Блоки символов для подстановки
В CSS правила совпадения символов определяют, какое правило стиля применить к элементам дерева документа. Такие блоки символов (патэрн), называемые селекторами, могут иметь диапазон имён от простых имён элементов до сложных контекстуальных блоков. Если все условия в патэрн верны для конкретного элемента, селектор совпадает с элементом.
Чувствительность к регистру имён элементов в селекторах зависит от языка документа. Например, в HTML имена элементов нечувствительны к регистру, а в XML - чувствительны к регистру.
В этой таблице суммирован синтаксис селекторов CSS2:
| * | совпадает любой элемент. | Универсальный селектор | |
| E | совпадает любой элемент E (т.е. элемент типа E). | Типы селекторов | |
| E F | совпадает любой элемент F, являющийся потомком элемента E. | Селекторы-потомки | |
| E > F | совпадает любой элемент F, являющийся дочерним относительно элемента E. | Дочерние селекторы | |
| E:first-child | совпадает элемент E, если E является первым дочерним элементом своего родителя. | Псевдокласс :first-child | |
|
E:link E:visited | совпадает элемент E, если E является якорем ещё не посещённого ресурса гиперссылки (:link) или уже посещённого (:visited). | Псевдоклассы гиперссылки | |
|
E:active E:hover E:focus | совпадает элемент E во время определённых действий пользователя. | Динамические псевдоклассы | |
| E:lang(c) | совпадает элемент типа E, если он на (человеческом) языке с (язык документа специфицирует то, как определяется язык). | Псевдокласс :lang() | |
| E + F | совпадает любой элемент F, непосредственно перед которым идёт элемент E. | Смежные селекторы | |
| E[foo] | совпадает любой элемент E с установленным атрибутом "foo" (с каким-либо значением). | Селекторы атрибутов | |
| E[foo="warning"] | совпадает любой элемент E, чьё значение атрибута "foo" точно равно "warning". | Селекторы атрибутов | |
|
E [foo~="warning"] | совпадает любой элемент E, чьё значение атрибута "foo" является списком разделённых пробелами значений, одно из которых точно равно "warning". | Селекторы атрибутов | |
|
E [lang|="en"] | совпадает любой элемент E, чей атрибут "lang" содержит список разделённых дефисами значений, начинающийся (слева) с "en". | Селекторы атрибутов | |
| DIV.warning | Только в HTML. То же, что DIV[class~="warning"]. | Селекторы классов | |
| E#myid | совпадает любой ID элемента E, эквивалентный "myid". | Селекторы ID |
Динамические псевдоклассы: :hover, :active и :focus
Интерактивные ПА иногда изменяют представление в ответ на действия пользователя. CSS имеет три псевдокласса для общих случаев:
Псевдокласс :hover применяется, если указал на элемент (каким-либо указательным устройством), но не активировал его. Например, визуальный ПА может применить этот псевдокласс, когда курсор (указатель мыши) проходит над боксом, сгенерированным элементом. ПА, не поддерживающие интерактивные носители, не должны поддерживать этот псевдокласс. Некоторые соответствующие ПА, поддерживающие интерактивные носители, могут оказаться неспособными поддерживать этот псевдокласс (например, устройство "карандаш").Псевдокласс :active применяется, если элемент активирован пользователем. Например, между нажатием и отпусканием пользователем клавиши мыши.Псевдокласс :focus применяется, если элемент имеет фокус (принял событие от клавиатуры или другие формы ввода текста).
Эти псевдоклассы не являются взаимоисключающими. Элемент может совпадать с несколькими из них одновременно.
CSS не определяет, какие элементы могут быть в вышеуказанных состояниях и как осуществляется вход и выход из этих состояний. Сценарий может меняться в зависимости от того, реагирует элемент на действия пользователя или нет, и различные устройства и ПА могут иметь разные способы указания на элементы (их активации).
От ПА не требуется перерисовывать отображаемый в данный момент документ из-за переносов псевдоклассов. Например, таблица стилей может специфицировать, что 'font-size' гиперссылки :active должен быть больше, чем у неактивной гиперссылки, но поскольку это может вызвать изменение положения букв при выборе пользователем гиперссылки, ПА может проигнорировать соответствующее правило стиля.
A:link { color: red } /* непосещённые ссылки */ A:visited { color: blue } /* посещённые ссылки */ A:hover { color: yellow } /* пользователь провёл над */ A:active { color: lime } /* активные ссылки */
Заметьте, что A:hover обязан размещаться после правил A:link и A:visited, поскольку иначе правила каскадирования спрячут свойство 'color' правила A:hover. Аналогично, поскольку A:active размещено после A:hover, цвет активной ссылки (lime) будет применён, когда пользователь и активирует и проведёт над элементом A.
Пример комбинации динамических псевдоклассов:
A:focus { background: yellow } A:focus:hover { background: white }
Последний селектор совпадает с элементами A, которые входят в псевдоклассы :focus и :hover.
О представлении контуров фокуса см. раздел динамические контуры фокуса.
Примечание. В CSS1 псевдокласс ':active' взаимно исключался с ':link' и ':visited'. Сейчас это уже не так. Элемент может быть и ':visited'', и ':active' (или ':link' и ':active'), и нормальные правила каскадирования определяют применение свойств.
Группирование
Если несколько селекторов используют общие объявления, то они могут быть сгруппированы в список с разделением запятыми.
Здесь три правила с идентичными объявлениями собраны в одно. Таким образом,
H1 { font-family: sans-serif } H2 { font-family: sans-serif } H3 { font-family: sans-serif }
эквивалентно:
H1, H2, H3 { font-family: sans-serif }
CSS предлагает также другие механизмы "сокращений", включая множественные объявления и сокращённые свойства.
Полное описание примера пунктуации и зависающей заглавной буквы
Диаграмма показывает создание "зависающей" заглавной букв с использованием псевдокласса :first-letter. Однако, в отличие от предыдущей диаграммы, текст начинается со знака пунктуации (кавычки).
Имеются 5 строк текста. Первая строка начинается с большой двойной кавычки ("), за которой идёт большая заглавная курсивная буква "A", занимающая три строки (по вертикали). Остальной текст обтекает вокруг "A": первые три строки находятся справа от неё, а две последние - снизу (выровненные слева по знаку кавычки).
В следующей схеме элемента PRE пространство, занимаемое "A" во второй и третьей строках, представлено символами подчёркивания (_):
" A bird in __ the hand ___ is worth two in the bush," says an old proverb.
Полное описание примера зависающей заглавной буквы
Диаграмма иллюстрирует "зависающую" заглавную букву, полученную с использованием псевдокласса :first-letter.
Имеются 4 строки текста. Первая строка начинается заглавной буквой "T", занимающей две строки (по вертикали). Остальная часть текста обтекает вокруг "T": первые две строки - справа, а третья и четвёртая - снизу (выровненные слева по букве "T").
В следующем представлении в элементе PRE пространство, занимаемое "T" в начале второй строки, представлено символом подчёркивания (_):
T he first few _ words of an article in the Economist
Псевдоэлемент :first-letter
Псевдоэлемент :first-letter можно использовать для "начальных заглавных" и "зависающих заглавных", которые являются распространёнными типографскими эффектами. Этот тип начальных букв похож на инлайн-элемент, если его свойство 'float' - 'none', иначе он похож на всплывающий элемент.
Вот свойства, применимые к псевдоэлементу :first-letter: свойства шрифта, свойства цвета, свойства фона, 'text-decoration', 'vertical-align' (только если 'float' установлен в 'none'), 'text-transform', 'line-height', свойства полей, свойства заполнения, свойства рамок, 'float', 'text-shadow' и 'clear'.
Следующий CSS2 сделает начальную заглавную зависающую букву, захватывающую две строки:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN"> <HTML> <HEAD> <TITLE>Drop cap initial letter</TITLE> <STYLE type="text/css"> P { font-size: 12pt; line-height: 12pt } P:first-letter { font-size: 200%; font-style: italic; font-weight: bold; float: left } SPAN { text-transform: uppercase } </STYLE> </HEAD> <BODY> <P><SPAN>The first</SPAN> few words of an article in The Economist.</P> </BODY> </HTML>
Этот пример может быть сформатирован так:

[D]
Последовательность фиктивных тэгов такова:
<P> <SPAN> <P:first-letter> T </P:first-letter>he first </SPAN> few words of an article in the Economist. </P>
Обратите внимание, что тэги псевдоэлемента :first-letter примыкают к содержимому (т.е. к начальному символу), поскольку начальный тэг псевдоэлемента :first-line вставлен справа после начального тэга элемента, к которому он присоединён.
