей. Однако для элементов и значение "center" приводит к центрированию содержимого элемента.
Прикрепляемые объекты
Изображения и объекты могут быть "встроенными" или прикрепляться к краю страницы, временно изменяя поля текста с учетом объекта.
Привязка таблиц стилей с помощью заголовков HTTP
Менеджеры Web-серверов могут сконфигурировать сервер таким образом, чтобы таблица стилей применялась к группе страниц. Заголовок HTTP Link, описанный в [RFC2068], раздел 19.6.1.2, действует так же, как элемент , с теми же атрибутами и значениями. Несколько заголовков Link соответствуют нескольким элементам в том же порядке. Например,
Link: <http://www.acme.com/corporate.css>; REL=stylesheet
соответствует:
<LINK rel="stylesheet" href="http://www.acme.com/corporate.css">
Можно задать несколько альтернативных стилей с помощью нескольких заголовков Link, а затем использовать атрибут для определения стиля по умолчанию.
В следующем примере стиль "compact" применяется по умолчанию, поскольку в нем отсутствует ключевое слово "alternate" для атрибута .
Link: <compact.css>; rel="stylesheet"; title="compact" Link: <bigprint.css>; rel="alternate stylesheet"; title="big print"
Это работает и при отправке документов HTML по электронной почте. Некоторые агенты электронной почты могут изменять порядок заголовков [RFC822]. Чтобы защитить стиль от изменения порядка каскадов для таблиц, задаваемых заголовками Link, авторы могут использовать объединение заголовков для объединения нескольких экземпляров одного и того же поля заголовка. Кавычки необходимы только в случае, если значения атрибутов включают пробелы. Используйте SGML entities для ссылок на символы, недопустимые в заголовках HTTP или электронной почты или символов, которые могут быть изменены при передаче через шлюзы.
Элементы и , implied заголовками HTTP, определяются как встреченные раньше явного элемента and а разделе документа.
Расположение фреймов
Документ HTML, в котором описывается компоновка фреймов (называемый документом с фреймами), выглядит не так, как документ HTML без фреймов. Стандартный документ имеет один раздел и один раздел . Документ с фреймами имеет раздел и раздел , который заменяет раздел .
В разделе задается расположение фреймов в основном окне агента пользователя. Кроме того, в разделе может присутствовать элемент с для агентов пользователей, не поддерживающих фреймы или сконфигурированных так, чтобы их не показывать.
Элементы, обычно помещаемые в раздел , не должны присутствовать до первого элемента , иначе элемент будет игнорироваться.
Разделение данных между фреймами
Авторы могут разделять данные между несколькими фреймами, включая эти данные с помощью элемента . Элемент следует включать в элемент документа с фреймами и давать ему имя с помощью атрибута . Любой документ, являющийся содержимым фрейма, может ссылаться на этот идентификатор.
В следующем примере показано обращение скрипта к элементу , определенному для всего набора фреймов:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Frameset//EN" "_THE_LATEST_VERSION_/frameset.dtd"> <HTML> <HEAD> <TITLE>Это набор фреймов с элементом OBJECT в разделе HEAD</TITLE> <!-Этот элемент OBJECT не представляется! --> <OBJECT id="myobject" data="data.bar"></OBJECT> </HEAD> <FRAMESET> <FRAME src="bianca.html" name="bianca"> </FRAMESET> </HTML>
<!-- In bianca.html --> <HTML> <HEAD> <TITLE>Страница Бьянки</TITLE> </HEAD> <BODY> ...начало документа...
<P> <SCRIPT type="text/javascript"> parent.myobject.myproperty </SCRIPT> ...продолжение документа...
</BODY> </HTML>
Разделители: элемент HR
<!ELEMENT - O EMPTY - горизонтальный разделитель --> <!ATTLIST HR -- , , , --
>
Начальный тег: обязателен, Конечный тег: запрещен
Определения атрибутов
align = left|center|right
Этот атрибут определяет горизонтальное выравнивание разделителя относительно окружающего контекста. Возможные значения:
left: разделитель выровнен по левому краю. center: разделитель выровнен по центру. right: разделитель выровнен по правому краю.
