Капитализация: свойство 'text-transform'
'text-transform'
Значение: capitalize | uppercase | lowercase | none | inherit
Начальное: none
Применяется: ко всем элементам
Наследуется: да
Процентное: N/A
Носитель: визуальный
Это свойство управляет эффектами капитализации текста элемента. Значения имеют следующий смысл:
capitalize
Переводит первый символ каждого слова в верхний регистр.
uppercase
Переводит все символы каждого слова в верхний регистр.
lowercase
Переводит все символы каждого слова в нижний регистр.
none
Нет эффектов капитализации.
Реальная трансформация зависит в каждом конкретном случае от языка письма. См. о способах определения языка элемента в RFC 2070 ( [RFC2070] ).
Соответствующие ПА могут рассматривать значение 'text-transform' как 'none' для тех символов, которые не входят в репертуар Latin-1, и для элементов на тех языках, в которых трансформация отличается от трансформации, специфицированной таблицей конвертации регистров для ISO 10646 ( [ISO10646] ).
Здесь весь текст в элементе H1 переводится в верхний регистр.
H1 { text-transform: uppercase }
Отступы: свойство 'text-indent'
'text-indent'
Значение: <length> | <percentage> | inherit
Начальное: 0
Применяется: к элементам уровня блока
Наследуется: да
Процентное: относительно ширины содержащего блока
Носитель: визуальный
Это свойство специфицирует отступ первой строки текста в блоке. Точнее, оно специфицирует отступ первого бокса, всплывающего в первый строчный бокс блока. Бокс получает отступ относительно левого (или правого, для вывода справа-налево) края строчного бокса. Пользовательские агенты (ПА) должны отображать этот отступ как пробел.
Значения имеют следующий смысл:
<length>
Отступ имеет фиксированный размер.
<percentage>
Процент от ширины содержащего блока.
Значение 'text-indent' может быть отрицательным, но могут быть ограничения, зависящие от реализации.
Отступ размером '3em' для текста.
P { text-indent: 3em }
Оттенение текста: свойство 'text-shadow'
'text-shadow'
Значение: none | [<color> || <length> <length> <length>? ,]* [<color> || <length> <length> <length>?] | inherit
Начальное: none
Применяется: ко всем элементам
Наследуется: нет (см. текст)
Процентное: N/A
Носитель: визуальный
Это свойство принимает список разделённых запятыми эффектов оттенения, применяемых к тексту элемента. Эффекты оттенения применяются в том порядке, в котором они специфицированы, и могут, таким образом, перекрываться один другим, но они никогда не перекрывают сам текст. Эффекты оттенения не изменяют размеры бокса, но могут выходить за его пределы. Уровень стэка эффекта оттенения - тот же самый, что и самого элемента.
Каждый эффект оттенения обязан специфицировать смещение оттенения и может по выбору специфицировать радиус рассеяния и цвет тени.
Смещение оттенения специфицируется двумя значениями <length>, указывающими расстояние от текста. Первое значение специфицирует расстояние по горизонтали справа от текста. Отрицательное значение по горизонтали помещает тень слева от текста. Второе значение специфицирует вертикальное расстояние под текстом. Отрицательное значение по вертикали помещает тень сверху от текста.
Радиус рассеяния может быть по выбору специфицирован после смещения оттенения. Радиус рассеяния это значение, обозначающее границы эффекта рассеяния. Точный алгоритм вычисления эффекта рассеяния не специфицирован.
Значение цвета может быть по выбору специфицировано до или после значений length эффекта оттенения. Значение цвета будет использоваться как базис эффекта оттенения. Если цвет не специфицирован, вместо него будет использоваться значение свойства 'color'.
Оттенения текста могут использоваться вместе с псевдоэлементами :first-letter и :first-line.
Следующий пример установит тень справа и снизу от текста элемента. Поскольку цвет не специфицирован, тень будет того же цвета, что и сам элемент, и, поскольку радиус рассеяния не специфицирован, тень текста не будет рассеиваться:
H1 { text-shadow: 0.2em 0.2em }
Следующий пример установит тень справа и снизу от текста элемента. Тень будет иметь радиус рассеяния 5px и красный цвет:
H2 { text-shadow: 3px 3px 5px red }
Следующий пример специфицирует список эффектов оттенения. Первая тень будет справа и снизу от текста элемента и будет красного цвета без рассеяния. Вторая тень будет перекрывать первую и будет жёлтая, с рассеянием и размещена влево и ниже текста. Третья тень будет справа и сверху над текстом. Поскольку у неё цвет не специфицирован, будет использоваться значение свойства 'color' элемента:
H2 { text-shadow: 3px 3px red, yellow -3px 3px 2px, 3px -3px }
Рассмотри этот пример:
SPAN.glow { background: white; color: white; text-shadow: black 0px 0px 5px; }
Здесь свойства 'background' и 'color' имеют одинаковые значения, и свойство 'text-shadow' используется для создания эффекта "солнечного затмения":

[D]Примечание. Это свойство не определено в CSS1. Некоторые эффекты оттенения (такие как в последнем примере) могут делать текст невидимым в ПА, поддерживающих только CSS1.
Подчёркивание, надчёркивание, перечёркивание и мигание: свойство 'text-decoration'
'text-decoration'
Значение: none | [ underline || overline || line-through || blink ] | inherit
Начальное: none
Применяется: ко всем элементам
Наследуется: нет (см. текст)
Процентное: N/A
Носитель: визуальный
Это свойство описывает декоративное оформление текста элемента. Если это свойство специфицировано для элемента уровня блока, оно воздействует на всех потомков инлайн-уровня данного элемента. Если оно специфицировано (или влияет на) элемент инлайн-уровня, оно воздействует на все боксы, генерируемые элементом. Если элемент не имеет содержимого или текста (например, элемент IMG в HTML), ПА обязаны игнорировать данное свойство.
Значения имеют следующий смысл:
none
Не производит декоративное оформление.
underline
Каждая строка текста подчёркнута.
overline
Каждая строка текста имеет над собой линию.
line-through
Каждая строка текста имеет посередине перечёркивающую линию.
blink
Текст мигает. От соответствующих ПА не требуется поддерживать это значение.
Цвет(а), необходимый для декорирования текста, должен быть получен из значения свойства 'color'.
Это свойство не наследуется, но боксы - потомки бокса блока должны быть сформатированы с тем же оформлением (например, все должны быть с подчёркиванием). Цвет оформления должен остаться тем же самым, даже если элементы-потомки имеют другие значения 'color'.
В следующем примере для HTML, текстовое содержимое всех элементов A будет подчёркнуто:
A[href] { text-decoration: underline }
Полное описание примера оттенения текста
На диаграмме показано, как можно использовать оттенение текста для создания эффекта "затмения."
Строка "ECLIPSE"выведена белыми заглавными буквами. Каждая буква окружена тенью, распространяющейся во все стороны от буквы.
Пробел: свойство 'white-space'
'white-space'
Значение: normal | pre | nowrap | inherit
Начальное: normal
Применяется: к элементам уровня блока
Наследуется: да
Процентное: N/A
Носитель: визуальный
Это свойство объявляет, как обрабатываются пробелы внутри элемента. Значения имеют следующий смысл:
normal
Это значение указывает ПАгентам, что нужно сжимать последовательности пробелов и что нужны разрывы строк для заполнения строк бокса. Дополнительные разрывы строк могут создаваться с помощью ввода "\A" в генерируемом содержимом (например, для элемента BR в HTML).
pre
Это значение предотвращает сжатие ПАгентами последовательностей пробелов. Строки переносятся только в коде документа или при появлениях "\A" в генерируемом содержимом.
nowrap
Это значение сжимает пробелы, как 'normal', но подавляет разрывы строк в тексте, за исключением тех, которые создаются "\A" в генерируемом содержимом (например, для элемента BR в HTML).
Следующие примеры демонстрируют ожидаемое поведение пробелов в элементах PRE и P и атрибута "nowrap" HTML.
PRE { white-space: pre } P { white-space: normal } TD[nowrap] { white-space: nowrap }
Соответствующие ПА могут игнорировать свойство 'white-space' в авторских и пользовательских таблицах стилей, но обязаны специфицировать для них значение в таблице стилей по умолчанию.
Расстояния между буквами и словами: свойства 'letter-spacing' и 'word-spacing'
'letter-spacing'
Значение: normal | <length> | inherit
Начальное: normal
Применяется: ко всем элементам
Наследуется: да
Процентное: N/A
Носитель: визуальный
Это свойство специфицирует расстояние между символами текста. Значения имеют следующий смысл:
normal
Нормальное расстояние для текущего шрифта. Это значение позволяет ПА изменять расстояние между символами при выравнивании и распределении текста.
<length>
Обозначает межсимвольное пространство, дополнительное к значению по умолчанию. Значения могут быть отрицательными, но могут иметься ограничения в конкретных реализациях. ПА могут не иметь возможности после этого возможности изменять межсимвольное пространство для распределения и выравнивания текста.
Алгоритмы межсимвольного пространства независимы от ПА. Межсимвольное пространство может также устанавливаться при выравнивании по формату (см. свойство 'text-align').
В этом примере пространство между символами в элементах BLOCKQUOTE увеличено на '0.1em'.
BLOCKQUOTE { letter-spacing: 0.1em }
В следующем примере ПАгенту не разрешено изменять межсимвольное пространство:
BLOCKQUOTE { letter-spacing: 0cm } /* То же, что '0' */
Если расстояние-результат между двумя символами отличается от расстояния по умолчанию, ПА не должны использовать лигатуры.
Соответствующие ПА могут рассматривать значение свойства 'letter-spacing' как 'normal'.