Чтобы выполнить форматирование традиционных зависающих заглавных букв, ПА могут выровнять размеры шрифта, например, по базовой линии. Также и контуры глифов могут быть приняты в расчёт при форматировании.
Пунктуация (т.е. символы, определённые в Unicode [UNICODE] в классах пунктуации "open" (Ps), "close" (Pe) и "other" (Po)), которая предшествует первой букве, должна включаться, как в этом примере:

[D]
Псевдоэлемент :first-letter совпадает только с частью элементов уровня блока.
В некоторых языках могут быть специфические правила рассмотрения определённых сочетаний букв. В датском языке, например, если комбинация "ij" появляется в начале слова, обе буквы должны рассматриваться псевдоэлементом :first-letter.
Следующий пример иллюстрирует, как может действовать перекрывание псевдоэлементов. Первые буквы каждого элемента P будут зелёными и размером '24pt'. Остаток первой форматированной строки будет 'blue', а остаток параграфа - 'red'.
P { color: red; font-size: 12pt } P:first-letter { color: green; font-size: 200% } P:first-line { color: blue }
<P>Какой-нибудь текст не менее двух строк.</P>
Если предположить, что разрыв строки появится перед словом "не", последовательность фиктивных тэгов для этого фрагмента может быть такой:
<P> <P:first-line> <P:first-letter> К </P:first-letter>акой-нибудь текст </P:first-line> не менее двух строк. </P>
Заметьте, что элемент :first-letter находится внутри элемента :first-line. Свойства, установленные в :first-line, наследуются в :first-letter, но переопределяются, если то же самое свойство установлено в :first-letter.
Псевдоэлемент :first-line
Псевдоэлемент :first-line применяет специальный стиль к первой форматированной строке параграфа. К примеру:
P:first-line { text-transform: uppercase }
Это правило говорит: "Перевести буквы первой строки каждого параграфа в верхний регистр". Однако селектор "P:first-line" не совпадёт ни с каким реальным элементом HTML. Он совпадёт с псевдоэлементом, который соответствующие ПА будут вставлять в начале каждого параграфа.
Заметьте, что длина первой строки зависит от нескольких факторов, включая ширину страницы, размер шрифта и т.д. Таким образом, обычный параграф HTML:
<P>This is a somewhat long HTML paragraph that will be broken into several lines. The first line will be identified by a fictional tag sequence. The other lines will be treated as ordinary lines in the paragraph.</P>
строки которого могут быть разбиты так:
THIS IS A SOMEWHAT LONG HTML PARAGRAPH THAT will be broken into several lines. The first line will be identified by a fictional tag sequence. The other lines will be treated as ordinary lines in the paragraph.
может быть "переписан" ПАгентами с включением последовательности фиктивных тэгов для :first-line. Эта фиктивная последовательность тэгов поможет продемонстрировать, как наследуются свойства:
<P><P:first-line> This is a somewhat long HTML paragraph that will </P:first-line> be broken into several lines. The first line will be identified by a fictional tag sequence. The other lines will be treated as ordinary lines in the paragraph.</P>
Если псевдоэлемент разрывает реальный элемент, то желаемый эффект может часто быть описан последовательностью фиктивных тэгов, которая закрывает и затем снова открывает элемент. Таким образом, если мы разметим предыдущий параграф с использованием элемента SPAN:
<P><SPAN class="test"> This is a somewhat long HTML paragraph that will be broken into several lines.</SPAN> The first line will be identified by a fictional tag sequence. The other lines will be treated as ordinary lines in the paragraph.</P>
ПА сможет сгенерировать соответствующие начальный и конечный тэги для SPAN при вставке последовательности фиктивных тэгов для :first-line.
<P><P:first-line><SPAN class="test"> This is a somewhat long HTML paragraph that will </SPAN></P:first-line><SPAN class="test"> be broken into several lines.</SPAN> The first line will be identified by a fictional tag sequence. The other lines will be treated as ordinary lines in the paragraph.</P>
Псевдоэлемент :first-line может быть присоединён только к элементу уровня блока.
Псевдоэлемент :first-line подобен инлайн-элементу, но с некоторыми ограничениями. К псевдоэлементу :first-line применяются только следующие свойства : свойства шрифта, свойства цвета, свойства фона, 'word-spacing', 'letter-spacing', 'text-decoration', 'vertical-align', 'text-transform', 'line-height', 'text-shadow' и 'clear'.
Псевдоэлементы :before и :after
Псевдоэлементы ':before' и ':after' можно использовать для вставки генерируемого содержимого до или после содержимого элемента. Они разъясняются в разделе генерируемый текст.
H1:before {content: counter(chapno, upper-roman) ". "}
Если псевдоэлементы :first-letter и :first-line сочетаются с :before и :after, то они применяются к первой букве или строке элемента, включая вставленный текст.
P.special:before {content: "Special! "} P.special:first-letter {color: #ffd800} Это выведет "S" в слове "Special!" золотом.
Псевдоэлементы и псевдоклассы
В CSS2 стиль обычно присоединяется к элементу на базе его позиции в дереве документа. Этой простой модели во многих случаях достаточно, но некоторые обычные сценарии могут оказаться недоступными из-за структуры дерева документа. Например, в HTML 4.0 (см. [HTML40]) нет элементов, относящихся к первой строке параграфа, и, следовательно, простой селектор CSS не может с ним соотноситься.
CSS вводит псевдоэлементы и псевдоклассы, чтобы разрешить форматирование на базе информации, находящейся вне дерева документа.
Псевдоэлементы создают абстракции дерева документа наряду с абстракциями, специфицированными языком документа. Например, языки документа не имеют механизмов для доступа к первой букве или первой строке содержимого элемента . Псевдоэлементы CSS позволяют дизайнерам таблиц стилей получить доступ к информации, иначе не доступной. Псевдоэлементы могут также предоставить способ назначить стиль содержимому, которое не существует в документе-источнике (например, псевдоэлементы :before и :after дают доступ к генерируемому содержимому).Псевдоклассы классифицируют элементы не по их именам, атрибутам или содержимому, а по другим характеристикам ; по характеристикам, которые в принципе не могут быть получены из дерева документа. Псевдоклассы могут быть динамическими в предположении, что элемент может получить или потерять псевдокласс, пока пользователь взаимодействует с документом. Исключением является ':first-child', который может быть вычислен из дерева документа.
Ни псевдоэлементы , ни псевдоклассы не появляются в документе-источнике или в дереве документа.
Псевдоклассы допустимы в селекторах везде, в то время как псевдоэлементы могут появляться только после субъекта селектора .
Имена псевдоэлементов и псевдоклассов нечувствительны к регистру.
Некоторые псевдоклассы взаимоисключающи, а другие могут применяться одновременно в одном и том же элементе. В случае конфликта правил, нормальный порядок каскадирования определяет выход.
ПА, соответствующие HTML могут игнорировать все правила с селекторами :first-line или :first-letter или, альтернативно, могут поддерживать только поднаборы свойств этих псевдоэлементов.
Псевдокласс :first-child
Псевдокласс :first-child совпадает с элементом, являющимся первым дочерним элементом какого-либо другого элемента.
Здесь селектор совпадает с любым элементом P, являющимся первым дочерним элементом элемента DIV. Правило подавляет отступ для первого параграфа DIV:
DIV > P:first-child { text-indent: 0 }
Следующий селектор может совпасть с элементом P внутри DIV в следующем фрагменте:
<P> Последний P перед note. <DIV class="note"> <P> Первый P внутри note. </DIV>
но не совпадёт со вторым P в следующем фрагменте:
<P> Последний P перед note. <DIV class="note"> <H2>Note</H2> <P> Первый P внутри note. </DIV>
Следующее правило устанавливает вес шрифта 'bold' для любого элемента EM, являющегося каким-либо потомком элемента P, который, в свою очередь, является первым дочерним элементом:
P:first-child EM { font-weight : bold }
Заметьте, что анонимные боксы не являются частью дерева документа, они не учитываются при вычислении первого дочернего элемента.
Например, EM в:
<P>abc <EM>default</EM>
является первым дочерним элементом от P.
Следующие два раздела эквивалентны:
* > A:first-child /* первый дочерний элемент любого элемента */ A:first-child /* То же самое */
Псевдокласс языка :lang
Если язык документа специфицирует, как определяется человеческий язык, то становится возможным записывать селекторы CSS, которые совпадают с элементом, на базе его языка. Например, в HTML [HTML40] язык определяется комбинацией атрибута "lang", элемента META и, возможно, информацией из протокола (такой как в "шапках" HTTP). XML использует атрибут, называемый XML:LANG, и могут быть также и другие методы определения языка, зависящие от языковой специфики.