По умолчанию используется align=center.
Нежелателен.
Если этот атрибут установлен, он предлагает агенту пользователю представлять разделитель сплошным цветом, а не обычным двухцветным стилем.
size = пикселы [CI]
Нежелателен.
Этот атрибут задает высоту разделителя. Значение по умолчанию зависит от агента пользователя.
width = length [CI]
Нежелателен.
Этот атрибут задает ширину разделителя. По умолчанию используется 100%, т.е. вся ширина страницы.
Атрибуты, определяемые в другом месте
, () (), () () () , , , , , , , , ,
() ()
Элемент приводит к генерации горизонтального разделителя визуальными агентами пользователей.
Высота пустого пространства между разделителем и текстом зависит от агента пользователя.
ПРИМЕР НЕДОПУСТИМОГО ИСПОЛЬЗОВАНИЯ:
В этом примере разделители центрируются, а их размер устанавливается в половину ширины между полями. Верхний разделитель имеет толщину по умолчанию, а для нижнего установлена толщина 5 пикселов. Нижний разделитель должен представляться сплошным цветом без тени:
<HR width="50%" align="center"> <HR size="5" width="50%" align="center"> <HR size="5" width="50%" align="center">
Эти разделители могут представляться следующим образом:

Семантика целей
Агенты пользователей должны определять целевой фрейм, в который должен загружаться связанный ресурс в соответствии со следующими приоритетами (от высшего к низшему):
Если в элементе установлен атрибут и используется известный фрейм, при активизации элемента (то есть щелчке на ссылки или обработке формы) назначаемый элементом ресурс должен загружаться в указанном целевом фрейме.
Если для элемента не установлен атрибут , а в элементе он установлен, фрейм определяется атрибутом элемента .
Если ни в самом элементе, ни в элементе цель не указана, назначенный элементом ресурс должен загружаться во фрейм, в котором содержится сам элемент.
Если в атрибуте указан неизвестный фрейм F, агент пользователя должен создать новое окно и фрейм, назначить фрейму имя F и загрузить назначаемый элементом ресурс в новый фрейм.
Агенты пользователей могут обеспечивать для пользователей механизм переопределения атрибута .
Шрифты
Следующие элементы HTML определяют информацию о шрифтах. Хотя не все они , рекомендуется использовать вместо них таблицы стилей.
Строки и столбцы
Установка атрибута определяет число горизонтальных отрезков пространства в наборе фреймов. Устанвока атрибута определяет число вертикальных отрезков. Для создания сетки можно установить оба атрибута одновременно.
Если атрибут не установлен, каждый столбец занимает всю длину страницы. Если атрибут не установлен, каждая строка занимает всю ширину страницы. Если не установлен ни один из этитх атрибутов, фрейм занимает всю страницу.
Фреймы создаются в направлении слева направо для столбцов и сверху вниз для строк. Если указаны оба атрибута, разделы окон создаются слева направо в верхней строке, слева направо во второй строке и т.д.
В первом примере экран разделяется горизонтально на две части (то есть создаются верхняя и нижняя части).
<FRAMESET rows="50%, 50%"> ...продолжение определения...
</FRAMESET>
В следующем примере создается три столбца: второй имеет фиксированную ширину 250 пикселов (это полезно, например, для представления изображения известной ширины). Первый фрейм получает 25% оставшегося пространства, а третий - 75%.
<FRAMESET cols="1*,250,3*"> ...продолжение определения...
</FRAMESET>
В следующем примере создается сетка 2x3.
<FRAMESET rows="30%,70%" cols="33%,34%,33%"> ...продолжение определения...
</FRAMESET>
Для следующего примера предположим, что окно браузера имеет высоту строго 1000 пикселов. Первый раздел получает 30% общей высоты (300 пикселов). Второй имеет высоту ровно 400 пикселов. Остается 300 пикселов на два другие фрейма. Для четвертого фрейма задана высота "2*", так что он должен быть вдвое выше третьего, для которого заданы высота "*" (эквивалентно 1*). Таким оразом, третий фрейм будет иметь высоту 100 пикселов, а четвертый - 200.