'word-spacing'
Значение: normal | <length> | inherit
Начальное: normal
Применяется: ко всем элементам
Наследуется: да
Процентное: N/A
Носитель: визуальный
Это свойство специфицирует расстояние между словами. Значения имеют следующий смысл:
normal
Нормальное межсловное пространство, как определено текущим шрифтом и/или ПА.
<length>
Это значение указывает межсловное пространство, дополняющее значение по умолчанию. Значения могут быть отрицательными, но могут существовать ограничения, в зависимости от конкретной реализациии.
Алгоритмы межсловного пространства зависят от ПА. Межсловное пространство устанавливается также при выравнивании по формату (см. свойство 'text-align').
Здесь пространство между словами в элементах H1 увеличено на '1em'.
H1 { word-spacing: 1em }
Соответствующие ПА могут рассматривать значение свойства word-spacing' как 'normal'.
Выравнивание: свойство 'text-align'
'text-align'
Значение: left | right | center | justify | <string> | inherit
Начальное: зависит от ПА и направления письма
Применяется: к элементам уровня блока
Наследуется: да
Процентное: N/A
Носитель: визуальный
Это свойство описывает, как выравнивается инлайн-содержимое блока. Значения имеют следующий смысл:
left, right, center, and justify
Выравнивает текст влево, вправо, по центру и по формату.
<string>
Специфицирует строку, в которой ячейки столбца таблицы будут выровнены (см. детали и пример в разделе Горизонтальное выравнивание в столбце). Это значение применяется только к ячейкам таблицы. Если установлено в другом элементе, оно рассматривается как 'left' или 'right', в зависимости от того, каково направление письма: 'direction' - 'ltr' или 'rtl', соответственно.
Блок текста это стопка строчных боксов. В случаях 'left', 'right' и 'center', это свойство специфицирует, как инлайн-боксы в каждом строчном боксе выравниваются относительно левой и правой сторон строчного бокса; выравнивание не производится относительно порта просмотра. В случае с 'justify', ПА может сжать инлайн-боксы в дополнение к уточнению их позиций. (См. также 'letter-spacing' и 'word-spacing'.)
Здесь обратите внимание, что, поскольку 'text-align' наследуется, все элементы уровня блока внутри элемента DIV с 'class=center' получат своё инлайн-содержимое сцентрированным.
DIV.center { text-align: center } Примечание. Фактический алгоритм выравнивания по формату зависит от ПА и языка письма. Соответствующие пользовательские агенты (ПА) могут интерпретировать значение 'justify' как 'left' или 'right', в зависимости от того, каково по умолчанию направление письма: слева-направо или справа-налево, соответственно.
Алгоритм фиксированного вывода
В этом (быстром) алгоритме горизонтальный вывод таблицы не зависит от содержимого ячеек; он зависит только от ширины таблицы, ширины столбцов и от рамок и заполнения ячеек.
Ширина таблицы может быть специфицирована явно свойством 'width'. Значение 'auto' (и для 'display: table', и для 'display: inline-table') означает использование алгоритма автоматического вывода таблицы.
В алгоритме фиксированного вывода ширина каждого столбца определяется так:
Элемент столбца со значением свойства 'width', отличным от 'auto', устанавливает ширину этого столбца.Иначе, ячейка в первом ряду со значением свойства 'width', отличным от 'auto', устанавливает ширину этого столбца. Если ячейка занимает более одного столбца, ширина разделяется на эти столбцы.Любые оставшиеся столбцы равномерно разделяют оставшееся горизонтальное пространство таблицы (минус рамки и заполнение ячеек).
Ширина таблицы будет тогда больше значения свойства 'width' для элемента таблицы и суммарной ширины столбцов (плюс заполнение ячеек или рамки). Если таблица шире, чем столбцы, оставшееся пространство должно быть равномерно распределено между столбцами.
При таком методе ПА может начать вывод таблицы сразу, как только будет получен весь первый ряд. Ячейки в последующих рядах не влияют на ширину таблицы. Любая ячейка, имеющая переполняющее содержимое, использует свойство 'overflow' для определения того, сжимать ли переполняющее содержимое.
Алгоритмы ширины таблицы: свойство 'table-layout'
CSS не определяет "оптимальный" вид таблицы, поскольку во многих случаях это дело вкуса. CSS не определяет ограничения того, как ПА обязан выводить таблицу. ПА могут использовать любой возможный алгоритм и свободны предпочесть скорость точности отображения, если только не выбран "алгоритм фиксированного вывода ".
'table-layout'
Значение: auto | fixed | inherit
Начальное: auto
Применяется: к элементам 'table' и 'inline-table'
Наследуется: нет
Процентное: N/A
Носитель: визуальный
Свойство 'table-layout' контролирует алгоритм, используемый для вывода ячеек, рядов и столбцов таблицы.
Значения имеют следующий смысл:
fixed
Алгоритм фиксированного вывода таблицы;
auto
Используется любой автоматический алгоритм вывода таблицы.
Эти два алгоритма описаны ниже.
Алгоритмы высоты таблицы
Высота таблицы задаётся свойством 'height' элемента 'table' или 'inline-table'. Значение 'auto' устанавливает, что высота является суммой высоты рядов плюс заполнение ячеек или рамки. Любые другие значения специфицируют высоту явно; таблица, таким образом, может быть выше или короче, чем высота её рядов. CSS2 не специфицирует вывод в тех случаях, когда специфицированная высота таблицы отличается от высоты содержимого, особенно когда высота содержимого может перекрыть специфицированную высоту; или как излишнее пространство должно распределиться между рядами для заполнения высоты таблицы; или, если высота содержимого превосходит специфицированную высоту таблицы, должен ли ПА предоставить механизм прокрутки.
Примечание. Будущие версии CSS могут специфицировать это.
Высота бокса элемента 'table-row' вычисляется однократно сразу после получения ПАгентом всех ячеек ряда: это максимальная специфицированная рядом 'height' и минимальная высота (MIN), затребованная ячейками. Значение 'height' - 'auto' для 'table-row' означает, что вычисленная высота ряда - MIN. MIN зависит от высоты боксов ячеек и выравнивания бокса ячейки (очень походит на вычисление высоты строчного бокса). CSS2 не определяет, к чему относятся процентные значения 'height', специфицированные для рядов и групп рядов таблицы.
В CSS2 высота бокса ячейки - это максимальное из свойств 'height' ячеек таблицы и минимальная высота, требуемая содержимым (MIN). Значение 'auto' для 'height' подразумевает вычисленное значение MIN. CSS2 не определяет, к чему относятся процентные значения 'height', когда они определены для ячеек таблицы.
CSS2 не специфицирует, как ячейки, захватывающие более одного ряда, влияют на вычисление высоты рядов, за исключением того, что суммарная высота рядов обязана быть достаточно большой, чтобы окружить ячейку, захватывающую ряды.
Свойство 'vertical-align' каждой ячейки таблицы определяет её выравнивание в ряду. Содержимое каждой ячейки имеет baseline/базовую линию, top/верх, middle/середину и bottom/низ, как и сам ряд.
В контексте таблиц значения 'vertical-align' имеют следующий смысл:
baseline
Базовая линия ячейки помещена на той же высоте, что и базовая линия первого из рядов, которые она захватывает (см. ниже определение базовой линии ячейки и ряда).
top
Верх бокса ячейки выровнен с верхом первого из рядов, которые она захватывает.
bottom
Низ бокса ячейки выровнен с низом последнего из рядов, которые она захватывает.
middle
Центр ячейки выровнен с центром рядов, которые она захватывает.
sub, super, text-top, text-bottom
Эти значения не применяются к ячейкам; вместо этого ячейка выравнивается по базовой линии.
Базовая линия ячейки это базовая линия первого строчного бокса в ячейке. Если никакого текста нет, базовая линия - это базовая линия какого-либо объекта, отображаемого в ячейке или, если такого объекта нет, - низ бокса ячейки. Максимальное расстояние между верхом бокса ячейки и базовой линией всех ячеек, имеющих 'vertical-align: baseline', используется для установки базовой линии ряда. Вот пример:

Диаграмма показывает действие различных значений 'vertical-align' в ячейках таблицы.
[D]
Боксы ячеек 1 и 2 выровнены по их базовым линиям. Бокс ячейки 2 имеет бoльшую высоту относительно базовой линии и поэтому определяет базовую линию ряда. Заметьте, что если нет ни одного бокса ячейки, выровненного по базовой линии, у ряда не будет (не нужна) базовой линии.
Чтобы исключить неоднозначные ситуации, выравнивание ячеек происходит в следующем порядке:
Сначала позиционируются ячейки, выровненные по их базовым линиям. Это устанавливает базовую линию ряда. Затем позиционируются ячейки с 'vertical-align: top'.Ряд имеет теперь верх, возможно - базовую линию и предварительную высоту, которая является расстоянием от верха (таблицы) до низа самой нижней ячейки. (См. ниже условия для заполнения ячеек.)Если какая-либо из оставшихся ячеек, выровненных по низу или по середине, имеет высоту большую, чем текущая высота ряда, то высота ряда будет увеличена до максимума этой ячейки путём опускания низа (таблицы).Наконец, позиционируются оставшиеся ячейки.
Боксы ячеек, которые меньше, чем высота ряда, получают дополнительное заполнение вверху или внизу.