Псевдокласс :lang(C)' совпадает, если документ написан на языке C. Здесь C - это код языка, как специфицировано в HTML 4.0 [HTML40] и RFC 1766 [RFC1766] . Он совпадает тем же способом, что и для оператора '|='.
Следующие правила устанавливают знаки кавычек для документа HTML на французском или немецком языке:
HTML:lang(fr) { quotes: '« ' ' »' } HTML:lang(de) { quotes: '»' '«' '\2039' '\203A' } :lang(fr) > Q { quotes: '« ' ' »' } :lang(de) > Q { quotes: '»' '«' '\2039' '\203A' }
Вторая пара правил в действительности устанавливает свойство 'quotes' элементов Q в соответствии с языком его предка.
Так делается, потому что выбор знаков кавычек обычно базируется на языке элемента, окружающего кавычки, а не самих кавычек, и кусок французского текста "a l'improviste" в середине английского текста использует английские знаки кавычек.
Псевдоклассы гиперссылки: :link и :visited
ПА обычно отображают непосещённые гиперссылки иначе, чем посещённые. CSS псевдоклассы ':link' и ':visited' для этих случаев:
Псевдокласс :link применяется к ссылкам, которые ещё не посещены.Псевдокласс :visited применяется после того, как пользователь посетил ссылку.Примечание. По истечении некоторого времени ПА могут вернуть посещённую гиперссылку к первоначальному состоянию (непосещённому) ':link'.
Эти два состояния взаимоисключающи.
Язык документа определяет, какие элементы являются якорями ссылки на ресурс. Например, в HTML 4.0 псевдоклассы гиперссылки применяются к элементам A с атрибутом "href". Таким образом, следующие два объявления CSS2 имеют один эффект:
A:link { color: red } :link { color: red }
Если следующая ссылка:
<A class="external" href="http://out.side/">external link</A>
будет посещена, то данное правило:
A.external:visited { color: blue }
сделает её голубой.
Селекторы атрибутов
CSS2 позволяет авторам специфицировать правила, которые определяют совпадение атрибутов, определённых в документе-источнике.
Селекторы дочерних элементов
Селектор дочерних элементов совпадает , если элемент является дочерним относительно другого элемента. Селектор дочерних элементов состоит из двух или более селекторов, разделённых символом ">".
Это правило устанавливает стиль всех элементов P, являющихся дочерними относительно BODY:
BODY > P { line-height: 1.3 }
Здесь сочетаются селекторы потомков и селекторы дочерних элементов:
DIV OL>LI P
Здесь селектор совпадает с элементом P, являющимся потомком LI; элемент LI обязан быть дочерним относительно элемента OL; элемент OL обязан быть потомком DIV. Обратите внимание, что необязательные пробелы вокруг комбинатора ">" опущены.
Информацию о выборе первого дочернего элемента данного элемента см. ниже в разделе о псевдоклассе :first-child.
Селекторы ID
Языки документов могут содержать атрибуты, которые объявлены как имеющие тип ID. Особенностью атрибутов типа ID является то, что они могут иметь одно значение; независимо от языка документа, атрибут ID может использоваться для уникальной идентификации элемента. В HTML все атрибуты ID именуются "id"; приложения XML могут именовать атрибуты ID по-разному, но с применением одинаковых ограничений.
Атрибут ID языка документа позволяет авторам назначать идентификатор объекту элемента в дереве документа. В CSS ID-селекторы совпадают с объектом элемента на базе идентификатора. ID-селектор CSS содержит "#" непосредственно перед значением ID.
Следующий ID-селектор совпадает с элементом H1, чей атрибут ID имеет значение "chapter1":
H1#chapter1 { text-align: center }
В следующем пример правило таблицы стилей устанавливает совпадение с элементом, чьё значение ID - "z98y".
Правило, таким образом, совпадает для элемента P:
<HEAD> <TITLE>Match P</TITLE> <STYLE type="text/css"> *#z98y { letter-spacing: 0.3em } </STYLE> </HEAD> <BODY> <P id=z98y>Wide text</P> </BODY>
В следующем пример, однако, правило стиля совпадает только с тем элементом H1, который имеет значение ID - "z98y".
Правило в этом примере не совпадает с элементом P:
<HEAD> <TITLE>Match H1 only</TITLE> <STYLE type="text/css"> H1#z98y { letter-spacing: 0.5em } </STYLE> </HEAD> <BODY> <P id=z98y>Wide text</P> </BODY>
ID-селекторы имеют более высокий приоритет, чем селекторы атрибутов. Например, в HTML селектор #p123 более специфичен, чем [ID=p123], в терминах каскада.
Примечание. В XML 1.0 [XML10] информация о том, какой атрибут содержит ID-ы элемента, находится в ОТД. При разборе XML, ПА не всегда читают ОТД и поэтому могут не знать, какой ID у элемента. Если дизайнер таблицы стилей знает или предполагает, что это именно данный случай, он должен использовать нормальные селекторы атрибутов: [name=p371] вместо #p371. Однако каскадный порядок нормальных селекторов атрибутов отличается от ID-селекторов. Может понадобиться добавить приоритет "!important" в объявления: [name=p371] {color: red ! important}. Конечно, элементы в документах XML 1.без ОТД не имеют ID-ов вообще.
Селекторы класса
В таблицах стилей, используемых в HTML, авторы могут употреблять точку (.) как альтернативу "~=" при совпадении с атрибутом "class". Таким образом, в HTML "DIV.value" и "DIV[class~=value]" имеют одно значение. Значение атрибута обязано следовать сразу за ".".
Мы можем назначить стилевую информацию всем элементам class~="pastoral" следующим образом:
*.pastoral { color: green } /* все элементы с class~=pastoral */
или просто
.pastoral { color: green } /* все элементы с class~=pastoral */
Следующее - назначает стиль только элементам H1 с class~="pastoral":
H1.pastoral { color: green } /* элементы H1 с class~=pastoral */
При назначении этих правил первое вхождение H1 ниже не имеет зелёного цвета текста, а второе - имеет:
<H1>Not green</H1> <H1 class="pastoral">Very green</H1>
Чтобы совпасть с поднабором значений "class", каждое значение обязано иметь предшествующую ".".
Следующее правило совпадает с любым элементом P, чей атрибут "class" сопоставлен списку разделённых пробелами значений "pastoral" и "marine":
P.pastoral.marine { color: green }
Правило совпадает, если class="pastoral blue aqua marine", но не совпадает
class="pastoral blue". Примечание. CSS даёт такую мощь атрибуту "class", что авторы могут создавать свои собственные "языки документа" на базе элементов с почти не ассоциированным представлением (таких как DIV и SPAN в HTML) и назначать стилевую информацию через атрибут "class". Авторам следует избегать такой практики, поскольку структурные элементы языка документа часто имеют распознаваемые и принимаемые значения, а классы, определённые авторами - не могут.
Селекторы потомков
Авторам может понадобиться, чтобы селекторы совпадали с элементом, который является потомком другого элемента в дереве документа (например, "Совпадать с теми элементами EM, которые содержатся в элементе H1"). Cелекторы потомков выражают следующие взаимоотношения в патэрн. Селектор потомков состоит из двух или более селекторов, разделённых пробелами. Селектор потомков "A B" совпадает, если элемент B является произвольным потомком некоторого элемента-предка A.
Рассмотрим следующие правила:
H1 { color: red } EM { color: red }
Хотя смысл этих правил в том, чтобы выделять текст путём изменения его цвета, в следующем случае эффект не будет достигнут:
<H1>This headline is <EM>very</EM> important</H1>
В этом случае мы дополняем предыдущие правила правилом, которое устанавливает голубой цвет текста, если EM появляется где-либо внутри H1:
H1 { color: red } EM { color: red } H1 EM { color: blue }
Третье правило совпадёт с элементом EM в следующем фрагменте:
<H1>This <SPAN class="myclass">headline is <EM>very</EM> important</SPAN></H1>
Следующий селектор:
DIV * P
совпадает с элементом P, который является внуком, или позднейшим потомком, элемента DIV.
Обратите внимание на пробелы с каждой стороны от "*".
Селектор в следующем правиле, сочетающий селекторы потомка и атрибута, совпадает с любым элементом, имеющим (1) установленный атрибут "href" и (2) находящимся внутри P, который сам находится внутри DIV:
DIV P *[href]
Синтаксис селектора
Простой селектор - селектор типа или универсальный селектор, непосредственно после которого идёт ноль или более селекторов атрибутов, селекторов ID или псевдоклассов в любом порядке. Простой селектор совпадает, если совпадают все его компоненты.