<FRAMESET rows="30%,400,*,2*"> ...продолжение определения...
</FRAMESET>
Абсолютные длины, если они не дают в сумме 100% реально доступного пространства, должны корректироваться агентом пользователя. Если указана длина менее фактической, оставшееся пространство должно равномерно распределяться между всеми разделами. Если указана длина, превышающая фактическую, каждый раздел должен уменьшаться в зависимости от того, какую часть пространства он занимает.
Типы устройств
HTML позволяет авторам создавать документы, использующие характеристики устройства, на котором будет представляться документ (например, графические дисплеи, телевизионные экраны, переносные устройства, речевые браузеры, тактильные устройства на базе азбуки Бройля и т.д.). С помощью атрибута авторы могут позволить агентам пользователей загружать и применять таблицы стилей выборочно. См. список распознаваемых дескрипторов устройств.
Объявления в следующем примере применяются к элементам . При показе на проекторе во время встречи все экземпляры будут отображаться синим цветом. При печати они будут отцентрированы.
<HEAD> <STYLE type="text/css" media="projection"> H1 { color: blue} </STYLE>
<STYLE type="text/css" media="print"> H1 { text-align: center } </STYLE>
Этот пример добавляет звуковые эффекты для устройства речевого вывода:
<STYLE type="text/css" media="aural"> A { cue-before: uri(bell.aiff); cue-after: uri(dong.wav)} </STYLE> </HEAD>
Управление устройствами особенно интересно при использовании с внешними таблицами стилей, поскольку агенты пользователей могут сэкономить время, загружая из сети только таблицы стилей, применяющиеся к текущему устройству. Например, речевые браузеры могут не загружать таблицы стилей, разработанные для визуального представления. Подробнее см. в разделе .
Указание внешних таблиц стилей
Авторы указывают внешние таблицы стилей с помощью атрибутов элемента :
Установите в атрибуте местоположение файла таблицы стилей. Значением атрибута должен быть . Установите для атрибута type значение, указывающее язык связанного ресурса (таблицы стилей). Это позволяет агентам пользователей не загружать таблицы стилей, использующие неподдерживаемые языки. Укажите, является ли таблицы стилей постоянно, предпочитаемой или альтернативной:
Чтобы таблицы была постоянной, установите для атрибута значение "stylesheet", и не устанавливайте атрибут . Чтобы таблица была предпочитаемой, установите для атрибута значение "stylesheet", и дайте таблице имя с помощью атрибута . Чтобы указать альтернативную таблицу, установите для атрибута значение "alternate stylesheet" а дайте таблице имя с помощью атрибута .
Агенты пользователей должны обеспечивать пользователям средства просмотра и выбора таблицы стилей из списка альтернатив. Для атрибута рекомендуется устанавливать значение, которое будет представлять эту таблицу в списке.
В этом примере мы сначала определяем постоянную таблицу стилей, находящуюся в файле mystyle.css:
<LINK href="mystyle.css" rel="stylesheet" type="text/css">
Установка атрибута назначает ее предпочитаемой автором таблицей:
<LINK href="mystyle.css" title="Compact" rel="stylesheet" type="text/css">
Добавление ключевого слова "alternate" а атрибут сделает ее альтернативной таблицей стилей:
<LINK href="mystyle.css" title="Medium" rel="alternate stylesheet" type="text/css">
Подробнее о внешних таблицах стилей Вы можете узнать в разделе о
Авторы также могут использовать для установки предпочитаемой таблицы стилей элемент META. Например, чтобы установить предпочитаемую таблицу стилей "compact" (см. предыдущий пример), авторы могут включить в элемент следующую строку:
<META http-equiv="Default-Style" content="compact">
Предпочитаемую таблицу стилей можно также указать с помощью заголовков HTTP. Объявление выше эквивалентно заголовку HTTP:
Default-Style: "compact"
Если предпочитаемая таблица стилей указывается двумя или более элементами или заголовками HTTP, преимущество имеет последнее объявление. Считается, что заголовки HTTP обрабатываются раньше, чем объявления .