Анонимные объекты таблицы
Языки документов, кроме HTML, могут не иметь всех элементов табличной модели CSS2. В таких случаях "отсутствующие" элементы обязаны учитываться, для того чтобы табличная модель работала. Отсутствующие элементы генерируют анонимные объекты (например, анонимные боксы при визуальном выводе таблицы) в соответствии со следующими правилами:
Любой элемент таблицы автоматически будет генерировать вокруг себя необходимые объекты таблицы, состоящие не менее чем из трёх вложенных объектов, соответствующих элементу 'table'/'inline-table', элементу 'table-row' и элементу 'table-cell'.Если родительский P в 'table-cell' элемента T - не 'table-row', объект, соответствующий 'table-row', будет генерироваться между P и T. Этот объект будет занимать все последовательные родственные (смежные) 'table-cell' (в дереве документа) в T.Если родительский P в 'table-row' элемента T - не элемент 'table', 'inline-table' или 'table-row-group', объект, соответствующий элементу 'table', будет генерироваться между P и T. Этот объект будет занимать всех последовательных родственников (смежных) (в дереве документа) в T, требующем 'table'-родителя: 'table-row', 'table-row-group', 'table-header-group', 'table-footer-group', 'table-column', 'table-column-group' и 'caption'.Если родительский P в 'table-row-group' (или 'table-header-group', или 'table-footer-group') элемента T - не 'table' или 'inline-table', объект, соответствующий элементу 'table', будет генерироваться между P и T. Этот объект будет занимать всех последовательных родственников (смежных) (в дереве документа) в T, требующем 'table'-родителя: 'table-row', 'table-row-group', 'table-header-group', 'table-footer-group', 'table-column', 'table-column-group', и 'caption'.Если дочерний T от 'table-row' элемента P - не элемент 'table-cell', объект, соответствующий элементу 'table-cell', будет генерироваться между P и T. Этот объект будет занимать всех последовательных родственников T, не являющихся элементами 'table-cell'.
В этом примере XML принимается, что элемент 'table' содержит элемент HBOX:
<HBOX> <VBOX>George</VBOX> <VBOX>4287</VBOX> <VBOX>1998</VBOX> </HBOX>
поскольку ассоциированная таблица стилей:
HBOX { display: table-row } VBOX { display: table-cell }
В этом примере три элемента 'table-cell' содержат текст в ROWs/рядах. Заметьте, что текст далее инкапсулируется в анонимные инлайн-боксы, как разъясняется в модели визуального форматирования:
<STACK> <ROW>This is the <D>top</D> row.</ROW> <ROW>This is the <D>middle</D> row.</ROW> <ROW>This is the <D>bottom</D> row.</ROW> </STACK>
Таблица стилей:
STACK { display: inline-table } ROW { display: table-row } D { display: inline; font-weight: bolder }
От ПА HTML не требуется создавать анонимные объекты в соответствии с вышеприведёнными правилами.
Автоматический вывод таблицы
В этом алгоритме (требующем обычно не более двух шагов), ширина таблицы определяется шириной её столбцов (и промежуточных рамок). Этот алгоритм отражает поведение некоторых популярных ПА HTML на момент написания данной спецификации. От ПА не требуется выполнять этот алгоритм для определения структуры таблицы в случае, если 'table-layout' - 'auto'. Они могут использовать любой другой алгоритм.
Этого алгоритма может оказаться недостаточно, поскольку он требует, чтобы ПА имел доступ ко всему содержимому таблицы до определения окончательной структуры, и может потребовать более одного шага.
Ширина столбцов определяется так:
Вычисляется минимальная ширина содержимого (MCW) каждой ячейки: форматированное содержимое может занимать любое количество строк, но не может переполнять бокс ячейки. Если специфицированная 'width' (W) ячейки больше, чем MCW, W является минимальной шириной ячейки. Значение 'auto' указывает, что MCW это минимальная ширина ячейки.
Так же вычисляется "максимальная" ширина каждой ячейки: затем содержимое форматируется без разрывов строк, за исключением тех разрывов строк, которые указаны явно.
Для каждого столбца определяется максимальная и минимальная ширина столбца из тех ячеек, которые занимают только этот столбец. Минимум - это та ширина, которая требуется для ячейки с самой большой минимальной шириной (или 'width' столбца, в зависимости от того, что больше). Максимум - это максимальная ширина, которая требуется для ячейки с самой большой максимальной шириной (или 'width' столбца, в зависимости от того, что больше).Для каждой ячейки, занимающей более одного столбца, увеличивается минимальная ширина тех столбцов, которые она захватывает, так что вместе они не уже, чем ячейка. То же самое делается и для максимальной ширины. Если возможно, расширяются все захваченные ряды на приблизительно то же значение.
Это задаёт максимальную и минимальную ширину каждого столбца. Ширина столбцов влияет на окончательную ширину таблицы так:
Если свойство 'width' элементов 'table' или 'inline-table' имеет специфицированное значение (W), отличное от 'auto', вычисленное значение свойства будет больше W и минимальной ширины, требующейся для всех столбцов плюс заполнение и рамки ячеек (MIN).
Если W больше, чем MIN, излишняя ширина должна быть распределена между столбцами.
Если элементы 'table' или 'inline-table' имеют 'width: auto', вычисленная ширина таблицы будет больше ширины самого большого из содержащих блоков таблицы и MIN. Однако, если максимальная ширина, требуемая для столбцов плюс заполнение ячеек или рамки (MAX) меньше, чем ширина содержащего блока, используется MAX.
Процентные значения ширины столбца являются относительными к ширине таблицы. Если таблица имеет 'width: auto', проценты дают ограничение ширины столбца, которое ПА должен попытаться выдержать. (Очевидно, это не всегда возможно: если ширина столбца '110%', ограничение не может быть выполнено.)
Примечание. В этом алгоритме ряды (и группы рядов) и столбцы (и группы столбцов) ограничивают и сами ограничены размерами содержащихся в них ячеек. Установка ширины столбца может неявно влиять на высоту ряда, и наоборот.
Динамические эффекты рядов и столбцов
Свойство 'visibility' принимает значение 'collapse' для элементов ряда, группы рядов, столбца и группы столбцов. Это значение вызывает удаление целого ряда или столбца с экрана, и пространство, нормально занимаемое этим рядом или столбцом, становится доступным для другого содержимого. Подавление ряда или столбца не влияет, однако, на структуру таблицы. Это позволяет динамически удалять столбцы или ряды таблицы без форсирования реструктурирования таблицы для того, чтобы учесть возможные изменения в столбцах.
Горизонтальное выравнивание в столбце
Горизонтальное выравнивание содержимого ячейки в боксе ячейки специфицируется свойством 'text-align'.
Если значение свойства 'text-align' для более чем одной ячейки в столбце установлено в <string>, содержимое этих ячеек выравнивается вдоль вертикальной оси. Начало строки касается этой оси. Направление письма определяет, расположена строка слева или справа от оси.
Выравнивание текста таким способом возможно только тогда, когда текст входит на одну строку. Результат не определён, если содержимое ячейки занимает более одной строки.
Если значение 'text-align' ячейки таблицы это строка, но строка не появляется в содержимом ячейки, то конец содержимого ячейки соприкасается с вертикальной осью выравнивания.
Заметьте, что строки не должны быть теми же самыми для каждой ячейки, хотя, как правило, это и так.
CSS не предоставляет способа специфицировать смещение оси вертикального выравнивания относительно края бокса столбца.
Следующая таблица стилей:
TD { text-align: "." } TD:before { content: "$" }
создаст столбец знаков доллара в следующей таблице HTML:
<TABLE> <COL width="40"> <TR> <TH>Long distance calls <TR> <TD> 1.30 <TR> <TD> 2.50 <TR> <TD> 10.80 <TR> <TD> 111.01 <TR> <TD> 85. <TR> <TD> 90 <TR> <TD> .05 <TR> <TD> .06 </TABLE>
для выравнивания десятичной точки. Шутки ради, мы использовали псевдоэлемент :before для того, чтобы вставить знак доллара перед каждым значением. Таблица может выглядеть так:
Long distance calls $1.30 $2.50 $10.80 $111.01 $85. $90 $.05 $.06
Говорящие заголовки: свойство 'speak-header'
'speak-header'
Значение: once | always | inherit
Начальное: once
Применяется: к элементам. имеющим информацию "шапки" таблицы
Наследуется: да
Процентное: N/A
Носитель: звуковой
Это свойство специфицирует, произносятся ли заголовки перед каждой ячейкой (данных), или только перед той ячейкой, которая ассоциирована с другим заголовком.
Значения имеют следующий смысл:
once
Заголовок произносится однократно перед серией ячеек.
always
Заголовок произносится перед каждой подходящей ячейкой.
Каждый язык документов может иметь различные механизмы спецификации заголовков. Например, в HTML 4.0 ([HTML40]) можно специфицировать заголовочную информацию тремя различными атрибутами ("headers", "scope" и "axis"), и спецификация предоставляет алгоритм для определения заголовочной информации, когда эти атрибуты не специфицированы.

Изображение таблицы с заголовочными ячейками ("San Jose" и "Seattle"), которые не находятся в одном столбце или ряде с данными, к которым они относятся.
[D]
Этот пример HTML представляет денежный расчёт расходов на питание, гостиницу и транспорт в двух местах (San Jose и Seattle) на несколько дней. Концептуально Вы можете представлять таблицу в терминах n-размерного пространства. Заголовками этого пространства являются: место, день, категория и итог. Некоторые ячейки определяют метки вдоль оси, а другие дают подсчёт денег в точке данного пространства. Вот разметка для этой таблицы:
<TABLE> <CAPTION>Travel Expense Report</CAPTION> <TR> <TH></TH> <TH>Meals</TH> <TH>Hotels</TH> <TH>Transport</TH> <TH>subtotal</TH> </TR> <TR> <TH id="san-jose" axis="san-jose">San Jose</TH> </TR> <TR> <TH headers="san-jose">25-Aug-97</TH> <TD>37.74</TD> <TD>112.00</TD> <TD>45.00</TD> <TD></TD> </TR> <TR> <TH headers="san-jose">26-Aug-97</TH> <TD>27.28</TD> <TD>112.00</TD> <TD>45.00</TD> <TD></TD> </TR> <TR> <TH headers="san-jose">subtotal</TH> <TD>65.02</TD> <TD>224.00</TD> <TD>90.00</TD> <TD>379.02</TD> </TR> <TR> <TH id="seattle" axis="seattle">Seattle</TH> </TR> <TR> <TH headers="seattle">27-Aug-97</TH> <TD>96.25</TD> <TD>109.00</TD> <TD>36.00</TD> <TD></TD> </TR> <TR> <TH headers="seattle">28-Aug-97</TH> <TD>35.00</TD> <TD>109.00</TD> <TD>36.00</TD> <TD></TD> </TR> <TR> <TH headers="seattle">subtotal</TH> <TD>131.25</TD> <TD>218.00</TD> <TD>72.00</TD> <TD>421.25</TD> </TR> <TR> <TH>Totals</TH> <TD>196.27</TD> <TD>442.00</TD> <TD>162.00</TD> <TD>800.27</TD> </TR> </TABLE>
Представляя модель данных таким образом, авторы дают возможность браузерам с синтезом речи работать с таблицей различными способами, например, каждая ячейка может проговариваться как список с повторением соответствующих заголовков перед каждой ячейкой данных:
San Jose, 25-Aug-97, Meals: 37.74 San Jose, 25-Aug-97, Hotels: 112.00 San Jose, 25-Aug-97, Transport: 45.00 ...