Селектор это цепь из одного или более простых селекторов, разделённых комбинаторами. Комбинаторами являются: пробелы, ">" и "+". Пробелы могут появляться между комбинатором и простыми селекторами вокруг него.
Элементы дерева документов, совпадающие с селектором, называются субъектами селектора. Cелектор, состоящий из одного простого селектора, совпадает с любым элементом, удовлетворяющим его условиям. Предопределённость простого селектора и комбинатора в цепи вызывает дополнительные ограничения для совпадения, так что субъекты селектора всегда являются поднабором элементов, совпадающим с самым правым простым селектором.
Один псевдоэлемент может быть присоединён к последнему простому селектору в цепи, и в этом случае информация стиля применяется к подразделу каждого субъекта.
Смежные селекторы-родственники
Смежные селекторы-родственники имеют следующий синтаксис: E1 + E2, где E2 является субъектом селектора. Селектор совпадает, если E1 и E2 имеют одного общего предка в дереве документа и E1 непосредственно предшествует E2.
В определённых контекстах смежные элементы генерируют форматированные объекты, чьё представление обрабатывается автоматически (например, сжатие вертикальных полей между смежными боксами). Селектор "+" позволяет авторам специфицировать дополнительный стиль для смежных элементов.
Так, следующее правило указывает, что если элемент P следует непосредственно за элементом MATH, то он не должен учитываться:
MATH + P { text-indent: 0 }
Следующий пример уменьшает вертикальное пространство, разделяющее H1 и H2:
H1 + H2 { margin-top: -5mm }
Следующее правило аналогично одному из вышеприведённых примеров, за исключением того, что оно добавляет селектор атрибута. Таким образом, специальное форматирование возникает только тогда, когда H1 имеет class="opener": H1.opener + H2 { margin-top: -5mm }
Соответствие
Cелектор типа совпадает с именем типа элемента языка документа. Cелектор типа совпадает с каждым вхождением типа элемента в дереве документа.
Следующее правило совпадает со всеми элементами H1 в дереве документа:
H1 { font-family: sans-serif }
Совпадение атрибутов и их значений
Селекторы атрибутов могут совпадать четырьмя способами:
[att]
Если элемент устанавливает атрибут "att" с каким-либо значением атрибута.
[att=val]
Если значение атрибута "att" элемента - точно "val".
[att~=val]
Если значение атрибута "att" элемента - список разделённых пробелами "слов", одно из которых - "val". Если используется данный селектор, то слова в значении обязаны не содержать пробелов (поскольку они сами разделяются пробелами).
[att|=val]
Если значения атрибута "att" элемента - список разделённых дефисами "слов", начинающийся с "val". Совпадение всегда стартует от начала значения атрибута. Это принимается во внимание прежде всего для того, чтобы позволить совпасть субкоду языка (например, атрибут "lang" в HTML), как описано в RFC 1766 ([RFC1766]).
Значением атрибута обязана быть строка или идентификатор. Чувствительность к регистру имён атрибутов и значений в селекторах зависит от языка документа.
Следующий селектор атрибута совпадает со всеми элементами H1, которые специфицировали атрибут "title" с любым значением:
H1[title] { color: blue; }
Здесь селектор совпадает со всеми элементами SPAN, чей атрибут "class" имеет значение "example":
SPAN[class=example] { color: blue; }
Несколько селекторов атрибута могут использовать для обращения к различным атрибутам элемента, или даже несколько раз к одному и тому же атрибуту.
Здесь селектор совпадает со всеми элементами SPAN, чей атрибут "hello" имеет значение "Cleveland" и чей атрибут "goodbye" имеет значение "Columbus":
SPAN[hello="Cleveland"][goodbye="Columbus"] { color: blue; }
Следующие селекторы иллюстрируют разницу между "=" и "~=". первый селектор совпадает, к примеру, со значением "copyright copyleft copyeditor" атрибута "rel". Второй селектор совпадает только тогда, когда атрибут "href" имеет значение "http://www.w3.org/".
A[rel~="copyright"] A[href="http://www.w3.org/"]
Следующее правило скрывает все элементы, у которых атрибут "lang" имеет значение "fr" (т.е. язык - французский).
*[LANG=fr] { display : none }
Следующее правило совпадает для значений атрибута "lang", начинающихся с "en", включая "en", "en-US" и "en-cockney":
*[LANG|="en"] { color : red }
Таким же образом, следующие правила звуковой таблицы стилей позволяют громко читать скрипт различными для каждой роли голосами:
DIALOGUE[character=romeo] { voice-family: "Lawrence Olivier", charles, male }
DIALOGUE[character=juliet] { voice-family: "Vivien Leigh", victoria, female }
Универсальный селектор
Универсальный cелектор, записываемый "*", совпадает с именем любого типа элемента. Он совпадает с любым простым элементом в дереве документа.
Универсальный селектор не является единственным компонентом простого селектора, символ "*" может быть опущен. Например:
*[LANG=fr] и [LANG=fr] эквивалентны.*.warning и .warning эквивалентны.*#myid и #myid эквивалентны.
Значения по умолчанию для атрибутов в ОТД
Совпадение происходит в значениях атрибутов в дереве документа. Для языков документа, отличных от HTML, значения по умолчанию для атрибутов могут определяться в ОТД или где-либо ещё. Таблицы стилей должны создаваться так, чтобы они работали даже тогда, когда значения по умолчанию не включены в дерево документа.
Рассмотрим элемент EXAMPLE с атрибутом "notation", имеющим значение по умолчанию "decimal".
Фрагмент ОТД может быть таким:
<!ATTLIST EXAMPLE notation (decimal,octal) "decimal">
Если таблица стилей содержит правила
EXAMPLE[notation=decimal] { /*... установки по умолчанию для свойства ...*/ } EXAMPLE[notation=octal] { /*... другие установки ...*/ }
тогда, чтобы отобрать случаи, когда атрибут установлен по умолчанию, а не явно, можно добавить следующее правило:
EXAMPLE { /*... значения по умолчанию для свойства ...*/ }
Поскольку этот селектор менее специфичен, чем селектор атрибута, он будет использоваться только для случаев установки значения по умолчанию.
Это делается для того, чтобы все другие значения атрибута, не получающие тот же стиль, что и стиль по умолчанию, были охвачены явно.
Каскад
Таблицы стилей могут иметь три независимых источника: автор, пользователь и ПА.
Автор. Специфицирует таблицы стилей для документа-источника в соответствии с соглашениями о языке документа. К примеру, в HTML таблицы стилей могут быть включены в документ или иметь внешнюю связь.Пользователь. Может иметь возможность специфицировать стилевую информацию для определённого документа. Например, пользователь может специфицировать файл, содержащий таблицу стилей, или ПА может предоставить интерфейс, генерирующий пользовательскую таблицу стилей (или вести себя так, как если бы предоставлял).
Пользовательский агент. Соответствующие ПА обязаны применять таблицу стилей по умолчанию (или вести себя так, как если бы применяли) до того, как применять к документу все другие таблицы стилей. Таблицы стилей по умолчанию в ПАгенте должны представить элементы языка документа теми способами, которые удовлетворяют общим ожиданиям для языка документа (например, для визуальных браузеров, элемент EM в HTML представляется шрифтом italic). См. "Образец таблицы стилей HTML 4.0" - рекомендуемую таблицу стилей по умолчанию для документов HTML 4.0.
Учтите, что таблица стилей по умолчанию может быть изменена, если системные настройки изменены пользователем (например, системные цвета). Однако, из-за ограничений конкретной реализации ПА, может оказаться невозможным изменить значения в таблице стилей по умолчанию.
Области видимости таблиц стилей из этих трёх источников будут перекрываться и взаимодействовать в соответствии с каскадом.
Каскад CSS назначает вес каждому правилу стиля. Если применяются несколько правил, одно, имеющее больший вес, будет иметь приоритет.
По умолчанию правила авторской таблицы стилей имеют больший вес, чем правила таблицы стилей пользователя. Преимущество зарезервировано, однако, для правил "!important". Все правила пользователя и автора имеют больший вес, чем правила таблицы стилей по умолчанию в ПА.
Импортируемые таблицы стилей также каскадируются, и их вес зависит от порядка импортирования. Правила, специфицированные в имеющейся таблице стилей, переопределяют правила, импортируемые из других таблиц. Импортированные таблицы стилей сами могут импортировать и переопределять другие таблицы стилей рекурсивно, и тогда применяются те же правила приоритета.