Если предпочитаемая таблица стилей задается двумя или более элементами , преимущество имеет первая.
Предпочитаемые таблицы стилей, задаваемые с помощью или заголовков HTTP имеют преимущество над таблицами, задаваемыми элементом .
Установка цели по умолчанию для ссылок
Если во многих ссылках в документе используется одна и та же цель, можно указать ее один раз и использовать везде с помощью атрибута каждого элемента. Это делается с помощью утсановки атрибута элемента .
Вернемся к предыдущему примеру и определим информацию о цели в элементе и удалим ее из элементов .
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Frameset//EN" "_THE_LATEST_VERSION_/frameset.dtd"> <HTML> <HEAD> <TITLE>Документ с определением цели в элементе BASE</TITLE> <BASE href="http://www.mycom.com/Slides" target="dynamic"> </HEAD> <BODY> ...начало документа...
<P>Теперь Вы можете перейти к <A href="slide2.html">слайду 2.</A> ...продолжение документа...
<P>Все отлично. Переходим к <A href="slide3.html">слайду 3.</A> </BODY> </HTML>
Установка языка таблицы стилей по умолчанию
Авторы должны указывать язык таблицы стилей для информации о стиле, связанной с документом HTML.
Для установки языка таблицы стилей для документа по умолчанию следует использовать элемент . Например, чтобы установить по умолчанию язык CSS, следует поместить в раздел следующее объявление:
<META http-equiv="Content-Style-Type" content="text/css">
зык таблиц стилей по умолчанию можно также установить с помощью заголовков HTTP. Показанное выше объявление с использованием тэга эквивалентно заголовку HTTP:
Content-Style-Type: text/css
Агенты пользователей должны определять язык таблиц стилей по умолчанию для документа в соответствии со следующими шагами (от высшего приоритета к низшему):
Если в объявлении задается "Content-Style-Type", язык таблиц стилей определяет последнее объявление в потоке символов. В противном случае, если "Content-Style-Type" задается в заголовках HTTP, язык таблиц стилей определяет последний заголовок в потоке символов. В противном случае по умолчанию используется язык "text/css".
Документы, включающие элементы, в которых устанавливается атрибут , но не определяется язык таблиц стилей по умолчанию, являются некорректными. Средства разработки должна генерировать информацию о языке таблиц стилей по умолчанию (обычно с помощью объявлений ), чтобы агенты пользователей не полагались на язык по умолчанию "text/css".
Визуальное представление фрейма
В следующем примере показано использование декоративных атрибутов . Фрейм 1 не должен содержать полос прокрутки. В фрейме 2 вокруг содержимого (изображения) останется пустое пространство, и размер фрейма нельзя будет изменять. Между фреймами 3 и 4 не будет границы. Границы (по умолчанию) будут присутствовать между фреймами 1, 2 и 3.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Frameset//EN" "_THE_LATEST_VERSION_/frameset.dtd"> <HTML> <HEAD> <TITLE>Документ с фреймами</TITLE> </HEAD> <FRAMESET cols="33%,33%,33%"> <FRAMESET rows="*,200"> <FRAME src="contents_of_frame1.html" scrolling="no"> <FRAME src="contents_of_frame2.gif" marginwidth="10" marginheight="15" noresize> </FRAMESET> <FRAME src="contents_of_frame3.html" frameborder="0"> <FRAME src="contents_of_frame4.html" frameborder="0"> </FRAMESET> </HTML>
Вложенные наборы фреймов
Число уровней вложенности фреймов не ограничено.
В следующем примере внешний элемент разделяет доступное пространство на три равных столбца. Внутренний элемент разделяет вторую область на две строки неравной высоты.
<FRAMESET cols="33%, 33%, 34%"> ...содержимое первого фрейма...
<FRAMESET rows="40%, 50%"> ...содержимое второго фрейма, первая строка...
...содержимое второго фрейма, вторая строка...