Браузер может также проговаривать ячейки, только если они изменяются:
San Jose, 25-Aug-97, Meals: 37.74 Hotels: 112.00 Transport: 45.00 26-Aug-97, Meals: 27.28 Hotels: 112.00 ...
Модель раздельных рамок
'border-spacing'
Значение: <length> <length>? | inherit
Начальное: 0
Применяется: к элементам 'table' и 'inline-table'
Наследуется: да
Процентное: N/A
Носитель: визуальный
Размеры специфицируют расстояние, разделяющее рамки смежных таблиц. Если специфицирован один размер, он задаёт и горизонтальное, и вертикальное расстояние. Если специфицированы два, то первый задаёт расстояние по горизонтали, второй - по вертикали. Значения размеров не могут быть отрицательными.
В этой модели каждая ячейка имеет собственную рамку. Свойство 'border-spacing' специфицирует расстояние между рамками смежных ячеек. Это пространство заполняется фоном элемента таблицы. Ряды, группы рядов, столбцы и группы столбцов не могут иметь рамок (т.е. ПА обязаны игнорировать свойства рамки в таких элементах).
Таблица на рисунке может быть результатом такой таблицы стилей:
TABLE { border: outset 10pt; border-collapse: separate; border-spacing: 15pt } TD { border: inset 5pt } TD.special { border: inset 10pt } /* Верхняя левая ячейка */

Таблица с 'border-spacing', установленным в значение размера. Заметьте, что у каждой ячейки имеется своя собственная рамка, а таблица также имеет отдельную рамку.
[D]
Модель сжимающихся рамок
В модели сжимающихся рамок имеется возможность специфицировать рамки, окружающие все или часть ячеек, рядов, групп рядов, столбцов и групп столбцов. Рамки для атрибута HTML "rule" могут быть специфицированы таким способом.
Рамки центрируются по линиям сетки между ячейками. ПА обязаны находить подходящее правило для округления при наличии нестандартного числа абстрактных единиц измерения (пикселов экрана, точек принтера).
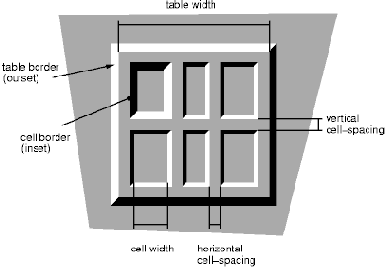
Диаграмма внизу показывает, как взаимодействуют ширина таблицы, рамок, заполнение и ширина ячеек. Их отношения задаются следующим уравнением, которое действует для каждого ряда таблицы:
row-width = (0.5 * border-width0) + padding-left1 + width1 + padding-right1 + border-width1 + padding-left2 +...+ padding-rightn + (0.5 * border-widthn)
Здесь n это число ячеек в ряду, а border-widthi относится к рамке между ячейками i и i + 1. Учтите только, что лишь половина из двух внешних рамок учитывается в ширине таблицы; другая половина этих двух рамок находится в области полей.

Схема показывает размеры ширины ячеек и рамок и заполнение ячеек.
[D]
Обратите внимание, что в этой модели ширина таблицы включает половину ширины рамки таблицы. Также в этой модели таблица не имеет заполнения (но имеет поля).
Обрамление пустых ячеек: свойство 'empty-cells'
'empty-cells'
Значение: show | hide | inherit
Начальное: show
Применяется: к элементам 'table-cell'
Наследуется: да
Процентное: N/A
Носитель: визуальный
В модели раздельных рамок данное свойство управляет представлением рамок вокруг ячеек, не имеющих видимого содержимого. Пустые ячейки и ячейки со свойством 'visibility', установленным в 'hidden', рассматриваются как не имеющие видимого содержимого. Видимое содержимое включает " " и другие пробелы, за исключением ASCII-символов CR ("\0D"), LF ("\0A"), tab ("\09"), и space ("\20").
Если это свойство имеет значение 'show', рамки прорисовываются вокруг пустых ячеек (как вокруг нормальных ячеек).
Значение 'hide' указывает, что рамки вокруг пустых ячеек не будут прорисованы. Следовательно, если все ячейки в ряду имеют значение 'hide' и не имеют видимого содержимого, весь ряд ведёт себя так, как если бы он имел 'display: none'.
Следующее правило вызывает прорисовку рамок вокруг всех ячеек:
TABLE { empty-cells: show }
Полное описание примера, иллюстрирующего скрытые внутренние рамки
На этой диаграмме показано, как использовать правила приоритета для получения эффекта скрытых внутренних рамок.
Две таблицы окружены толстыми рамками. Спецификация таблиц HTML и правила стиля для данного изображения вызывают исчезновение вертикальной линии между двумя ячейками в первом ряду и горизонтальной линии между двумя ячейками в первом столбце.
Полное описание примера, иллюстрирующего модель сжимающихся рамок
Диаграмма иллюстрирует эффект применения свойства 'collapse' для свойства 'border-collapse'.
Изображен ряд из трёх ячеек и сетка линий, их разделяющих. Левые и правые области содержимого, заполнения, рамки и полей каждой ячейки обозначены повёрнутым текстом над каждой областью. Каждая (красная, точками) линия сетки делит пополам рамку между двумя ячейками.
Ширина таблицы обозначена внизу ячеек как захватывающая справа и слева все области содержимого, заполнения, рамок и полей ячеек, за исключением ячеек, касающихся краёв таблицы. В этих случаях только половина ширины внешней рамки учитывается в ширине таблицы.
Полное описание примера модели раздельных рамок
Диаграмма демонстрирует действие значения 'separate' для свойства 'border-collapse'.
Изображена таблица из трёх столбцов и двух рядов, ячейки которой являются субъектами модели раздельных рамок.
Ячейки имеют фон серого цвета и стиль рамки - 'inset', что создаёт эффект вдавленности ячеек. Ячейки отделены друг от друга со всех сторон серым пространством шириной 15pt.
Таблица имеет рамку 10pt 'outset', что создаёт эффект выпуклости таблицы.
Полный эффект состоит в отображении "фонаря" с тремя панелями в двух рядах.
Полное описание примера приоритетов модели сжимающихся рамок
Диаграмма показывает пример рамок, которые должны быть отображены в модели сжимающихся рамок, где рамки различных стилей, ширины или цвета перекрываются.
На рисунке - таблица в три столбца и пять рядов ячеек, обозначенных от 1 до 15.
Таблица имеет сплошную жёлтую рамку в 5px.
Первый столбец имеет сплошную чёрную рамку в 3px, и левый край рамки столбца скрыт левым краем таблицы.
Пятая ячейка (второй ряд, второй столбец) имеет пунктирную голубую рамку в 5px, которая скрывает сегмент чёрной рамки столбца в том месте, где рамки перекрываются.
Шестая ячейка (второй ряд, третий столбец) имеет сплошную зелёную рамку толщиной 5px, которая скрывает правый край рамки пятой ячейки там, где они (рамки) перекрываются, и правый край рамки таблицы в месте перекрытия.
Полное описание примера расчёта фона ячеек
На диаграмме показаны шесть накладывающихся "слоёв" табличной модели CSS. Они иллюстрируют алгоритм расчёта окончательного фона ячеек.
Шесть слоёв размечены как прямоугольники, обозначающие приоритет, расположенные один над другим в трёхмерном пространстве (т.е. слои изображены в виде ромбов, чтобы дать представление о 3-мерном пространстве).
Прямоугольники (ромбы) представляют, сверху вниз: ячейки, ряды, группы рядов, столбцы, группы столбцов и саму таблицу.
На диаграмме видно, что, если смотреть сверху вниз на слои, то можно высчитать цвет фона каждой ячейки. На верхнем слое каждая ячейка, специфицирующая слой, показана как серый бокс с чёрной рамкой. Ячейка без чёрного фона в верхнем слое обозначает "окно" в нижележащие слои, которые определяют конечный цвет.
Это же правило действует для всех последующих слоёв: ряд без фона - окно в слой группы рядов и т.д.
Полное описание примера расположения заголовка слева от таблицы
На диаграмме показаны соотношение между таблицей и заголовком и то, как они ведут себя в модели визуального форматирования.
Изображена таблица с 3 столбцами, одним заголовочным рядом и 6 рядами ячеек данных. Таблица центрирована внутри своего содержащего блока, чьи правый и левый края обозначены вертикальными линиями и помечены "current margins". Перед таблицей имеется параграф с текстом.
Слева от левого края содержащего блока находится параграф из 5 строк, выровненных вправо, выровненный по низу таблицы. Таким образом, этот левый заголовок находится в левом поле тела/body.