Наследование
Некоторые значения наследуются потомками элемента в дереве документа. Каждое свойство определяет, наследуется оно или нет.
Предположим, имеется элемент H1 с выделенным элементом (EM) внутри:
<H1>The headline <EM>is</EM> important! </H1>
Если цвет элементу EM не назначен, выделенное "is" будет наследовать цвет элемента-предка, и, поскольку H1 имеет голубой цвет, элемент EM будет, соответственно, голубым.
Чтобы установить свойство стиля "по умолчанию" в документе, авторы могут установить это свойство в корне дерева документа. В HTML, например, эту функцию могут выполнить элементы HTML или BODY. Заметьте, что это будет работать, даже если автор опустит тэг BODY в тексте HTML, поскольку разборщик HTML вставит отсутствующие тэги.
Например, поскольку свойство 'color' наследуется, все потомки элемента BODY будут наследовать цвет 'black':
BODY { color: black; }
Специфицированные процентные значения не наследуются, а вычисленные значения - наследуются.
В данной таблице:
BODY { font-size: 10pt } H1 { font-size: 120% }
и в этом фрагменте документа:
<BODY> <H1>A <EM>large</EM> heading</H1> </BODY>
свойство 'font-size' элемента H1 будет иметь вычисленное значение'12pt' (120% от 10pt, значения-предка). Поскольку значение свойства 'font-size' наследуется, элемент EM также получит вычисленное значение '12pt'. Если ПА не имеет доступного шрифта в 12pt, реальное значение 'font-size' и для H1, и для EM может быть, например, '11pt'.
Порядок каскадирования
Чтобы найти значение для комбинации элемент/свойство, ПА обязаны применять следующий порядок сортировки:
Найти все объявления, применяемые в запросе к элементу и свойству, для целевого типа носителя. Объявления применяются, если ассоциированный селектор подбирает элемент в запросе.Сначала объявления сортируются по весу и источнику: для нормальных объявлений - авторские таблицы стилей переопределяют пользовательские, которые, в свою очередь, переопределяют таблицу стилей по умолчанию. Для объявлений "!important" - пользовательские таблицы стилей переопределяют авторские таблицы, которые, в свою очередь, переопределяют таблицу стилей по умолчанию. Объявления "!important" переопределяют нормальные объявления. Импортированная таблица стилей имеет тот же источник, что и таблица стилей, импортировавшая её.Вторая сортировка производится по специфике селектора: более специфические селекторы переопределяют более общие. Псевдоэлементы и псевдоклассы обсчитываются как нормальные элементы и классы соответственно.Наконец, идёт сортировка по специфицированному порядку: если два правила имеют одинаковые вес, источник и специфику, выбирается специфицированное позже. Правила в импортируемых таблицах стилей рассматриваются перед любыми правилами имеющейся таблицы стилей.
Независимо от установок "!important" индивидуальных объявлений, эта стратегия даёт авторским таблицам стилей больший вес, чем таблицам читателя. Это тем более важно, поскольку ПА предоставляют пользователю возможность отключить влияние определённых таблиц стилей, например, в выпадающих меню.
Правила !important
CSS пытается создать баланс между авторскими и пользовательскими таблицами стилей. По умолчанию правила авторской таблицы стилей переопределяют правила пользовательской таблицы (см. каскадное правило 3).
Однако, для баланса, объявление "!important" (ключевое слово "!" и "important" следуют за объявлением) имеет преимущество перед нормальной декларацией. И авторские, и пользовательские таблицы стилей могут содержать объявление "!important", и пользовательские правила "!important" переопределяют авторские "!important". Это свойство CSS улучшает доступность документов путём предоставления пользователям со специфическими требованиями (крупные шрифты, комбинации цветов и т.п.) контроля над представлением.
Примечание. Это семантическое изменение в сравнении с CSS1. В CSS1 авторские правила "!important" имели приоритет перед пользовательскими правилами "!important".
Объявление сокращённого свойства (например, 'background') как "!important" эквивалентно объявлению всех его подсвойств как "!important".
Первое правило пользовательской таблицы стилей в данном примере содержит объявление "!important", которое переопределяет соответствующее объявление в авторской таблице стилей. Второе объявление также будет иметь приоритет как помеченное "!important".
Однако третье правило пользовательской таблицы стилей - не "!important" - и поэтому будет отброшено в пользу второго правила авторской таблицы стилей (которое устанавливает стиль сокращённого свойства). Таким образом, третье авторское правило будет отброшено в пользу второго авторского правила, поскольку второе правило - "!important". Это показывает, что объявления "!important" имеют действие также и внутри авторских таблиц стилей.
/* Из пользовательской таблицы стилей */ P { text-indent: 1em ! important } P { font-style: italic ! important } P { font-size: 18pt }
/* Из авторской таблицы стилей */ P { text-indent: 1.5em !important } P { font: 12pt sans-serif !important } P { font-size: 24pt }
Правило @import
Правило '@import' даёт пользователям возможность импортировать правила стиля из других таблиц стилей. Любое правило @import обязано предшествовать всем наборам правил в таблице стилей. После ключевого слова '@import' обязан следовать URI подключаемой таблицы стилей. Допустима также строка; она будет интерпретироваться так, как будто имеет вокруг себя url(...).
Следующие строки эквивалентны по значению и обе иллюстрируют синтаксис '@import' (одно с "url()", а другое - с простой строкой):
@import "mystyle.css"; @import url("mystyle.css");
Поскольку ПА могут исключать запрос ресурсов неподдерживаемых типов носителя, авторы могут специфицировать медиа-зависимые правила @import. Эти условные @import специфицируют список разделённых запятыми типов носителя после URI.
Следующие правила имеют такой же эффект, как если бы импортированная таблица стилей была перенесена в правило @media для того же типа, но данные правила позволят исключить бесполезную нагрузку на ПА.
@import url("fineprint.css") print; @import url("bluish.css") projection, tv;
При отсутствии любых типов носителя, импорт является безусловным. Спецификация 'all' для носителя имеет тот же эффект.
Реальные значения
Вычисленное значение в принципе готово для использования, но ПА могут не иметь возможности использовать такое значение в имеющемся окружении. Например, ПА могут иметь возможность представлять рамки лишь размером в целое число пикселов и, следовательно, должны сделать приближение до вычисленной ширины. Реальное значение - это вычисленное значение после выполнения некоторого приближения.
Специфицированные, вычисленные и текущие значения
После того, как ПА разобрал документ и сконструировал дерево документа, он обязан назначить каждому элементу дерева значение для каждого свойства, применимое для целевого типа носителя.
Конечное значение свойства является результатом трёхступенчатого процесса вычисления: значение определяется по спецификации ("специфицированное значение"), затем, если необходимо, выводится абсолютное значение ("вычисленное значение") и наконец - трансформируется в соответствии с ограничениями локальной среды ("реальное значение").
Специфицированные значения
ПА обязаны сначала назначить свойству специфицированное значение на основе следующих механизмов (по приоритету):
Если каскад даёт значение, использовать его.Иначе, если свойство унаследовано, использовать значение элемента-предка, обычно - вычисленное значение.Иначе, использовать начальное значение свойства. Начальное значение каждого свойства указано в определении свойства.
Не имея предков, корневой элемент дерева документа не может использовать значения, унаследованные от элемента-предка; в этом случае используется, если необходимо, начальное значение.
Старшинство не-CSS подсказок
ПА могут предпочесть подсказки (hints) из других источников, а не из таблиц стилей, например, элемент FONT или атрибут "align" в HTML. Если это так, не-CSS подсказки обязаны быть переведены в соответствующие правила CSS со спецификой=0. Принимается, что правила находятся в начале авторской таблицы стилей и могут быть переопределены последующими правилами таблиц стилей.
Примечание. В фазе переноса эта политика облегчит сосуществование стилистических атрибутов с таблицами стилей.
Примечание. В CSS1 не-CSS подсказки получали специфику=1, а не 0. Это изменение сделано из-за введения универсального селектора, имеющего специфику 0.
Вычисление специфики селектора
Специфика селектора высчитывается так:
вычисляется количество атрибутов ID в селекторе (= a)вычисляется количество других атрибутов и псевдоклассов в селекторе (= b)вычисляется количество имён элементов в селекторе (= c)игнорируются псевдоэлементы.
Конкатенация трёх чисел a-b-c (в числовой системе с большой базой) дают специфику.