</FRAMESET> ...содержимое третьего фрейма...
</FRAMESET>
Внешние таблицы стилей
Авторы могут отделять таблицы стилей от документов HTML. Это дает следующие преимущества:
Авторы и менеджеры Web-сайтов могут совместно использовать таблицы стилей в ряде документов (и сайтов). Авторы могут изменять таблицы стилей без изменения документа. Агенты пользователей могут загружать таблицы стилей выборочно (в зависимости от описаний устройств).
Встроенная информация о стиле
Определения атрибутов
style =
Этот атрибут определяет информацию о стиле текущего элемента.
style Атрибут style определяет информацию о стиле одного элемента. Язык таблиц стилей встроенных правил стиля определяется . зависит от языка таблиц стилей.
В данном примере устанавливается информация о цвете и размере шрифта текста определенного абзаца.
<P style="font-size: 12pt; color: fuchsia">Что за прелесть эти таблицы стилей!
В CSS объявления свойств имеют форму "имя : значение" и разделяются точкой с запятой.
Атрибут может использоваться для применения определенного стиля к отдельному элементу HTML. Если стиль повторно используется для нескольких элементов, авторы должны использовать элемент STYLE для перегруппировки этой информации. Для оптимальной гибкости авторам следует определять стили во внешних таблицах стилей.
Встроенные фреймы : элемент IFRAME
<!ELEMENT - - ()* -- встроенное окно второго уровня --> <!ATTLIST IFRAME -- , , , -- #IMPLIED -- ссылка на длинное описание (дополняет заголовок) -- #IMPLIED -- имя целевого фрейма -- #IMPLIED -- исходный документ для фрейма -- (1|0) 1 -- запросить границы фрейма? -- #IMPLIED -- ширина полей в пикселах -- #IMPLIED -- высота полей в пикселах -- (yes|no|auto) auto -- наличие полосы прокрутки -- #IMPLIED -- вертикальное или горизонтальное выравнивание -- #IMPLIED -- высота фрейма -- #IMPLIED -- ширина фрейма -- >
Определения атрибутов
longdesc =
Этот атрибут определяет ссылку на длинное описание фрейма. Это описание должно дополнять краткое описание, задаваемое атрибутом , и особенно полезно для невизуальных агентов пользователей.
name =
Этот атрибут назначает имя текущего фрейма. Имя может использоваться в качестве цели в ссылках.
width =
Длина встроенного фрейма.
height
=
Высота встроенного фрейма.
Атрибуты, определяемые в другом месте
, () () () , , , , , (frame controls and decoration) () ()
Элемент позволяет авторам вставлять фрейм в блок текста. Вставка встроенного фрейма в раздел текста скорее похожа на вставку объекта с помощью элемента : оба они позволяют Вам вставить один документ HTML в другой, оба могут выравниваться относительно окружающего текста и т.д.
Встраиваемая инфомрация назначается атрибутом этого элемента. Содержимое элемента , с другой стороны, должно отображаться только агентами пользователей, не поддерживающими фреймы или сконфигурированными так, чтобы не поддерживать их.
Для поддерживающих фреймы агентов пользователей в следующем примере в текст будет помещен отделенный границей встроенный фрейм.
<IFRAME src="foo.html" width="400" height="500" scrolling="auto" frameborder="1"> [Ваш агент не поддерживает фреймы или сконфигурирован так, чтобы не отображать их. Однако Вы можете просмотреть <A href="foo.html">этот документ.</A>] </IFRAME>
Изменять размер встроенных фреймов нельзя (и поэтому у них нет атрибута ).
Примечание. Документы HTML могут также внедряться в другие документы HTML с помощью элемента . Подробнее см. в разделе о внедренных документах.
Введение в фреймы
Фреймы в HTML позволяют авторам представлять документы в нескольких разделах, которые могут быть независимыми или вложенными окнами. Это обеспечивает дизайнерам способ оставлять некоторую информацию видимой, в то время как другая информация прокручивается или заменяется. Например, в одном окне в одном фрейме может отображаться статический баннер, во втором навигационное меню, а в третьем - сам документ, который можно прокручивать или переходить к другому с помощью навигации во втором фрейме.