Полное описание примера рядов, разделённых горизонтальными линиями рамки
Диаграмма показывает, как правила приоритета могут использоваться для получения рядов, разделённых линиями рамки. Отсутствуют линии сверху и снизу таблицы и вообще нет вертикальных линий.
Изображена таблица из трёх столбцов и трёх рядов. Каждая ячейка обозначена целым числом. Верхний ряд отделён от второго сплошной линией (рамки). Второй ряд также отделён от третьего сплошной линией.
Полное описание примера вычисления фона
Диаграмма показывает маленькую таблицу с тремя прозрачными ячейками и то, как определяется окончательный цвет фона.
Таблица состоит из двух рядов. Четвёртая ячейка расположена в первом ряду, а вторая ячейка захватывает первый и второй ряды.
Первая, третья и четвёртая ячейки во втором ряду - "пустые".
Каждая не-пустая ячейка имеет красный фон и двойную чёрную рамку.
Каждая пустая ячейка имеет цвет фона таблицы (специфицированный как #ff0) как свой собственный.
Полное описание примера вычисления высоты рядов таблицы и вертикального выравнивания ячеек
Эта диаграмма показывает, как свойство 'vertical-align' ячеек комбинируется для определения высоты ряда, содержащего эти ячейки.
Диаграмма также иллюстрирует некоторые значения 'vertical-align', которые применяются к ячейкам таблицы: baseline, top, bottom и middle.
На диаграмме показан ряд из пяти (с лэйблами) ячеек таблицы различной высоты и выравнивания. Справа от ряда лэйблы обозначают свойство горизонтальной позиции ряда: top, baseline, middle и bottom (от top до bottom).
Первая ячейка выровнена по базовой линии ряда и растянута до верха ряда.
Вторая ячейка также выровнена по базовой линии ряда и растянута до верха ряда.
Третья ячейка выровнена по верху ряда и растянута до середины ряда.
Четвёртая ячейка выровнена по низу ряда и растянута до середины ряда.
Пятая ячейка выровнена по середине ряда и не достигает ни верха, ни низа ряда.
Красная горизонтальная линия внутри каждой ячейки показывает, как она выровнена вертикально в боксе ряда.
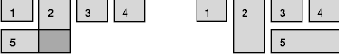
Полное описание примера вывода структурно перекрывающихся ячеек
Этот пример демонстрирует разницу между табличной моделью CSS для HTML и для документов других форматов.
Первый пример, HTML, неверно определён в HTML, так как приведёт к перекрыванию ячеек, если следовать правилам вывода HTML. Правила CSS применяются к другим форматам, отличным от HTML, и здесь нет никаких проблем.
На диаграмме показано, как эти два почти идентичных примера - HTML и не-HTML - могут быть отображены.
Представление примера HTML не определено, и здесь показан один из возможных вариантов представления - в левой половине рисунка: в нём две перекрывающиеся ячейки.
Представление примера не-HTML - справа - он следует правилам CSS и не имеет перекрывающихся ячеек.
В обеих таблицах ячейки имеют серый фон и чёрную рамку. Каждая имеет цифру в качестве лэйбла. Ячейки отделены друг от друга на определённое расстояние (межячеечное пространство/spacing).
Верхний ряд первой таблицы состоит из 4 ячеек, содержащих, соответственно, цифры "1", "2", "3" и "4". Вторая из этих ячеек, с цифрой "2", растянута на нижележащий ряд.
Второй ряд таблицы содержит одну ячейку - с цифрой "5", которая (ячейка) захватывает первый и второй столбцы. Таким образом, ячейка "2" и ячейка "5" перекрываются во втором ряду, втором столбце. Перекрывание отмечено более тёмным серым цветом.
В правой таблице имеется такой же верхний ряд из 4 ячеек, обозначенных "1", "2", "3" и "4". Вторая ячейка также захватывает первый и второй ряды. Второй ряд таблицы содержит одну ячейку - с цифрой "5", которая (ячейка) захватывает третий и четвёртый столбцы. Таким образом, никакого перекрывания ячеек здесь нет, но первая ячейка второго ряда - пуста.
Полное описание примера заголовка над таблицей
Диаграмма показывает соотношения между таблицей и заголовком над ней и то, как они работают в модели визуального форматирования.
Изображена таблица (голубым цветом) и заголовок (красный) над ней.
Таблица - это сетка 4x4 из пустых ячеек, окружённых помеченной областью полей. Заголовок содержит строку формального текста и окружён помеченной областью полей. Горизонтальные поля между боксами сжаты.
Полное описание таблицы расходов на путешествие
На диаграмме показано визуальное представление таблицы, специально размеченной для звукового представления.
Над таблицей размещён центрированный заголовок "Travel Expense Report".
Таблица показывает расходы по трём категориям (meals, hotels и transport) в двух городах (San Jose и Seattle) на четыре даты (25-28 августа 1997).
Чтобы сгруппировать удобно информацию, в таблице сделана центральная группа из трёх столбцов, обозначенных "Meals", "Hotels" и "Transport", слева направо. Первый столбец таблицы (слева от центральной группы) перечисляет дни путешествия и отмечает города, которые были посещены в эти дни. В последнем столбце таблицы (справа от центральной группы столбцов) ячейки содержат информацию о сумме затрат на каждый день.
Первый ряд данных начинается датой "25-Aug-97". столбца затрат показывают $37.74 (meals), $112 (hotel) и $45 (transport). В последнем столбце итога нет.
Второй ряд данных начинается датой "26-Aug-97". Три столбца затрат показывают $27.28 (meals), $112 (hotel) и $45 (transport). В последнем столбце итога нет.
Лэйбл "San Jose" в первом столбце, полужирным шрифтом, показывает, что путешественник находился в San Jose в течение первых двух дней.
Третий ряд данных показывает предварительные итоги по San Jose по каждой категории: $65.02 (meals), $224 (hotels), $90 (transport) и складывает их в последнем столбце: $379.02. Третий ряд выделен серым фоном.
Следующие три ряда представляют такую же информацию на последующие два дня в Seattle.
В последнем ряду выведен итог по каждой категории (meals, hotels и transport) и, в нижней правой ячейке таблицы, общий итог затрат за 4 дня: $800.27
Позиция и выравнивание заголовка
'caption-side'
Значение: top | bottom | left | right | inherit
Начальное: top
Применяется: к элементам 'table-caption'
Наследуется: да
Процентное: N/A
Носитель: визуальный
Это свойство специфицирует позицию бокса заголовка относительно бокса таблицы.
Значения имеют следующий смысл:
top
Позиционирует бокс заголовка над боксом таблицы.
bottom
Позиционирует бокс заголовка под боксом таблицы.
left
Позиционирует бокс заголовка слева от бокса таблицы.
right
Позиционирует бокс заголовка справа от бокса таблицы.
Заголовки сверху или снизу от элемента 'table' форматируются совершенно так же, как если бы они были элементами блока до и после таблицы, за исключением того, что (1) они наследуют наследуемые свойства таблицы и (2) они не рассматриваются как бокс блока для целей элементов 'compact' или 'run-in', которые могут предшествовать таблице.
Заголовок сверху или снизу от бокса таблицы ведёт себя подобно боксу блока и при расчётах ширины; ширина вычисляется относительно ширины бокса таблицы содержащего блока.
Для заголовков слева или справа от бокса таблицы значение, отличное от 'auto' для 'width', устанавливает ширину явно, но 'auto' сообщает ПА, что нужно выбрать "приемлемую ширину". Она может варьироваться от "самого узкого возможного бокса" до "строки", поэтому мы рекомендуем, чтобы пользователи не специфицировали 'auto' для ширины левых и правых заголовков.
Чтобы выровнять содержимое заголовка по горизонтали внутри бокса заголовка, используйте свойство 'text-align'.
Для вертикального выравнивания левых и правых боксов заголовка относительно бокса таблицы используйте свойство 'vertical-align'. В этом случае возможны только значения 'top', 'middle' и 'bottom'. Все другие значения рассматриваются как 'top'.
Здесь свойство 'caption-side' размещает заголовок под таблицей. Заголовок будет той же ширины, что и родитель таблицы, и текст заголовка будет выровнен по левому краю.
CAPTION { caption-side: bottom; width: auto; text-align: left }
В этом примере показано, как разместить заголовок в левом поле. Сама таблица центрирована установкой левого и правого полей в 'auto', а весь бокс с таблицей и заголовком сдвинут в левое поле на ту же величину, что и ширина заголовка.
BODY { margin-left: 8em } TABLE { margin-left: auto; margin-right: auto } CAPTION { caption-side: left; margin-left: -8em; width: 8em; text-align: right; vertical-align: bottom }
Принимая, что ширина таблицы меньше доступной ширины, форматирование будет примерно таким:

Диаграмма показывает центрированную таблицу с заголовком, растянутую в левое поле как результат негативного значения свойства 'margin-left'.
[D]
Рамки
Имеются две различные модели установки рамок ячейки таблицы в CSS. Одна больше подходит для так называемых раздельных рамок вокруг отдельных ячеек, другая подходит для рамок, которые протянулись от одного конца таблицы до другого. Многие стили рамок могут получены с помощью такой модели, поэтому чаще всего - дело вкуса, какую модель использовать.
'border-collapse'
Значение: collapse | separate | inherit
Начальное: collapse
Применяется: к элементам 'table' и 'inline-table'
Наследуется: да
Процентное: N/A
Носитель: визуальный
Это свойство выбирает модель рамки таблицы. Значение 'separate' выбирает модель раздельных рамок. Значение 'collapse' выбирает модель сжимающихся рамок. Эти модели описаны ниже.