* {} /* a=0 b=0 c=0 -> специфика = 0 */ LI {} /* a=0 b=0 c=1 -> специфика = 1 */ UL LI {} /* a=0 b=0 c=2 -> специфика = 2 */ UL OL+LI {} /* a=0 b=0 c=3 -> специфика = 3 */ H1 + *[REL=up]{} /* a=0 b=1 c=1 -> специфика = 11 */ UL OL LI.red {} /* a=0 b=1 c=3 -> специфика = 13 */ LI.red.level {} /* a=0 b=2 c=1 -> специфика = 21 */ #x34y {} /* a=1 b=0 c=0 -> специфика = 100 */
В HTML значения атрибута "style" элемента являются правилами таблицы стилей. Эти правила не имеют селекторов, но для целей шага 3 каскадного алгоритма они рассматриваются как имеющие селектор ID (специфика: a=1, b=0, c=0). Для целей шага 4 они рассматриваются после всех других правил.
<HEAD> <STYLE type="text/css"> #x97z { color: blue } </STYLE> </HEAD> <BODY> <P ID=x97z style="color: red"> </BODY>
В данном примере цвет элемента P будет красным. Хотя специфика - одна и та же для обоих объявлений, объявление атрибута "style" переопределит объявление в элементе STYLE в соответствии с каскадным правилом 4.
Вычисленные значения
Специфицированные значения могут быть абсолютными (т.е. не специфицированными относительно других значений: 'red' или '2mm') или относительными (т.е. специфицированными относительно других значений: 'auto', '2em', '12%'). Для абсолютных значений не требуется никаких вычислений, чтобы найти вычисленное значение.
Относительные значения, с другой стороны, обязаны быть трансформированы в вычисленные значения: процентные рассчитываются относительно данного значения-ссылки (каждое свойство определяет соответствующее значение), значения с указанием единиц измерения (em, ex, px) должны быть сделаны абсолютными путём применения подходящих по размеру шрифтов или в пикселах, значения 'auto' должны высчитываться по формулам, данным для каждого свойства, ключевые слова ('smaller', 'bolder', 'inherit') должны быть замещены в соответствии со своими определениями.
В большинстве случаев элементы наследуют вычисленные значения. Однако есть некоторые свойства, чьи специфицированные значения могут наследоваться (например, числовое значение свойства 'line-height'). В тех случаях , когда дочерние элементы не наследуют вычисленные значения, это описывается в определении свойства.
Значение 'inherit'
Каждое свойство может иметь специфицированное значение 'inherit', которое означает, что для данного элемента свойство принимает то же самое вычисленное значение, что и свойство элемента-предка. Наследуемое значение, которое как правило используется только как возвращаемое значение, может быть усилено путём явной установки 'inherit'.
В следующем примере свойства 'color' и 'background' установлены в элементе BODY. Во всех других элементах значение 'color' будет наследоваться, а фон будет прозрачным. Если эти правила являются частью пользовательской таблицы стилей, чёрный текст на белом фоне будет форсирован по всему документу.
BODY { color: black !important; background: white !important; }
* { color: inherit !important; background: transparent; }
Группы носителей
Каждое определение свойства CSS специфицирует типы носителя, для которых свойство обязано выполняться на соответствующих ПА. Поскольку свойства обычно применяются для различных носителей, раздел "Применяется: " каждого определения свойства перечисляет группы носителей, а не отдельные типы носителей. Каждое свойство применяется ко всем типам носителя группы, указанной в определении свойства.
CSS2 определяет следующие группы носителей:
непрерывные или страничные. "Оба" означает, что свойство применяется к обеим группам носителей.визуальные, звуковые или осязательные.решётка (для устройств с решётками символов) или растровые. "Оба" означает, что свойство применяется к обеим группам носителей.интерактивные (для устройств, взаимодействующих с пользователем или статичные (для не взаимодействующих). "Оба" означает, что свойство применяется к носителям обеих групп.все (включает все типы носителей).
В следующей таблице показаны соотношения между группами носителей и типами носителя:
| звуковой | непрерывный | звуковой | N/A | оба |
| брайль-устройство | непрерывный | осязательный | решётка | оба |
| брайль-принтер | страничный | осязательный | решётка | оба |
| портативный | оба | визуальный | оба | оба |
| печатный | страничный | визуальный | растровый | статичный |
| проектор | страничный | визуальный | растровый | статичный |
| экран | непрерывный | визуальный | растровый | оба |
| tty | непрерывный | визуальный | решётка | оба |
| tv | оба | визуальный, звуковой | растровый | оба |
Правило @media
Правило @media специфицирует целевые типы носителя (разделённые запятыми) в наборе правил (ограниченных фигурными скобками). Конструкция @media допускает присутствие правил таблиц стилей для различных носителей в одной таблице стилей:
@media print { BODY { font-size: 10pt } } @media screen { BODY { font-size: 12pt } } @media screen, print { BODY { line-height: 1.2 } }
Распознаваемые типы носителя
Тип носителя CSS именует набор свойств CSS. ПА, заявляющий о поддержке типа носителя по имени, обязан поддерживать все свойства, применимые к данному типу носителя.
Имена для типов носителя в CSS отражают целевое устройство, на которое соответствующие свойства оказывают действие. В следующем списке типов носителя CSS описания в скобках не являются нормативными. Они лишь дают представление о том, к каким устройствам относится данный тип носителя.
все
Для всех устройств.
звуковой
Предполагается для использования в речевых синтезаторах. См. детали в разделе звуковые таблицы стилей.
брайль-устройство
Для брайль-устройств.
брайль-принтер
Для страничных брайль-принтеров.
портативный
Для портативных устройств (обычно с маленьким экраном, монохромных, с ограниченной пропускной способностью).
печатный
Предполагается для страничных непрозрачных материалов и для документов, просматриваемых на экране в режиме предварительного просмотра для печати. Информацию о вопросах форматирования, специфичных для страничных носителей, см. в разделе Страничные носители.
проектор
Предполагается для проецируемых презентаций, например, проекторов или печати на прозрачные носители. Информацию о вопросах форматирования, специфичных для страничных носителей, см. в разделе Страничные носители.
экран
Прежде всего - для компьютерного цветного экрана.
tty
Для носителей, использующих решётку символов фиксированного размера, таких как телетайп, терминал или портативные устройства с ограниченными возможностями дисплея. Авторы не должны использовать пикселы с типом носителя "tty".
tv
Для устройств типа телевизора (низкое разрешение, цвет, ограниченная возможность прокрутки экрана, звуковые возможности).
Названия типов носителя нечувствительны к регистру.
Из-за быстрых изменений технологий, CSS2 не специфицирует определительный список типов носителя, которые могут быть значениями для @media.
Примечание. Будущие версии CSS могут расширить этот список. Авторы не должны ссылаться на названия типов носителя, ещё не определённых в спецификации CSS.
Спецификация таблиц стилей, зависимых от типа носителя
В настоящее время есть два способа специфицировать зависимость от типа носителя в таблицах стилей:
Специфицировать целевой носитель из таблицы стилей с помощью at-правил @media или @import.
@import url("loudvoice.css") aural; @media print { /* здесь идёт таблица стилей для печати */ }
Специфицировать целевой носитель в языке документа. Например, в HTML 4.0 ( [HTML40] ) атрибут "media" элемента LINK специфицирует целевой носитель для внешней таблицы стилей:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN"> <HTML> <HEAD> <TITLE>Link to a target medium</TITLE> <LINK rel="stylesheet" type="text/css" media="print, handheld" href="foo.css"> </HEAD> <BODY> <P>Тело документа... </BODY> </HTML>
Правило @import определено в главе о каскадах.
Одним из важнейших свойств таблиц
Одним из важнейших свойств таблиц стилей является то, что они специфицируют представление документа на различных носителях информации: на экране, бумаге, в речевом синтезаторе, в брайль-устройстве и т.п.
Некоторые свойства CSS созданы для конкретных носителей (например, свойство 'cue-before' - для звуковых пользовательских агентов (ПА)). Иногда, однако, таблицы стилей для различных носителей могут использовать одно и то же свойство, но при этом требуют для него различных значений. Например, свойство 'font-size' используется и для экрана, и для носителя печати. Однако эти два носителя достаточно различны, чтобы требовать различных значений для общего свойства; документ обычно требует для экрана более крупный шрифт, чем для печати. Опыт показывает также, что шрифты sans-serif лучше читаются на экране, а шрифты с засечками (serif) лучше читаются на бумаге. Исходя из этих соображений, необходимо указывать, что таблица стилей - или раздел таблицы стилей - применяется к носителю определённого типа.
Цвет рамки: 'border-top-color'
Эти свойства специфицируют цвет рамки бокса.