Вот простой документ с использованием фреймов:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Frameset//EN" "_THE_LATEST_VERSION_/frameset.dtd"> <HTML> <HEAD> <TITLE>Простой документ с фреймами</TITLE> </HEAD> <FRAMESET cols="20%, 80%"> <FRAMESET rows="100, 200"> <FRAME src="contents_of_frame1.html"> <FRAME src="contents_of_frame2.gif"> </FRAMESET> <FRAME src="contents_of_frame3.html"> <NOFRAMES> <P>В этом документе содержится: <UL> <LI><A href="contents_of_frame1.html">Миленький текстик</A> <LI><IMG src="contents_of_frame2.gif" alt="Симпатичная картинка"> <LI><A href="contents_of_frame3.html">Еще славный текстик</A> </UL> </NOFRAMES> </FRAMESET> </HTML>
это может привести примерно к следующей структуре экрана:
--------------------------------------- | | | | | | | Фрейм 1 | | | | | | | | |---------| | | | Фрейм 3 | | | | | | | | | | | Фрейм 2 | | | | | | | | | | | | | | ---------------------------------------
Если агент пользователя не может представлять фреймы или сконфигурирован так, чтобы не делать этого, он должен генерировать содержимое элемента .
Введение в таблицы стилей
Таблицы стилей представляют наибольшее достижение для дизайнеров Web-страниц, расширяя возможности улучшения внешнего вида страниц. В научных средах, в которых и зародилась Web, люди более сосредоточены на содержании документов, нежели на их представлении. По мере открытия Web прочими людьми ограничения HTML стали источником разочарований, и авторам пришлось уклоняться от стилистических ограничений HTML. Хотя намерения и были добрыми - улучшение представления Web-страниц, -- технологии имели нежелательные побочные эффекты. Эти технологии работали только для некоторых, только иногда, но не для всех и не всегда. Сюда включаются:
Использование собственных расширений HTML Преобразование текста в изображения Использование изображений для управления пустым пространством Использование таблиц для размещения объектов на станице Написание программ вместо использования HTML
Эти технологии существенно усложняют Web-страницы, ограничивают гибкость, создают проблемы взаимодействия и создают сложности для людей с физическими недостатками.
Таблицы стилей решают эти проблемы, одновременно превосходя ограниченные механизмы представления в HTML. Таблицы стилей упрощают определение интервалов между строками текста, отступов, цветов, используемых для текста и фона, размера и стиля шрифтов и другой информации .
Например, следующая таблица стилей CSS (хранящаяся в файле "special.css") зеленый устанавливает цвет текста абзаца и окружает его сплошной красной рамкой:
P.special { color : green; border: solid red; }
Авторы могут связывать таблицы стилей с исходным документом HTML с помощью элемента :
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN" "http://www.w3.org/TR/REC-html40"> <HTML> <HEAD> <LINK href="special.css" rel="stylesheet" type="text/css"> </HEAD> <BODY> <P class="special">В этом абзаце текст должен быть зеленым. </BODY> </HTML>
HTML 4.0 обеспечивает поддержку следующих функций таблиц стилей:
Гибкое размещение информации о стиле
Помещение таблиц стилей в отдельные файлы упрощает их повторное использование. Иногда полезно включать инструкции по представлению в документ, к которому они применяются, в начало документа или в атрибуты элементов в теле документа. Для упрощения управления стилем сайта в данной спецификации описывается использование заголовков HTTP для установки таблиц стилей, применяемых к документу.
Независимость от языков таблиц стилей
Данная спецификация не привязывает HTML к конкретному языку таблиц стилей. Это позволяет использовать широкий диапазон таких языков, например, простые языки для большинства пользователей и более сложные для более специализированных случаев. Во всех примерах, приведенных ниже, используется язык CSS (Каскадные таблицы стилей) [CSS1], но можно использовать и другие языки.