Разрешение конфликтов рамок
В модели сжимающихся рамок, рамки каждого края каждой ячейки могут быть специфицированы свойствами рамки различных элементов, находящихся у этого края (ячеек, рядов, групп рядов, столбцов, групп столбцов и самой таблицы), и эти рамки могут различаться по ширине, стилю и цвету. Основным правилом является то, что у каждого края выбирается самая "примечательная" рамка, за исключением тех случаев, когда появление стиля 'hidden' безусловно отключает вывод рамки.
Следующие правила определяют, какой стиль рамки "побеждает" в случае конфликта:
Рамки с 'border-style' - 'hidden' имеют преимущество перед всеми другими конфликтующими рамками. Любая рамка с этим значением подавляет все рамки в этом месте.Рамки со стилем 'none' имеют самый низкий приоритет. Только если свойства рамки всех элементов, встречающихся у данного края, - 'none', тогда рамка будет отсутствовать (но заметьте, что 'none' - это значение по умолчанию для стиля рамки).Если ни один из стилей не 'hidden' и минимум один из них - не 'none', тогда узкие рамки отбрасываются в пользу более широких. Если несколько рамок имеют одну 'border-width', тогда стили имеют приоритет в следующем порядке: 'double', 'solid', 'dashed', 'dotted', 'ridge', 'outset', 'groove' и, самый низший, 'inset'.Если стили рамок отличаются только цветом, тогда стиль, установленный в ячейке имеет преимущество перед стилем ряда, который имеет преимущество перед стилем группы рядов, столбца, группы столбцов и, наконец, таблицы.
Следующий пример иллюстрирует приложение с такими правилами приоритета. Данная таблица стилей:
TABLE { border-collapse: collapse; border: 5px solid yellow; } *#col1 { border: 3px solid black; } TD { border: 1px solid red; padding: 1em; } TD.solid-blue { border: 5px dashed blue; } TD.solid-green { border: 5px solid green; }
с этим HTML:
<P> <TABLE> <COL id="col1"><COL id="col2"><COL id="col3"> <TR id="row1"> <TD> 1 <TD> 2 <TD> 3 </TR> <TR id="row2"> <TD> 4 <TD class="solid-blue"> 5 <TD class="solid-green"> 6 </TR> <TR id="row3"> <TD> 7 <TD> 8 <TD> 9 </TR> <TR id="row4"> <TD> 10 <TD> 11 <TD> 12 </TR> <TR id="row5"> <TD> 13 <TD> 14 <TD> 15 </TR> </TABLE>
даст в результате что-либо подобное:

Пример таблицы со сжимающимися рамками.
[D]
В следующем примере показана таблица с горизонтальными линиями между рядами. Верх рамки таблицы установлен в 'hidden', чтобы подавить верхний край рамки первого ряда. Это - выполнение атрибута "rules" HTML 4.0 (rules="rows").
TABLE[rules=rows] TR { border-top: solid } TABLE[rules=rows] { border-collapse: collapse; border-top: hidden }

Таблица с горизонтальными линиями между рядами.
Полное описание примера рядов, разделённых горизонтальными линиями рамки
[D]
В этом случае того же эффекта можно достичь без установки рамки 'hidden' в TABLE: путём адресации первого ряда отдельно. Какой метод предпочесть - дело вкуса.
TR:first-child { border-top: none } TR { border-top: solid }
Вот другой пример скрытых сжимающихся рамок:

Таблица с двумя пропущенными внутренними рамками.
[D]
HTML-источник:
<TABLE style="border-collapse: collapse; border: solid;"> <TR><TD style="border-right: hidden; border-bottom: hidden">foo</TD> <TD style="border: solid">bar</TD></TR> <TR><TD style="border: none">foo</TD> <TD style="border: solid">bar</TD></TR> </TABLE>
Селекторы столбцов
Ячейки таблиц могут принадлежать к двум контекстам: рядам и столбцам. Однако в документе-источнике ячейки являются потомками рядов и никогда - столбцов. Несмотря на это, некоторые аспекты ячеек могут вводиться установкой свойств столбцов.
Следующие свойства применяются к элементам столбцов и групп столбцов:
'border'
Различные свойства рамки применяются к столбцам только тогда, когда 'border-collapse' в элементе таблицы установлен в 'collapse'. В таком случае, рамки, установленные для столбца и группы столбцов, являются источником алгоритма разрешения конфликтов, который выбирает стили рамки для каждого края ячейки.
'background'
Свойства фона устанавливают фон для ячеек в столбце, но только если и ячейка, и ряд имеют прозрачный фон. См. Слои и прозрачность таблицы.
'width'
Свойство 'width' задаёт минимальную ширину столбца.
'visibility'
Если 'visibility' столбца установлено в 'collapse', ни одна из ячеек столбца не отображается, и ячейки, захватывающие другие столбцы, усекаются. В дополнение к этому, ширина таблицы уменьшается до ширины столбца, содержащегося в ней. См. ниже Динамические эффекты. Другие значения 'visibility' не оказывают никакого действия.
Вот примеры некоторых правил таблиц стилей, устанавливающих свойства столбцов. Первые два правила вместе выполняют атрибут "rules" HTML 4.0 со значением "cols". Третье правило делает столбец "totals" голубым, а последние два правила показывают, как установить для столбца фиксированный размер, используя фиксированный алгоритм вывода.
COL { border-style: none solid } TABLE { border-style: hidden } COL.totals { background: blue } TABLE { table-layout: fixed } COL.totals { width: 5em }
Слои и прозрачность таблицы
Для того, чтобы найти фон для каждой ячейки таблицы, различные элементы таблицы можно представить себе как состоящие из шести накладывающихся слоёв. Фон, установленный в элементе, это один из слоёв, который будет виден, только если слои над ним имеют прозрачный фон.

Схема слоёв таблицы.
[D]Самый нижний слой - цельный, представляющий весь бокс таблицы. Подобно другим боксам, он может быть прозрачным.Следующий слой содержит группы столбцов. Группы столбцов - такой же высоты, как и таблица, но они не должны перекрывать всю таблицу по горизонтали.Сверху над группами столбцов находятся области, представляющие боксы столбцов. Как и группы столбцов, столбцы - такой же высоты, как и таблица, но они не должны перекрывать всю таблицу по горизонтали.Следом идёт слой групп рядов. Каждая группа рядов - такой же ширины, как таблица. Все вместе группы рядов полностью перекрывают таблицу сверху вниз.Предпоследний слой содержит ряды. Ряды также покрывают всю таблицу.Самый верхний слой содержит ячейки. Как показано на рисунке, хотя все ряды имеют одинаковое количество ячеек, не каждая ячейка может иметь специфицированное содержимое. Эти "пустые" ячейки прозрачны, что позволят нижележащим слоям просвечивать.
В следующем примере первый ряд содержит 4 ячейки, но второй ряд не содержит ячеек, и, таким образом, виден фон таблицы, исключая те места, где ячейка первого ряда захватывает и этот ряд. Следующий код HTML и правила стилей -
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN"> <HTML> <HEAD> <STYLE type="text/css"> TABLE { background: #ff0; border-collapse: collapse } TD { background: red; border: double black } </STYLE> </HEAD> <BODY> <P> <TABLE> <TR> <TD> 1 <TD rowspan="2"> 2 <TD> 3 <TD> 4 </TR> <TR><TD></TD></TR> </TABLE> </BODY> </HTML>
может быть сформатирован так:

Таблица с тремя пустыми ячейками в нижнем ряду.
[D]
Стили рамок
Некоторые значения 'border-style' имеют в таблице иной смысл в сравнении с другими элементами. В следующем списке они помечены звёздочкой.
none
Нет рамки.
*hidden
То же, что 'none', но в модели сжимающихся рамок также сдерживает любые другие рамки (см. раздел Конфликты рамок).
dotted
Рамка из точек .
dashed
Пунктир.
solid
Сплошная линия.
double
Двойная сплошная линия. Сумма двух линий и пространства между ними равна значению 'border-width'.
groove
Вырезана в канве.
ridge
Противоположно 'groove': выступает над канвой.
*inset
В модели раздельных рамок рамка выглядит как целый бокс, как будто он внедрён в канву. В модели сжимающихся рамок - то же, что 'groove'.
*outset
В модели раздельных рамок рамка выглядит как целый бокс, как будто он выступает из канвы. В модели сжимающихся рамок - то же, что 'ridge'.
Табличная модель CSS
Табличная модель CSS базируется на табличной модели HTML 4.0, структура таблиц которой почти параллельна визуальному представлению. В данной модели таблица состоит из необязательного заголовка и любого числа рядов столбцов. О табличной модели говорится, что в ней "ряды первичны", поскольку авторы явно специфицируют ряды, а не столбцы, в языке документа. Столбцы определяются после того, как будут специфицированы все ряды - первая ячейка каждого ряда принадлежит первому столбцу, вторая - второму столбцу и т.д.). Ряды и столбцы могут быть сгруппированы структурно, и это группирование отражается при представлении (например, рамка может быть прорисована вокруг группы рядов).
Таким образом, табличная модель состоит из таблиц, заголовков, рядов, групп рядов, столбцов, групп столбцов и ячеек.