'border-top-color', 'border-right-color', 'border-bottom-color', 'border-left-color'
Значение: <color> | inherit
Начальное: значение свойства 'color'
Применяется: ко всем элементам
Наследуется: нет
Процентное: N/A
Носитель: визуальный
'border-color'
Значение: <color>{1,4} | transparent | inherit
Начальное: см. индивидуальные свойства
Применяется: ко всем элементам
Наследуется: нет
Процентное: N/A
Носитель: визуальный
Свойство 'border-color' устанавливает цвет рамки с четырёх сторон. Значения имеют следующий смысл:
<color>
Специфицирует значение цвета.
transparent
Рамка прозрачна (хотя и может иметь ширину).
Свойство 'border-color' может иметь от одного до четырёх значений, и эти значения устанавливаются для четырёх сторон так же, как и в 'border-width'.
Если цвет рамки элемента не специфицирован в свойстве рамки, ПА обязаны использовать значение свойства 'color' элемента как вычисленное значение цвета рамки.
В этом примере рамка будет сплошной и чёрной:
P { color: black; background: white; border: solid; }
Полное описание иллюстрации областей бокса
Эта диаграмма изображает четыре области бокса CSS: содержимое, заполнение, рамку и поля.
Здесь четыре вложенных бокса: внутренний - содержимое, затем - заполнение, рамка и поля. Каждая область имеет свой стиль обрамления: край содержимого - тонкий и сплошной; край заполнения - тонкий и идёт точками; рамка - толстая сплошная; поля - толстые и точками.
Под боксами легенда перечисляет 4 стиля обрамления, используемые здесь.
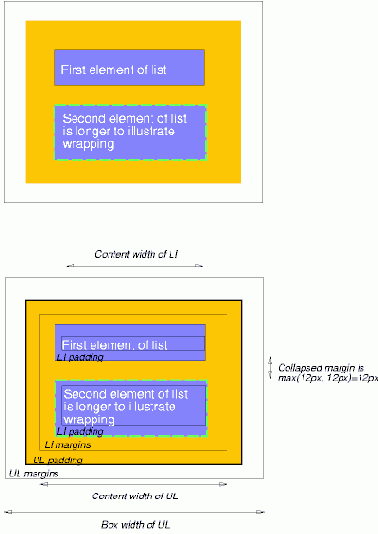
Полное описание примера бокса-списка, показывающего поля, заполнение и рамки
Эта диаграмма показывает боксы, сгенерированные списками UL, с двумя элементами LI списка.
У иллюстрации две части.
Первая показывает реальный вид боксов, сгенерированных элементами списка. Цвета фона и стили обрамления различаются для показа границ областей боксов.
Вторая часть показывает тот же вид, но содержимое, заполнение, рамки и края полей каждого бокса показаны явно. Хорошо видно, что вертикальные поля между боксами LI сжаты.
Пример полей, заполнения и рамок
Этот пример документа HTML показывает, как поля, рамки и заполнение взаимодействуют:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN"> <HTML> <HEAD> <TITLE>Пример полей, заполнения и рамок</TITLE> <STYLE type="text/css"> UL { background: green; margin: 12px 12px 12px 12px; padding: 3px 3px 3px 3px; /* Рамки не установлены */ } LI { color: black; /* цвет текста - чёрный */ background: gray; /* Содержимое, заполнение будет серым */ margin: 12px 12px 12px 12px; padding: 12px 0px 12px 12px; /* Заметьте, что заполнение справа 0px */ list-style: none /* перед элементом списка нет никаких глифов */ /* Рамки не установлены */ } LI.withborder { border-style: dashed; border-width: medium; /* устанавливает ширину рамок всех сторон */ border-color: black; } </STYLE> </HEAD> <BODY> <UL> <LI>Первый элемент списка <LI class="withborder">Второй элемент списка длиннее, чтобы показать перенос. </UL> </BODY> </HTML>
и даёт дерево документа с (помимо других соотношений) элементом UL, в котором есть два дочерних LI.
Первая диаграмма иллюстрирует, что этот пример даст в результате. Вторая иллюстрирует взаимоотношения между полями, рамками и заполнением элементов UL и LI.

[D]
Обратите внимание, что:
Ширина содержимого каждого бокса LI вычисляется сверху вниз; содержащий блок для каждого бокса LI устанавливается элементом UL.Высота каждого бокса LI задаётся высотой содержимого плюс верхнее и нижнее заполнение, рамки и поля. Обратите внимание, что горизонтальные поля между боксами LI сжаты.Правое заполнение боксов LI было установлено шириной 0 (свойство 'padding'). Результат виден на второй иллюстрации.Поля боксов LI прозрачны - поля всегда прозрачны - так что цвет фона (зелёный) заполнения и области содержимого UL просвечивает сквозь него.Второй элемент LI специфицирует пунктирную рамку (свойство 'border-style').
Размеры бокса
Модель бокса CSS описывает прямоугольный бокс, который генерируется для элементов дерева документа и располагается в соответствии с моделью визуального форматирования. Страничный бокс это особый вид бокса, детально описанный в разделе страничный носитель.
Ширина рамки: 'border-top-width'
Свойства ширины рамки специфицируют ширину области рамки. Свойства, определённые в этом разделе, относятся к типу значений <border-width>, который может устанавливаться в:
thin
Тонкая рамка.
medium
Средняя рамка.
thick
Толстая рамка.
<length>
Толщина рамки имеет точное значение. Это значение не может быть негативным.
Интерпретация первых трёх значений зависит от ПА. Следующие соотношения, однако, обязаны выдерживаться:
'thin' <='medium' <= 'thick'.
К тому же эти значения ширины обязаны быть константными в пределах документа.
'border-top-width', 'border-right-width', 'border-bottom-width', 'border-left-width'
Значение: <border-width> | inherit
Начальное: medium
Применяется: ко всем элементам
Наследуется: нет
Процентное: N/A
Носитель: визуальный
Эти свойства устанавливают верхнюю, правую, нижнюю и левую линии рамки для бокса.
'border-width'
Значение: <border-width>{1,4} | inherit
Начальное: см. индивидуальные свойства
Применяется: ко всем элементам
Наследуется: нет
Процентное: N/A
Носитель: визуальный
Это сокращённое свойство для установки 'border-top-width', 'border-right-width', 'border-bottom-width' и 'border-left-width' в одном месте в таблице стилей.
Если имеется одно значение, то оно применяется ко всем сторонам. Если дано два значения, верхняя и нижняя линии рамки устанавливаются в первое, а правая и левая линии рамки - во второе значение. Если дано три значения, верхняя линия рамки устанавливается в первое, левая и правая - во второе, а нижняя линия рамки - в третье значение. Если задано четыре значения, они применяются к верхней, правой, нижней и левой линиям рамки соответственно.
Комментарии в данном примере поясняют результаты установки ширины верхней, правой, нижней и левой линий рамки:
H1 { border-width: thin } /* thin thin thin thin */ H1 { border-width: thin thick } /* thin thick thin thick */ H1 { border-width: thin thick medium } /* thin thick medium thick */
Сокращённые свойства рамок: 'border-top', 'border-bottom', 'border-right', 'border-left' и 'border'
'border-top', 'border-right', 'border-bottom', 'border-left'
Значение: [ <'border-top-width'> || <'border-style'> || <color> ] | inherit
Начальное: см. индивидуальные свойства
Применяется: ко всем элементам
Наследуется: нет
Процентное: N/A
Носитель: визуальный
Это сокращённое свойство для установки ширины, стиля и цвета верхней, правой, нижней и левой сторон рамки.
H1 { border-bottom: thick solid red }
Это правило устанавливает ширину, стиль и цвет рамки после элемента H1. Опущенные значения установлены в свои начальные значения.
Поскольку нижеследующее правило не специфицирует цвет рамки, рамка будет иметь цвет, определённый свойством 'color':
H1 { border-bottom: thick solid }
'border'
Значение: [ <'border-width'> || <'border-style'> || <color> ] | inherit
Начальное: см. индивидуальные свойства
Применяется: ко всем элементам
Наследуется: нет
Процентное: N/A
Носитель: визуальный
Свойство 'border' - это сокращённое свойство для установки одинаковых значений ширины, цвета и стиля для всех четырёх сторон рамки бокса. В отличие от сокращённых свойств 'margin' и 'padding', свойство 'border' не может устанавливать разные значения для четырёх сторон. Для этого придётся использовать одно или более других свойств.
Первое правило эквивалентно установке четырёх последующих значений:
P { border: solid red } P { border-top: solid red; border-right: solid red; border-bottom: solid red; border-left: solid red }
Поскольку, в некоторой степени, свойства могут перекрываться, порядок, в котором правила специфицированы, имеет важное значение.