Каскады
Эта возможность обеспечивается некоторыми языками таблиц стилей, такими как CSS, для объединения информации о стиле из нескольких источников. Это может быть, например, корпоративные положения о стиле, стили, общие для группы документов, а также стили, специфичные для одного документа. С использованием раздельного хранения эти таблицы стилей могут использоваться повторно, что упрощает работу авторов и повышает эффективность сетевого кэширования. Каскад определяет упорядоченную последовательность таблиц стилей, в которой правила более поздних таблиц имеют приоритет над более ранними. Не все языки таблиц стилей поддерживают каскады.
Зависимость от устройств
HTML позволяет авторам разрабатывать документы независимо от устройств. Это позволяет пользователям обращаться к Web-страницам с использованием различных устройств, например, графических дисплеев для компьютеров под управлением Windows, Macintosh OS и X11, телевизионных устройств, специальным образом адаптированных телефонов и портативных устройств на базе PDA, речевых браузеров и тактильных устройств на базе азбуки Бройля.
Таблицы стилей, напротив, применяются к конкретным устройствам или группам устройств. Таблица стилей, предназначенная для экрана, может применяться при печати, но бесполезна для речевых браузеров. Данная спецификация позволяет Вам определить широкие категории устройств, к которым применяется конкретная таблица стилей. Это позволяет агентам пользователей избежать загрузки ненужных таблиц стилей. Языки таблиц стилей могут включать функции описания зависимости от устройств в одной таблице.
Альтернативные стили Авторы могут предлагать читателям несколько способов просмотра документа. Например, таблица стилей для представления компактных документов с мелким шрифтом, или таблица, задающая крупные шрифты для удобства чтения. Данная спецификация позволяет авторам указать предпочитаемую таблицу стилей, а также альтернативные таблицы для определенных пользователей или устройств. Агенты пользователей должны предоставлять пользователям возможность выбора одной из альтернативных таблиц или отключать все таблицы стилей.
Вопросы производительности
Некоторые пользователи высказывали сомнения относительно скорости работы таблиц стилей. Например, загрузка внешней таблицы стилей может привести к задержке общего представления материала для пользователя. Подобные ситуации возникают и в том случае, если в заголовок документа включен длинный набор правил относительно стиля.
Эти проблемы решаются путем предоставления авторам возможности включать инструкции по представлению в каждый элемента HTML. Благодаря этому информация о представлении всегда доступна ко времени представления элемента агентом пользователя.
Во многих случаях авторы воспользуются преимуществами использования общей таблицы стилей для группы документов. В этом случае распределение правил стиля в документе приведет к снижению производительности по сравнению с использованием связанной таблице стилей, поскольку для большинства документов таблицы стилей уже будет находиться в локальном кэше. К этому эффекту приведет общедоступность хороших таблиц стилей.
Выравнивание
Выравнивать блочные элементы (таблицы, изображения, объекты, абзацы и т.д.) можно с помощью атрибута . Хотя этот атрибут может устанавливаться для многих элементов HTML, диапазон его возможных значений в разных элементах может быть различным. Здесь обсуждается только значение атрибута align для текста.
Определения атрибутов
align = left|center|right|justify
Этот атрибут задает горизонтальное выравнивание своего элемента относительно окружающего контекста. Возможные значения:
left: строки текста выравниваются по левому краю. center: строки текста выравниваются по центру. right: строки текста выравниваются по правому краю. justify: строки текста выравниваются по обоим краям.
Значение по умолчанию зависит от общего направления текста. Для текста, направленного слева направо, по умолчанию используется значение align=left, я для текста, направленного справа налево - .
ПРИМЕР НЕЖЕЛАТЕЛЬНОГО ИСПОЛЬЗОВАНИЯ:
В данном примере заголовок центрируется.