Модель CSS не требует, чтобы язык документа содержал элементы, соответствующие каждому из этих компонентов. Для языков документов (таких как приложения XML), не имеющих предопределённых табличных элементов, авторы обязаны отображать элементы языка документа в элементы таблицы; это делается с помощью свойства 'display'. Следующие значения 'display' назначают семантику таблицы произвольному элементу:
table (в HTML: TABLE)
Специфицирует, что элемент определяет таблицу уровня блока: это прямоугольный блок, участвующий в контексте форматирования блока.
inline-table (в HTML: TABLE)
Специфицирует, что элемент определяет таблицу инлайн-уровня: это прямоугольный блок, участвующий в инлайн-контексте форматирования).
table-row (в HTML: TR)
Специфицирует, что элемент - это ряд ячеек.
table-row-group (в HTML: TBODY)
Специфицирует, что элемент группирует один или более рядов.
table-header-group (в HTML: THEAD)
Похож на 'table-row-group', но для визуального форматирования; группа рядов всегда отображается до всех других рядов и групп рядов и после любого верхнего заголовка. Печатающие пользовательские агенты (ПА) могут повторять ряды футера на каждой странице, занимаемой таблицей.
table-footer-group (в HTML: TFOOT)
Похож на 'table-row-group', но для визуального форматирования; группа рядов всегда отображается после всех других рядов и групп рядов и перед любым нижним заголовком. Печатающие ПА могут повторять ряды футера на каждой странице, занимаемой таблицей.
table-column (в HTML: COL)
Специфицирует, что элемент описывает столбец ячеек.
table-column-group (в HTML: COLGROUP)
Специфицирует, что элемент группирует один или более столбцов.
table-cell (в HTML: TD, TH)
Специфицирует, что элемент представляет ячейку таблицы.
table-caption (в HTML: CAPTION)
Специфицирует заголовок таблицы.
элементы с 'display', установленным в 'table-column' или 'table-column-group', не выводятся (в точности так, как если бы они имели 'display: none'), но используются, поскольку могут иметь атрибуты, вводящие определённый стиль для представляемых ими столбцов.
Таблица стилей по умолчанию для HTML 4.0 в приложении иллюстрирует использование этих значений в HTML 4.0:
TABLE { display: table } TR { display: table-row } THEAD { display: table-header-group } TBODY { display: table-row-group } TFOOT { display: table-footer-group } COL { display: table-column } COLGROUP { display: table-column-group } TD, TH { display: table-cell } CAPTION { display: table-caption }
ПА могут игнорировать эти значения свойства 'display' для документов HTML, поскольку авторы не должны изменять ожидаемое поведение элемента.
Таблицы в модели визуального форматирования
В терминах модели визуального форматирования поведение таблицы может быть похожим на элемент уровня блока или замещаемый элемент инлайн-уровня. У таблиц есть содержимое, заполнение, рамки и поля.
В обоих случаях элемент таблицы генерирует анонимный бокс, содержащий сам бокс таблицы и бокс заголовка (если имеется). Боксы таблицы и заголовка имеют каждый свои собственные области содержимого, заполнения, полей, рамки; и размеры прямоугольного анонимного бокса являются наименьшими возможными для вмещения обоих боксов.
Вертикальные поля сжимаются в тех местах, где боксы таблицы и заголовка соприкасаются. При любом перемещении таблицы нужно перемещать весь анонимный бокс, а не просто бокс таблицы, поскольку вместе с ним перемещается и заголовок таблицы.

Диаграмма таблицы с заголовком вверху; нижнее поле заголовка сжато вместе с верхним полем таблицы.
[D]
Вид содержимого таблицы
Подобно другим элементам языка таблицы, внутренние элементы таблицы генерируют прямоугольные боксы с содержимым, заполнением и рамками. Однако они не имеют полей.
Визуальное представление этих боксов управляется прямоугольной нерегулярной сеткой из рядов и столбцов. Каждый бокс занимает целое число ячеек сетки, определяемое в соответствии с нижеследующими правилами. Эти правила не применяются к HTML 4.0 или более ранним версиям HTML; HTML имеет свои собственные ограничения на охват рядов и столбцов.
Каждый бокс ряда занимает один ряд ячеек сетки. Все вместе боксы рядов заполняют таблицу сверху вниз в том порядке, в котором они появляются в документе-источнике (т.е. таблица занимает ровно столько рядов сетки, сколько имеется элементов рядов).Группа рядов занимает те же ячейки, что и составляющие её ряды.Бокс столбца занимает один или более столбцов сетки. Боксы столбцов размещаются друг за другом в том порядке, в котором они вводятся. Бокс первого столбца может находиться слева или справа, в зависимости от значения свойства 'direction' таблицы.Бокс группы столбцов занимает те же ячейки сетки, что и содержащиеся в нём столбцы.Ячейки могут захватывать несколько рядов и столбцов. (Хотя CSS2 не определяет, как вычисляется количество захваченных рядов или столбцов, ПА может иметь специальные сведения о документе-источнике; будущая версия CSS может предоставить способ выражения этих сведений в синтаксисе CSS.) Каждая ячейка, следовательно, это прямоугольный бокс шириной и высотой в одну или более ячеек сетки. Верхний ряд этого прямоугольника находится в ряду, специфицированном родителем ячейки. Прямоугольник обязан находиться как можно левее, но не может перекрывать любой другой бокс ячейки и обязан находиться справа от всех ячеек в том же ряду, определённых ранее в документе-источнике. (Это ограничение остаётся в силе, если свойство 'direction' таблицы - 'ltr'; если же 'direction' - 'rtl', "лево" и "право" в предыдущем предложении меняются местами.)Бокс ячейки не может продолжаться за пределы бокса последнего ряда или группы рядов таблицы; ПА обязан уменьшить его (бокс ячейки) до вмещения.Примечание. Ячейки таблицы могут быть позиционированы относительно или абсолютно, но это не рекомендуется: позиционирование и всплывание удаляет бокс из прорисовки, влияя на выравнивание таблицы.
Вот два примера. Первый - документ HTML:
<TABLE> <TR><TD>1 <TD rowspan="2">2 <TD>3 <TD>4 <TR><TD colspan="2">5 </TABLE> <TABLE> <ROW><CELL>1 <CELL rowspan="2">2 <CELL>3 <CELL>4 <ROW><CELL colspan="2">5 </TABLE>
Вторая таблица сформатирована, как на правом рисунке. Однако представление таблицы HTML явно не определено HTML, и CSS не пытается определить его. ПА свободны в том, как отобразить её, например, как на левом рисунке.

Слева - возможное представление ошибочной таблицы HTML 4.0; справа - единственно возможное форматирование такой же не-HTML таблицы.
[D]
Таблицы представляют взаимоотношения между данными.
Таблицы представляют взаимоотношения между данными. Авторы специфицируют эти взаимоотношения на языке документа и их представление в CSS двумя способами - визуально и звуком.
Авторы могут специфицировать визуальное форматирование таблицы как прямоугольной сетки ячеек. Ряды и столбцы ячеек можно организовать в группы рядов и столбцов. Ряды, столбцы, группы рядов, группы столбцов и ячейки могут иметь вокруг себя прорисованные рамки (в CSS2 есть две модели рамок). Авторы могут выровнять данные в ячейках по вертикали и по горизонтали и выровнять данные во всех ячейках ряда или столбца.
Авторы могут также специфицировать звуковое представление таблицы: то, как заголовки и данные будут звучать. На языке документа авторы могут помечать лэйблами ячейки и группы ячеек так, что при звуковом отображении заголовки ячеек будут произноситься перед данными ячеек. Фактически это "сериализует" таблицу: пользователи, прослушивающие таблицу, услышат последовательность заголовков и последующих данных.
Вот простая таблица из трёх рядов и трёх столбцов, написанная в HTML 4.0:
<TABLE> <CAPTION>Это простая таблица 3x3</CAPTION> <TR id="row1"> <TH>Header 1 <TD>Cell 1 <TD>Cell 2 <TR id="row2"> <TH>Header 2 <TD>Cell 3 <TD>Cell 4 <TR id="row3"> <TH>Header 3 <TD>Cell 5 <TD>Cell 6 </TABLE>
Этот код создаёт одну таблицу (элемент TABLE), три ряда (элементы TR), три заголовочных ячейки (элементы TH) и шесть ячеек данных (элементы TD). Обратите внимание, что три столбца в этом примере специфицированы неявно: в таблице столько столбцов, сколько затребовано заголовочными ячейками и ячейками данных.
Следующее правило CSS центрирует текст по горизонтали в заголовочных ячейках и выводит данные шрифтом, имеющим вес bold:
TH { text-align: center; font-weight: bold }
Следующее правило выравнивает текст заголовочных ячеек по их базовой линии и центрирует текст по вертикали в каждой ячейке данных:
TH { vertical-align: baseline } TD { vertical-align: middle }
Следующие правила специфицируют, что верхний ряд будет окружён сплошной голубой рамкой толщиной 3px и каждый из других рядов будет окружён сплошной чёрной рамкой толщиной 1px:
TABLE { border-collapse: collapse } TR#row1 { border-top: 3px solid blue } TR#row2 { border-top: 1px solid black } TR#row3 { border-top: 1px solid black }
Заметьте, однако, что рамки вокруг рядов перекрываются там, где ряды смыкаются. Какого цвета (чёрного или голубого) и толщины (1px или 3px) будет рамка между рядами row1 и row2? Мы обсудим это в разделе о разрешении конфликтов рамок.
Следующее правило помещает заголовок таблицы над таблицей:
CAPTION { caption-side: top }
Наконец, следующее правило специфицирует, что при звуковом выводе каждый ряд данных произносится как "Заголовок, Данные, Данные":
TH { speak-header: once }
Например, первый ряд будет произнесён "Заголовок1 Ячейка1 Ячейка2". С другой стороны, со следующим правилом:
TH { speak-header: always }
будет звучать "Заголовок1 Ячейка1 Заголовок1 Ячейка2".
Этот пример показал, как CSS работает с элементами HTML 4.0; в HTML 4.0 семантика различных элементов таблицы (TABLE, CAPTION, THEAD, TBODY, TFOOT, COL, COLGROUP, TH и TD) основательно проработана. В других языка документов (таких как приложения XML) может не быть предопределённых элементов таблицы. Поэтому CSS2 позволяет авторам "map/отображать" элементы языка документа в элементы таблицы через свойство 'display'. Например, следующее правило заставляет элемент FOO работать как элемент TABLE в HTML, а элемент BAR - как элемент CAPTION:
FOO { display : table } BAR { display : table-caption }
Мы обсудим различные элементы таблицы в следующем разделе. В данной спецификации термин элемент таблицы относится к любому элементу, участвующему в создании таблицы. "Внутренний" элемент таблицы это тот, который производит ряд, группу рядов, столбец, группу столбцов или ячейку.