BLOCKQUOTE { border-color: red; border-left: double; color: black }
В приведённом примере цвет левой линии рамки - чёрный, а других линий - красный. Это потому, что в 'border-left' установлены ширина, стиль и цвет. Поскольку значение цвета в свойстве 'border-left' не установлено, оно будет взято из свойства 'color'. Фактически свойство 'color', установленное после свойства 'border-left', не имеет к этому никакого отношения.
Стиль рамки: 'border-top-style'
Свойства стиля рамки специфицируют стиль линии рамки бокса (solid, double, dashed и т.д.). Свойства, определённые в этом разделе, относятся к типу значений <border-style>, который может устанавливаться в:
none
Нет рамки. Форсирует вычисленное значение 'border-width' в '0'.
hidden
То же, что и 'none', за исключением разрешения конфликтов рамок для элементов таблицы.
dotted
Рамка из точек.
dashed
Рамка из пунктирных линий.
solid
Рамка из сплошной линии.
double
Двойная сплошная линия. Сумма двух линий и пространства между ними равна значению 'border-width'.
groove
Рамка выглядит как вырезанная в канве.
ridge
Противоположно 'groove': рамка выглядит как выступающая над канвой.
inset
Весь бокс выглядит вдавленным в канву.
outset
Противоположно 'inset': выпуклый бокс.
Все рамки прорисовываются на поверхности фона бокса. Цвет рамок со значениями 'groove', 'ridge', 'inset' и 'outset' зависит от свойства 'color' элемента.
Соответствующие пользовательские агенты (ПА) HTML могут интерпретировать 'dotted', 'dashed', 'double', 'groove', 'ridge', 'inset' и 'outset' как 'solid'.
'border-top-style', 'border-right-style', 'border-bottom-style', 'border-left-style'
Значение: <border-style> | inherit
Начальное: none
Применяется: ко всем элементам
Наследуется: нет
Процентное: N/A
Носитель: визуальный
'border-style'
Значение: <border-style>{1,4} | inherit
Начальное: см. индивидуальные свойства
Применяется: ко всем элементам
Наследуется: нет
Процентное: N/A
Носитель: визуальный
Свойство 'border-style' устанавливает стиль для четырёх сторон рамки. Может иметь от одного до четырёх значений, и значения устанавливаются для разных сторон, как для 'border-width' выше.
#xy34 { border-style: solid dotted }
В этом примере горизонтальные линии рамки будут 'solid', а вертикальные - 'dotted'.
Поскольку начальное значение стиля рамки - 'none', рамка будет видна только после установки значения стиля.
Свойства поля: 'margin-top', 'margin-right', 'margin-bottom', 'margin-left' и 'margin'
Свойства поля специфицируют область полей бокса. Сокращённое свойство 'margin' устанавливает поле для всех четырёх сторон, в то время как другие свойства устанавливают только соответствующие стороны.
Свойства, определённые в этом разделе, относятся к типу значений <margin-width>, который может устанавливаться в:
<length>
Специфицирует фиксированную ширину.
<percentage>
Процентное значение высчитывается относительно ширины содержащего блока сгенерированного бокса. Это верно для 'margin-top' и 'margin-bottom' везде, кроме контекста страницы, где процентные значения относятся к высоте бокса страницы.
auto
См. расчёт ширины и полей.
Негативные значения свойств полей допускаются, но могут существовать ограничения, специфичные для конкретных реализаций.
'margin-top', 'margin-right', 'margin-bottom', 'margin-left'
Значение: <margin-width> | inherit
Начальное: 0
Применяется: ко всем элементам
Наследуется: нет
Процентное: относительно ширины содержащего блока
Носитель: визуальный
Это свойство устанавливает верхнее, нижнее, правое и левое поля бокса.
H1 { margin-top: 2em }
'margin'
Значение: <margin-width>{1,4} | inherit
Начальное: не определено для сокращённого свойства
Применяется: ко всем элементам
Наследуется: нет
Процентное: относительно ширины содержащего блока
Носитель: визуальный
'margin' - это сокращённое свойство для установки значений 'margin-top', 'margin-right', 'margin-bottom' и 'margin-left' в одном месте в таблице стилей.
Если имеется одно значение, то оно применяется ко всем сторонам. Если дано два значения, верхнее и нижнее поля устанавливаются в первое, а правое и левое поля - во второе значение. Если дано три значения, верхнее поле устанавливается в первое, левое и правое - во второе, а нижнее поле - в третье значение. Если задано четыре значения, они применяются к верхнему, правому, нижнему и левому полям соответственно.
BODY { margin: 2em } /* все поля установлены в 2em */ BODY { margin: 1em 2em } /* верхнее и нижнее = 1em, правое и левое = 2em */ BODY { margin: 1em 2em 3em } /* верхнее=1em, правое=2em, нижнее=3em, левое=2em */
Последнее правило эквивалентно следующему:
BODY { margin-top: 1em; margin-right: 2em; margin-bottom: 3em; margin-left: 2em; /* копируется из противоположной стороны (из правой) */
Свойства рамки
Свойства рамки специфицируют ширину, цвет и стиль области рамки бокса. Эти свойства применимы ко всем элементам.
Примечание. Особенно в HTML, ПА могут отображать рамки определённых элементов (например, кнопок, меню и т.п.) иначе, чем у "обычных" элементов.
Свойства заполнения: 'padding-top', 'padding-right', 'padding-bottom', 'padding-left' и 'padding'
Свойства обтекания специфицируют ширину области заполнения бокса. Сокращённое свойство 'padding' устанавливает заполнение для всех четырёх сторон, а другие свойства заполнения устанавливают соответствующие стороны.
Свойства, определённые в этом разделе, относятся к типу значений <padding-width>, который может устанавливаться в:
<length>
Специфицирует фиксированную ширину.
<percentage>
Процентное, высчитывается относительно ширины содержащего блока, генерирующего бокс, в том числе и для 'padding-top' и 'padding-bottom'.
В отличие от свойств полей, значения заполнения не могут быть негативными. Как и в свойствах полей, процентные значения свойств заполнения относятся к ширине бокса, сгенерированного содержащим блоком.
'padding-top', 'padding-right', 'padding-bottom', 'padding-left'
Значение: <padding-width> | inherit
Начальное: 0
Применяется: ко всем элементам
Наследуется: нет
Процентное: относительно ширины содержащего блока
Носитель: визуальный
Эти свойства устанавливают верхнее, правое, нижнее и левое заполнение для бокса.
BLOCKQUOTE { padding-top: 0.3em }
'padding'
Значение: <padding-width>{1,4} | inherit
Начальное: не определено для сокращённого свойства
Применяется: ко всем элементам
Наследуется: нет
Процентное: относительно ширины содержащего блока
Носитель: визуальный
Свойство 'padding' - это сокращённое свойство для установки 'padding-top', 'padding-right', 'padding-bottom' и 'padding-left' в одном месте в таблице стилей.
Если имеется одно значение, то оно применяется ко всем сторонам. Если дано два значения, верхнее и нижнее заполнение устанавливаются в первое, а правое и левое заполнения - во второе значение. Если дано три значения, верхнее заполнение устанавливается в первое, левое и правое - во второе, а нижнее заполнение - в третье значение. Если задано четыре значения, они применяются к верхнему, правому, нижнему и левому заполнениям соответственно.
Цвет поверхности области заполнения специфицируется через свойство 'background':
H1 { background: white; padding: 1em 2em; }
Вышеприведённый пример специфицирует вертикальное заполнение '1em' ('padding-top' и 'padding-bottom') и горизонтальное заполнение '2em' ('padding-right' и 'padding-left'). Единицы измерения 'em' относительны к размеру шрифта элемента: '1em' эквивалентно размеру используемого шрифта.
Сжатие полей
В этой спецификации выражение сжатие полей означает, что смежные поля (не разделённые заполнением и рамками) двух или более боксов (которые могут быть последовательными или вложенными) образуют единое поле.
В CSS2 вертикальные поля никогда не сжимаются.
Горизонтальные поля могут сжиматься между определёнными боксами:
Два или более смежных горизонтальных поля боксов блока при нормальном расположении сжимаются. Результирующая ширина поля - это максимальная ширина из смежных полей. В случае негативных значений полей, абсолютный максимум негативных смежных полей отсчитывается от максимума позитивных смежных полей. Если нет позитивных полей, абсолютный максимум негативных смежных полей отсчитывается от нуля.Вертикальные поля между обтекаемым боксом и любым другим боксом не сжимаются.Поля абсолютно и относительно позиционированных боксов не сжимаются.
См. иллюстрацию сжимаемых полей в примере полей, заполнения и рамок.