<H1 align="center"> How to Carve Wood </H1>
С использованием CSS, например, Вы можете достичь того же эффекта следующим образом:
<HEAD> <TITLE>How to Carve Wood</TITLE> <STYLE type="text/css"> H1 { text-align: center} </STYLE> <BODY> <H1> How to Carve Wood </H1>
Обратите внимание, что будут выровнены все объявления . Вы можете ограничить область действия стиля, установив атрибут :
<HEAD> <TITLE>How to Carve Wood</TITLE> <STYLE type="text/css"> H1.wood {text-align: center} </STYLE> <BODY> <H1 class="wood"> How to Carve Wood </H1>
ПРИМЕР НЕЖЕЛАТЕЛЬНОГО ИСПОЛЬЗОВАНИЯ:
Аналогично, чтобы выровнять абзац по правому краю с помощью атрибута HTML Вы можете записать:
<P align="right">...Текст абзаца...
а с использованием CSS:
<HEAD> <TITLE>How to Carve Wood</TITLE> <STYLE type="text/css"> P.mypar {text-align: right} </STYLE> <BODY> <P class="mypar">...Текст абзаца...
ПРИМЕР НЕЖЕЛАТЕЛЬНОГО ИСПОЛЬЗОВАНИЯ:
Чтобы выровнять по правому краю ряд абзацев, сгруппируйте их с помощью элемента :
<DIV align="right"> <P>...текст первого абзаца...
<P>...текст второго абзаца...
<P>...текст третьего абзаца...
</DIV>
С использованием CSS свойство выравнивания текста наследуется от родительского элемента, поэтому Вы можете использовать:
<HEAD> <TITLE>How to Carve Wood</TITLE> <STYLE type="text/css"> DIV.mypars {text-align: right} </STYLE> <BODY> <DIV class="mypars"> <P>...текст первого абзаца...
<P>...текст второго абзаца...
<P>...текст третьего абзаца...
</DIV>
Чтобы отцентрировать с использованием CSS весь документ:
<HEAD> <TITLE>How to Carve Wood</TITLE> <STYLE type="text/css"> BODY {text-align: center} </STYLE> <BODY> ...тело документа отцентрировано...
</BODY>
Использование элемента CENTER абсолютно эквивалентно использованию элемента с атрибутом , для которого установлено значение "center". Использование элемента .
Выравнивание, стили шрифтов и горизонтальные разделители
В этом разделе спецификации обсуждаются некоторые элементы и атрибуты языка HTML, которые могут использоваться для визуального форматирования элементов. Многие из них являются .
Задание исходного содержимого фрейма
Атрибут определяет исходный документ, содержащийся в фрейме.
В следующем примере документа HTML:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Frameset//EN" "_THE_LATEST_VERSION_/frameset.dtd"> <HTML> <HEAD> <TITLE>Документ с фреймами</TITLE> </HEAD> <FRAMESET cols="33%,33%,33%"> <FRAMESET rows="*,200"> <FRAME src="contents_of_frame1.html"> <FRAME src="contents_of_frame2.gif"> </FRAMESET> <FRAME src="contents_of_frame3.html"> <FRAME src="contents_of_frame4.html"> </FRAMESET> </HTML>
должна создаваться примерно следующая страница:
------------------------------------------ |Фрейм 1 |Фрейм 3 |Фрейм 4 | | | | | | | | | | | | | | | | | | | | | | | | | | | | | -------------| | | |Фрейм 2 | | | | | | | | | | | ------------------------------------------
а агент пользователя должен загружать каждый файл в отдельный раздел.
Содержимое фрейма и его определение не должны находиться в одном документе.
ПРИМЕР НЕДОПУСТИМОГО ИСПОЛЬЗОВАНИЯ:
Следующее определение фреймов не является допустимым в HTML, поскольку содержимое второго фрейма находится в документе, описывающем набор фреймов.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Frameset//EN" "_THE_LATEST_VERSION_/frameset.dtd"> <HTML> <HEAD> <TITLE>Документ с фреймами</TITLE> </HEAD> <FRAMESET cols="50%,50%"> <FRAME src="contents_of_frame1.html"> <FRAME src="#anchor_in_same_document"> <NOFRAMES> ...некоторый текст...
<H2><A name="anchor_in_same_document">Important section</A></H2> ...некоторый текст...
</NOFRAMES> </FRAMESET> </HTML>