Звуковое представление таблиц
Когда таблица читается синтезатором речи, отношения между ячейками данных и заголовочными ячейками обязаны быть выражены иначе, чем отношения вертикального и горизонтального выравнивания. Некоторые синтезаторы речи могут позволять пользователям "перемещаться" в 2-мерном пространстве, давая таким образом возможность отображения пространственных соотношений. Если это невозможно, таблица стилей обязана специфицировать, с какого места произносятся заголовки.
Динамические контуры: свойство 'outline'
Иногда авторам таблиц стилей может понадобиться создать контуры вокруг визуальных объектов, таких как кнопки, активные поля формы, карты изображений и т.п., чтобы выделить их. Контуры CSS2 отличаются от рамок в следующем:
Контуры не занимают пространство.Контуры могут не быть прямоугольными.
Свойства контуров управляют стилем этих динамических контуров.
'outline'
Значение: [ <'outline-color'> || <'outline-style'> || <'outline-width'> ] | inherit
Начальное: см. конкретные свойства
Применяется: ко всем элементам
Наследуется: нет
Процентное: N/A
Носитель: визуальный, интерактивный
'outline-width'
Значение: <border-width> | inherit
Начальное: medium
Применяется: ко всем элементам
Наследуется: нет
Процентное: N/A
Носитель: визуальный, интерактивный
'outline-style'
Значение: <border-style> | inherit
Начальное: none
Применяется: ко всем элементам
Наследуется: нет
Процентное: N/A
Носитель: визуальный, интерактивный
'outline-color'
Значение: <color> | invert | inherit
Начальное: invert
Применяется: ко всем элементам
Наследуется: нет
Процентное: N/A
Носитель: визуальный, интерактивный
Контур, созданный свойствами контуров, прорисовывается "поверх" бокса, т.е. контур всегда сверху и не влияет на позицию и размер бокса или любых других боксов. Следовательно, отображение или подавление контуров не вызывает перерисовки.
Контур прорисовывается сразу за краем рамки.
Контуры могут быть непрямоугольными. Например, если элемент разбит на несколько строк, контур будет минимальным необходимым для включения всех боксов элемента. В противоположность рамкам, контур не открыт в начале или в конце строчного бокса, но всегда полностью замкнут.
Свойство 'outline-width' принимает те же значения, что и 'border-width'.
Свойство 'outline-style' принимает те же значения, что и 'border-style', за исключением 'hidden', который не является допустимым стилем контура.
Свойство 'outline-color' принимает все цвета, как и ключевое слово 'invert'. 'invert' должен производить инверсию цвета пикселов экрана. Это обычный приём для того, чтобы удостовериться, что рамка фокуса видна независимо от цвета фона.
Свойство 'outline' это сокращённое свойство, устанавливающее все три: 'outline-style', 'outline-width' и 'outline-color'.
Обратите внимание, что контур одинаков на всех сторонах. В отличие от рамок, свойства 'outline-top' или 'outline-left' отсутствуют.
В этой спецификации не определено, как прорисовываются несколько перекрывающихся контуров, или как контуры прорисовываются для боксов, которые частично скрыты за другими элементами.
Примечание. Поскольку контур фокуса не влияет на форматирование (т.е. для него не выделяется пространство в модели бокса), он может нормально перекрывать другие элементы на странице.
Прорисовка толстого контура вокруг элемента BUTTON:
BUTTON { outline-width : thick }
Для динамического изменения ширины контура могут использоваться скрипты, не вызывая при этом перерисовки.
Как и с цветами, авторы могут специфицировать шрифты так, чтобы использовать системные ресурсы пользователя. См. детали в свойстве 'font'.
Контуры и фокус
Графические интерфейсы пользователя могут использовать контуры вокруг элементов, чтобы сообщать пользователю, какой элемент страницы имеет фокус. Эти контуры дополняют рамки, и включение и выключение не должно вызывать перерисовки документа. Фокус является субъектом действий пользователя в документе (например, при вводе текста, выборе кнопки, и т.д.). ПА, поддерживающие группы интерактивных носителей, обязаны отслеживать, где находится фокус, и обязаны также отображать фокус. Это может быть сделано путём использования динамических контуров вместе с псевдоклассом :focus.
Чтобы прорисовать толстую чёрную линию вокруг элемента, когда он имеет фокус, толстую красную линию, когда он активен, можно использовать следующие правила:
:focus { outline: thick solid black } :active { outline: thick solid red }
Курсоры: свойство 'cursor'
'cursor'
Значение: [ [<uri< ,]* [ auto | crosshair | default | pointer | move | e-resize | ne-resize | nw-resize | n-resize | se-resize | sw-resize | s-resize | w-resize| text | wait | help ] ] | inherit
Начальное: auto
Применяется: ко всем элементам
Наследуется: да
Процентное: N/A
Носитель: визуальный, интерактивный
Это свойство специфицирует тип курсора указательного устройства. Значения имеют следующий смысл:
auto
пользовательский агент (ПА) определяет курсор на базе текущего контекста.
crosshair
простой крест (например, увеличение знака "+" с помощью коротких отрезков).
default
курсор по умолчанию, зависящий от платформы. Часто отображается стрелкой.
pointer
курсор - указатель на ссылку.
move
обозначает то, что перемещается.
e-resize, ne-resize, nw-resize, n-resize, se-resize, sw-resize, s-resize, w-resize
обозначают перемещение какого-либо края. Например, курсор 'se-resize' используется, если передвижение начинается в юго-восточном углу бокса.
text
обозначает текст, который может быть выделен. Часто отображается как вертикальная черта I.
wait
обозначает, что программа занята и пользователь должен подождать. Часто отображается как (песочные) часы.
help
для объекта под курсором имеется вспомогательная информация. Часто отображается как знак вопроса или воздушный шар.
<uri>
ПА получает курсор из ресурса, обозначенного в URI. Если ПА не может обработать первый курсор из списка курсоров, он должен попытаться обработать второй, и т.д. Если ПА не может обработать ни один курсор, определённый пользователем, он обязан использовать общий курсор в конце списка.
P { cursor : url("mything.cur"), url("second.csr"), text; }
Предпочтительные цвета пользователя
В дополнение к возможности устанавливать предопределённые значения цветов для текста, фона, и т.д., CSS2 позволяет авторам специфицировать цвета таким образом, чтобы интегрировать их в графическую среду пользователя. Таблицы стилей, учитывающие пользовательские установки, дают следующие преимущества:
Создают страницы, соответствующие привычкам и вкусам пользователя.Создают страницы более доступными, т.к. текущие пользовательские установки могут быть рассчитаны на людей с физическими проблемами.
Набор значений, определённых для системных цветов, представляется исчерпывающим. Для систем, не имеющих соответствующих значений, специфицированное значение должно отображаться в ближайший системный атрибут или в цвет по умолчанию.
Далее дан список дополнительных значений для относящихся к цвету атрибутов CSS и их основной смысл. Любое свойство цвета (например, 'color' или 'background-color') может иметь одно из следующих названий. Хотя они и нечувствительны к регистру, рекомендуется использовать смешанную капитализацию, как показано ниже, чтобы сделать названия более понятными.
ActiveBorder
Рамка активного окна.
ActiveCaption
Заголовок активного окна.
AppWorkspace
Цвет фона многодокументного интерфейса.
Background
Фон рабочего стола.
ButtonFace
Цвет переднего плана 3-мерных элементов.
ButtonHighlight
Тёмная тень для 3-мерных элементов (для краёв, выступающих из светлой основы).
ButtonShadow
Цвет тени для 3-мерных элементов.
ButtonText
Текст кнопки.
CaptionText
Текст заголовка, бокса и в боксе прокручиваемого списка.
GrayText
Серый ("недоступен") текст. Это цвет установлен в #000 на тот случай, если текущий дисплей не поддерживает сплошной серый цвет.
Highlight
Объект(ы), выделенный в элементе управления.
HighlightText
Текст объекта(ов), выделенного в элементе управления.
InactiveBorder
Рамка неактивного окна.
InactiveCaption
Заголовок неактивного окна.
InactiveCaptionText
Цвет текста неактивного заголовка.
InfoBackground
Цвет фона элементов подсказки.
InfoText
Цвет текста элементов подсказки.
Menu
Фон меню.
MenuText
Текст меню.
Scrollbar
Серая область прокрутки.
ThreeDDarkShadow
Тёмная тень для 3-мерных элементов дисплея.
ThreeDFace
Цвет переднего плана для 3-мерных элементов дисплея.
ThreeDHighlight
Цвет подсветки для 3-мерных элементов дисплея.
ThreeDLightShadow
Светлый цвет для 3-мерных элементов дисплея (для краёв, выступающих из светлой основы).
ThreeDShadow
Тёмная тень для 3-мерных элементов дисплея.
Window
Фон окна.
WindowFrame
Кадр окна.
WindowText
Текст в окнах.
Например, чтобы установить цвета фона и переднего плана в параграфе в те же значения, что и у окна пользователя, напишите так:
P { color: WindowText; background-color: Window }
Предпочтительные шрифты пользователя
Как и с цветами, авторы могут специфицировать шрифты так, чтобы использовать системные ресурсы пользователя. См. детали в свойстве 'font'.
Увеличение
Рабочая группа CSS считает, что увеличение документа или его части не должно специфицироваться через таблицы стилей. ПА могут поддерживать такое увеличение разными путями (например, увеличивать изображение, усиливать звук и т.п.).
При увеличении страницы ПАгенты должны выдерживать соотношения между позиционированными элементами.
